VSCode中怎么开发PHP?下面本篇文章就来给大家介绍一下在VSCode中配置PHP开发环境的方法,希望对大家有所帮助!

在 VSCode 中配置 PHP 开发环境
官网地址:PHP
界面:

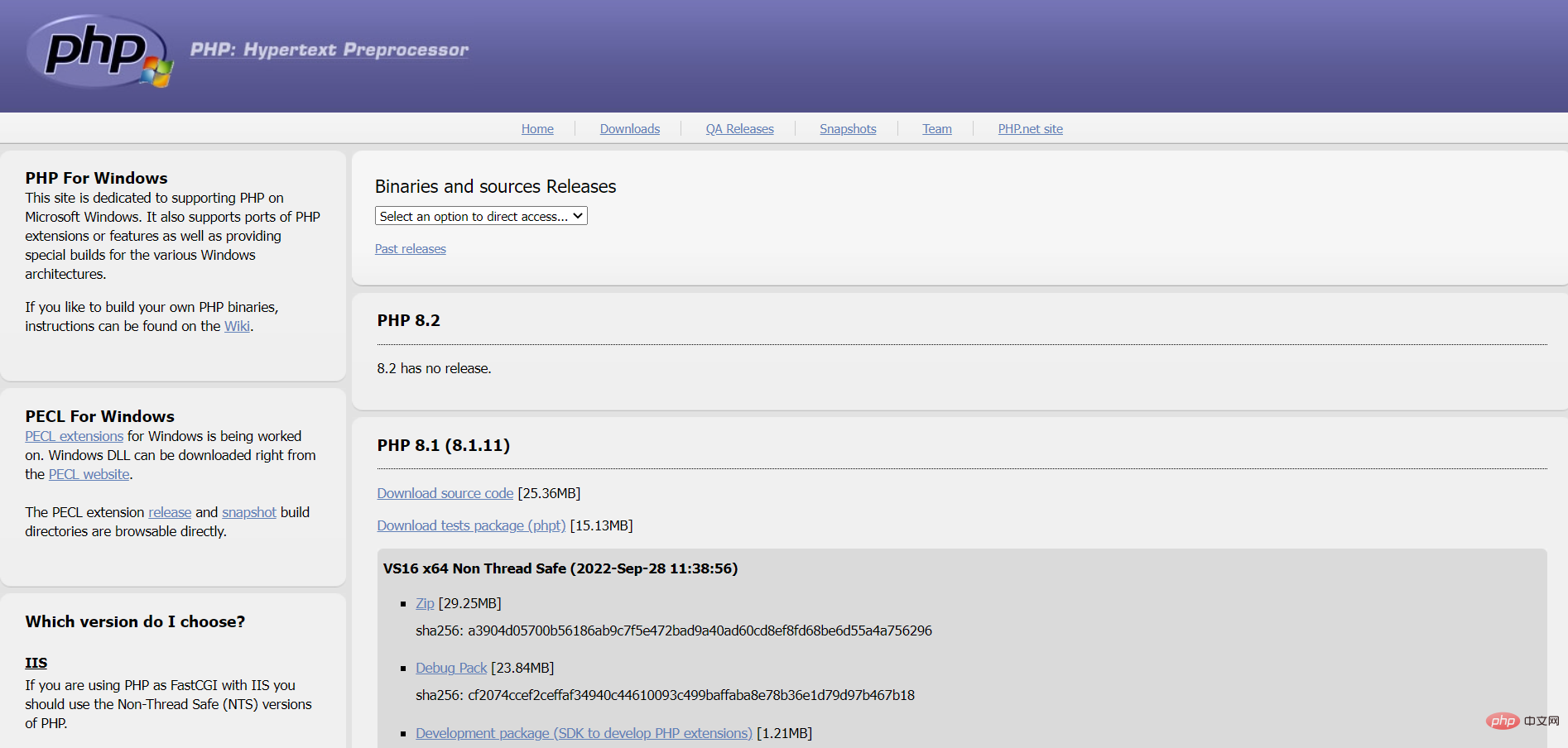
官网下载地址:Download PHP

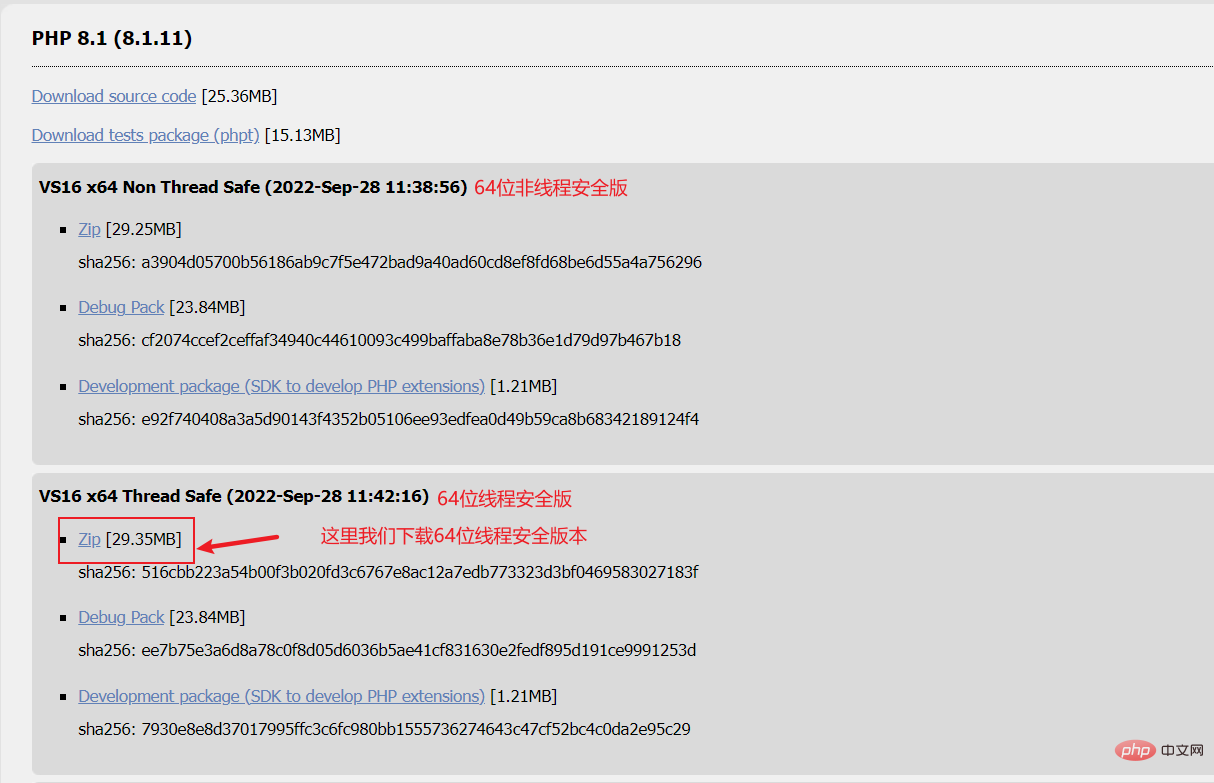
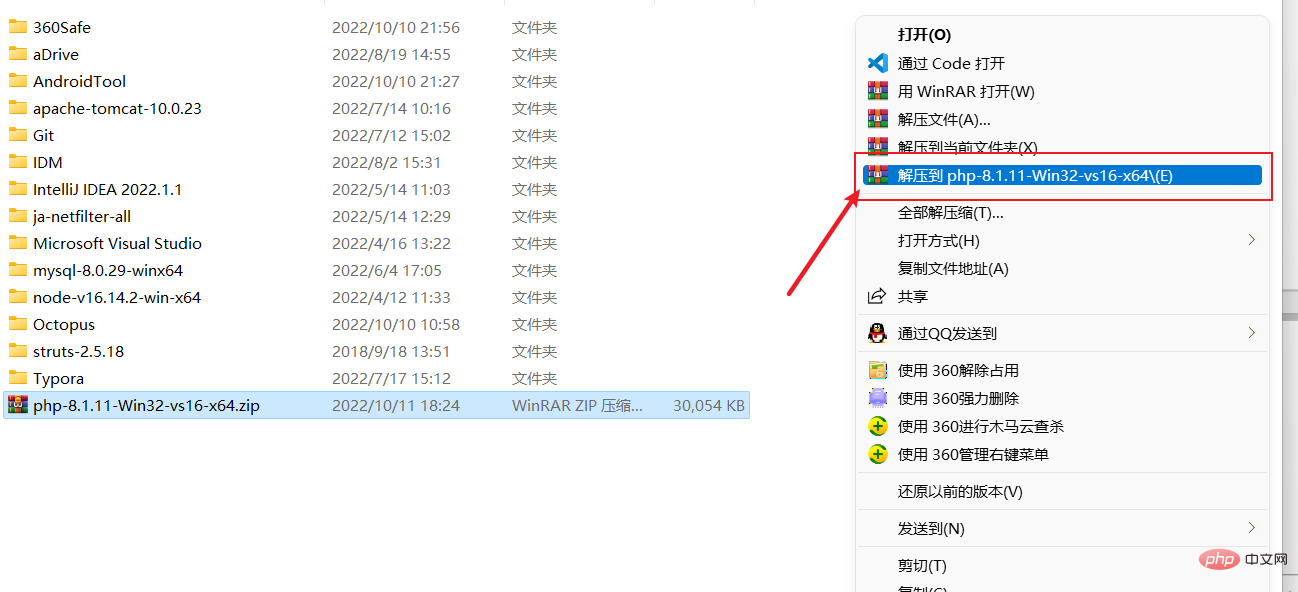
① 按照下图下载 php。

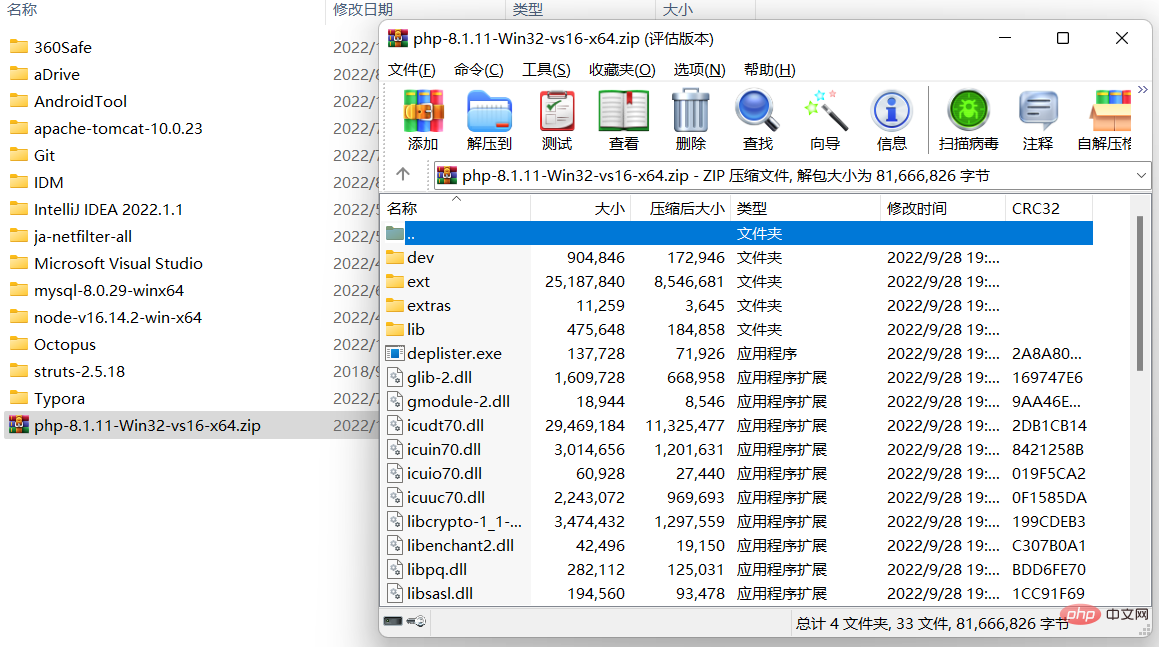
② 解压到想要安装 php 的位置(注意先双击打开压缩包,看下有没有根目录)。
如下图,打开后如果没有根目录,不要直接解压,不然文件就混在一起了。【推荐学习:vscode教程、编程视频】

这里建议新建一个根目录再解压(或者直接右键选择“解压到xxx”),如下图所示。

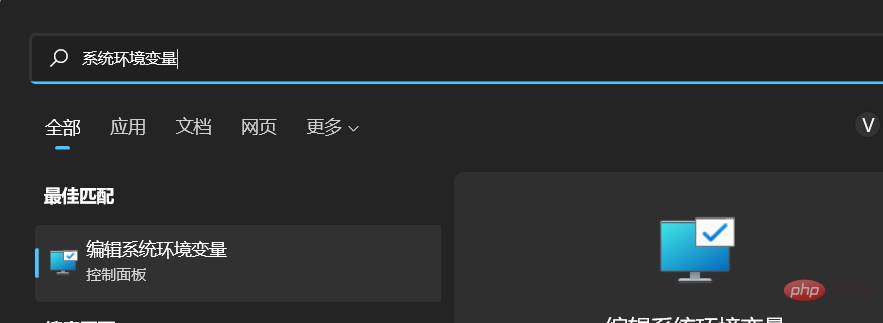
① 右击我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 或者 直接 win + s 搜索“系统环境变量” -> 打开“编辑系统环境变量”,如下图所示。

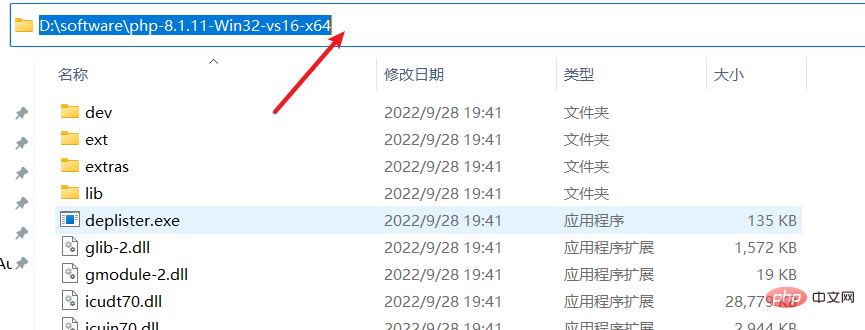
② 打开 php 安装目录,按下图复制地址。

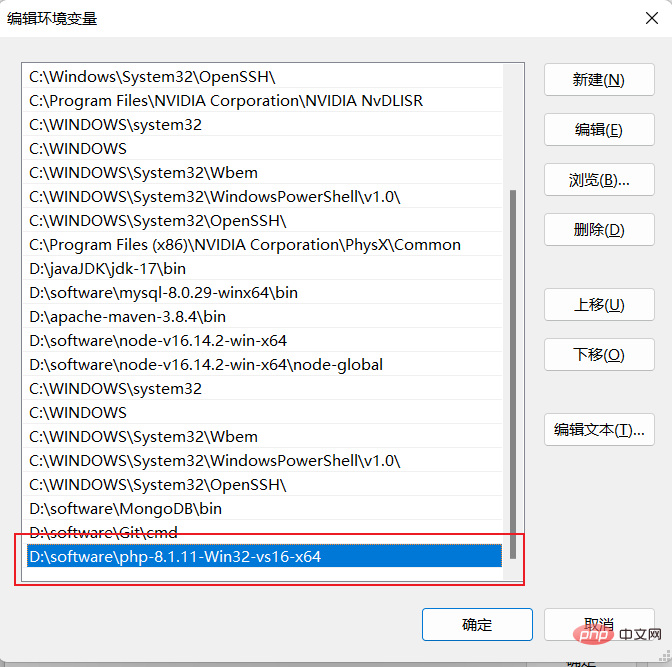
③ 修改“系统变量”中的 path,添加第 ② 步所复制的路径。

注意:系统变量配置完别忘记点击确定。
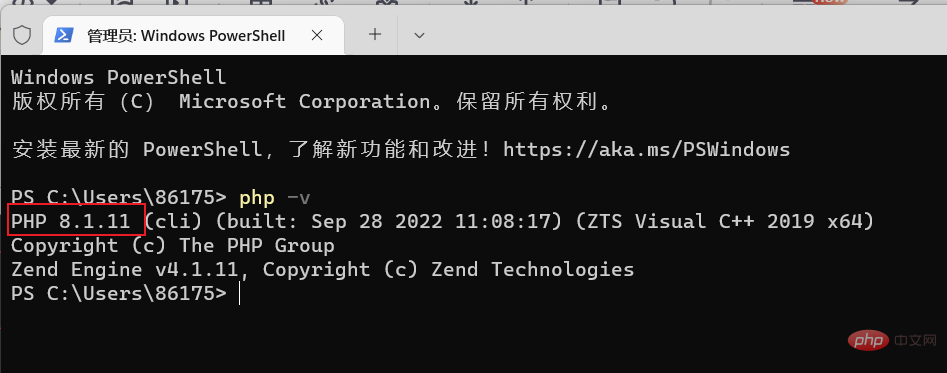
④ 测试:在 cmd 中输入
php -v

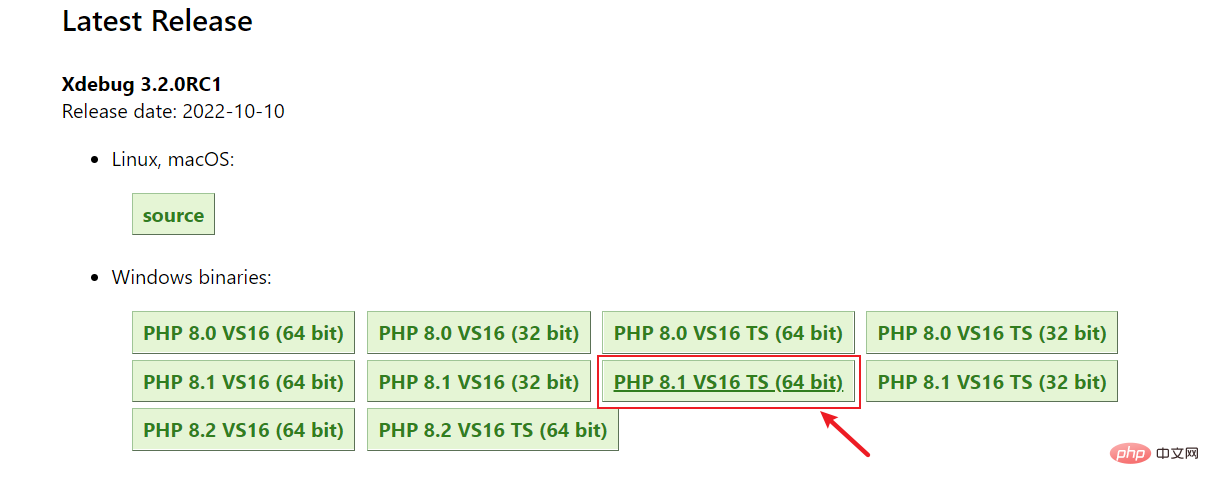
Xdebug 要下载与 php 对应的版本,我们下载的 php 版本为 8.1.11,而且是 thread safe 版本,对应的是带 TS 的版本。
下载地址:Xdebug: Downloads

把下载的 php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll 文件,复制到 php 根目录下的 ext 目录中,然后在 php 根目录下找到 php.ini 文件,有如下两种情况。
① (有 php.ini 文件)直接在 php 目录的 php.ini 的文件末尾添加如下配置即可(记得修改路径)。
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
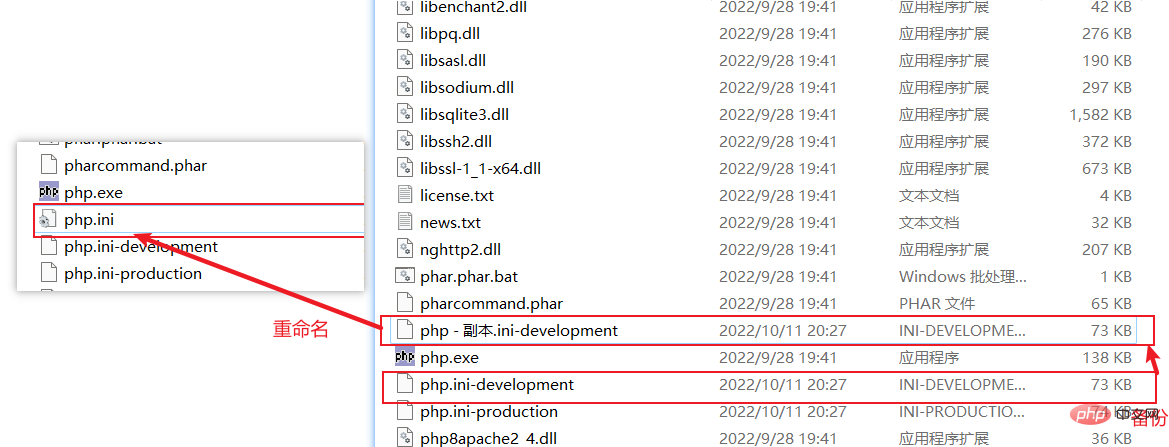
② (没有 php.ini 文件)这里我们可以在 php 根目录下找到 php.ini-development (开发环境用)与 php.ini-production(生产环境用)两个文件。这里虽然没有 php.ini 文件,而 php 还是会去加载 php.ini 作为配置文件的。我们只要选择其中一个,把它备份,然后重命名为php.ini,最后加入自己个性化的配置即可。这里建议将 php.ini-development 文件备份重命名为 php.ini 就行,如下图所示:

最后将如下配置添加到 php.ini 文件末尾即可。
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
① 首先安装 PHP Debug 插件,如下图所示:

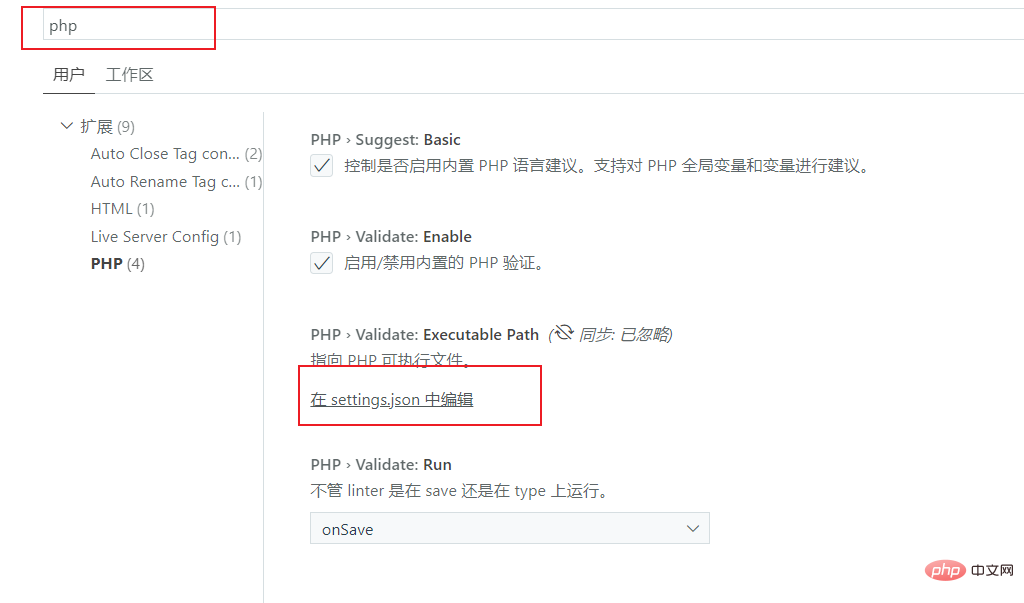
② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示:

③ 然后添加如下配置(记得修改路径):
"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"
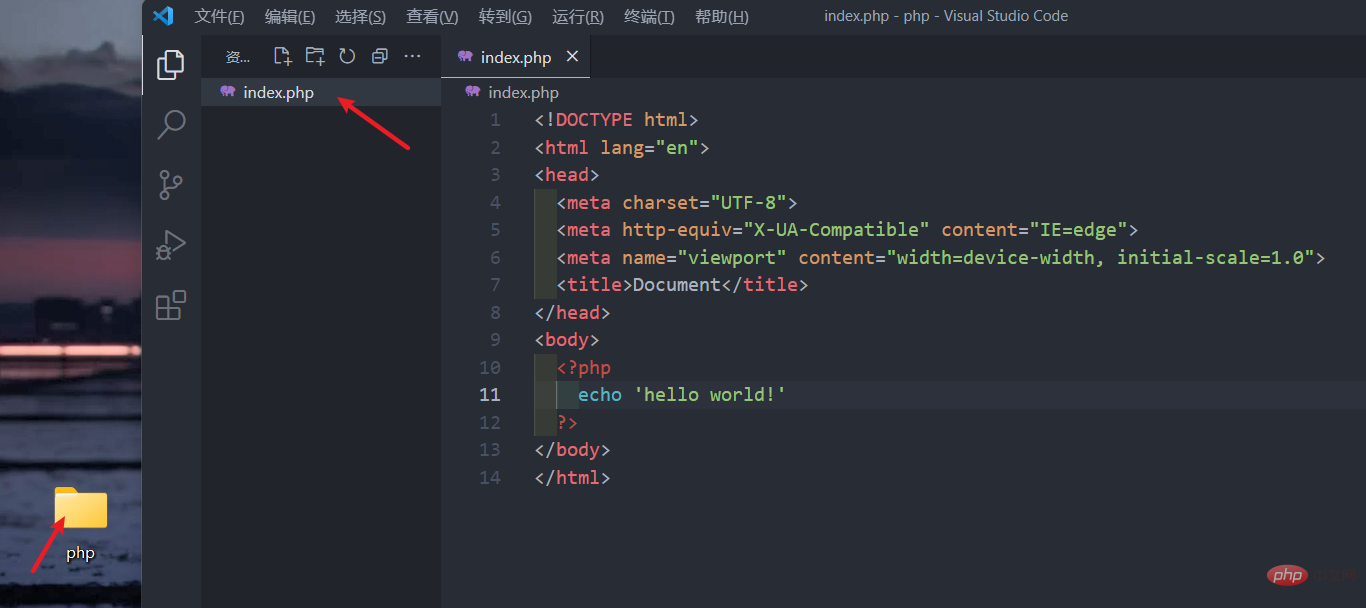
④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示:

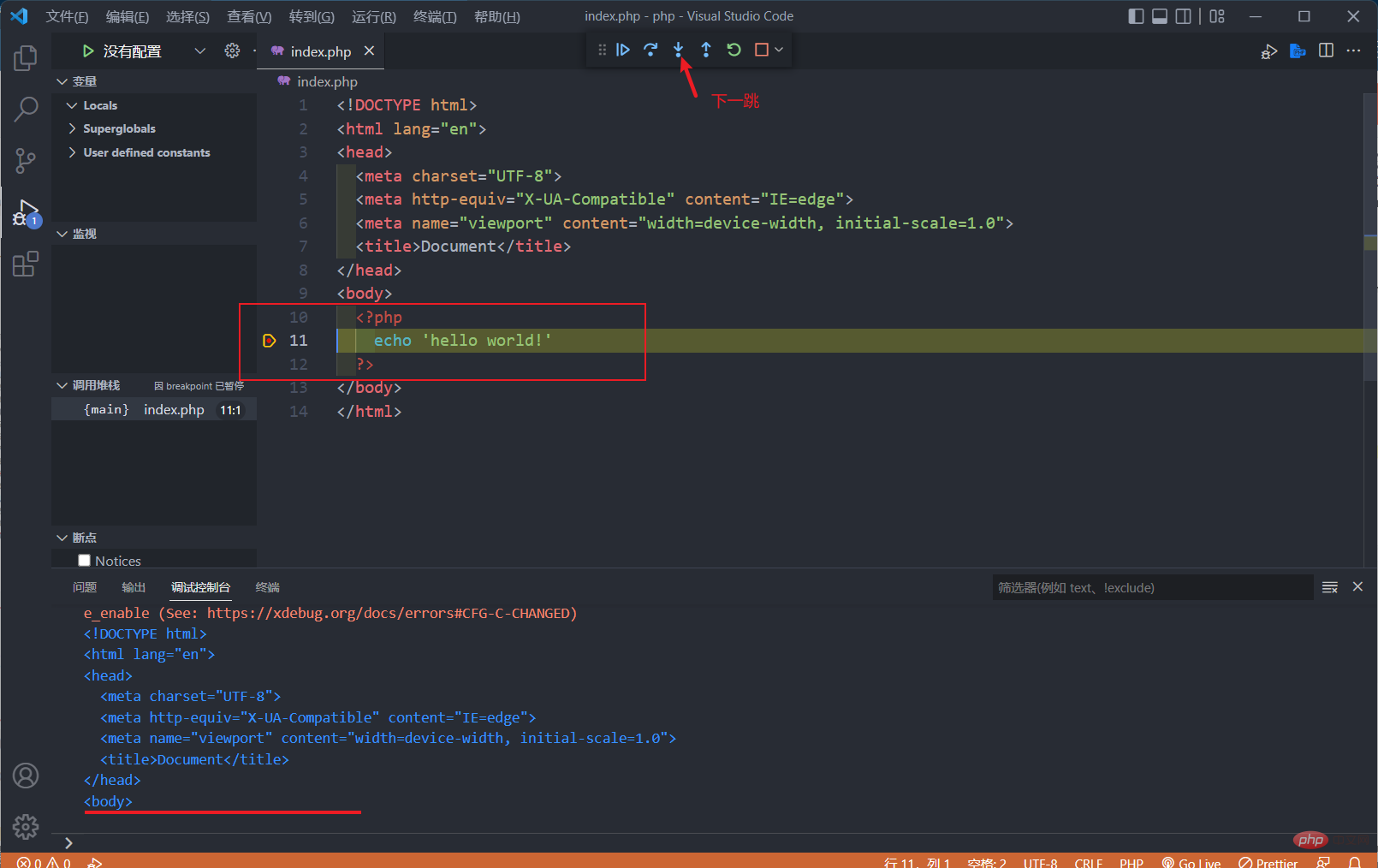
⑤ 设置断点调试,如下图所示:

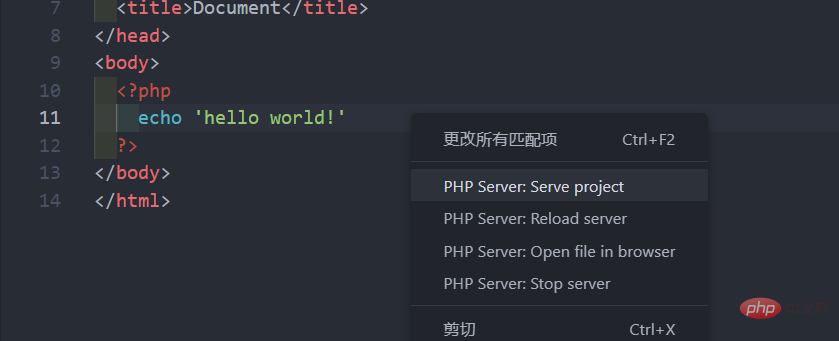
⑥ 安装插件 PHP Server

这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。

注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。

最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是手把手教你怎么在VSCode中搭建PHP开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vs Code头文件报错是怎么回事Apr 15, 2025 pm 09:18 PM
Vs Code头文件报错是怎么回事Apr 15, 2025 pm 09:18 PMVs Code 头文件报错原因:未包含头文件头文件路径错误头文件过旧编译器设置错误代码语法错误依赖项缺失Visual Studio Code 版本问题解决方法:包含头文件更正路径更新头文件检查编译器设置修复代码错误安装依赖项更新 Visual Studio Code
 vscode c 头文件报错如何解决Apr 15, 2025 pm 09:15 PM
vscode c 头文件报错如何解决Apr 15, 2025 pm 09:15 PM解决 VSCode C 头文件报错的方法:确保头文件位于编译器可找到的目录中。检查头文件路径是否正确。确保头文件存在。确保头文件中的声明与源文件匹配。使用预编译器指令有条件地包含头文件。检查编译器设置是否正确。清除项目目录。寻求外部帮助。
 vscode编译找不到头文件Apr 15, 2025 pm 09:12 PM
vscode编译找不到头文件Apr 15, 2025 pm 09:12 PMVisual Studio Code 中找不到头文件的原因及其解决方法:未正确配置包含路径:将头文件路径添加到包含路径中。头文件拼写错误或路径不正确:检查拼写和路径。头文件不存在:确保文件存在于指定路径中。环境变量未设置:必要时设置环境变量(如包含路径)。编译器版本不兼容:确保编译器与头文件兼容。第三方库未正确安装:正确安装第三方库。其他项目依赖:确保依赖项目已构建并包含必要头文件。VSCode 缓存问题:重新启动或清除 VSCode 缓存。
 vscode怎么定义头文件Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件Apr 15, 2025 pm 09:09 PM如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode怎么样添加头文件路径Apr 15, 2025 pm 09:06 PM
vscode怎么样添加头文件路径Apr 15, 2025 pm 09:06 PM如何在 Visual Studio Code 中添加头文件路径?打开“设置”页面,搜索“c_cpp_properties.includePath”设置。在“包含路径”下添加需要包含的头文件的路径,用分号分隔。使用 #include 关键字,指定标准库或项目文件夹中头文件的位置。创建 Makefile 并添加 INCLUDES 行,指定包含路径。编译项目并重新启动 VSCode。
 vscode 无法添加断点Apr 15, 2025 pm 09:03 PM
vscode 无法添加断点Apr 15, 2025 pm 09:03 PM问题:为什么 VS Code 中的断点不起作用?答案:断点失效原因包括运行环境问题(直接代码运行)、代码问题(语法错误)、配置问题(launch.json 错误)、源代码映射问题(编译后代码映射不准确)。
 vscode 适合初学者吗Apr 15, 2025 pm 09:00 PM
vscode 适合初学者吗Apr 15, 2025 pm 09:00 PMVS Code 是否适合初学者取决于他们的学习程度。对于初学者,建议先使用轻量级的编辑器,例如 Notepad 或 Sublime Text。当对编程语言和概念有一定了解后,再转到 VS Code,分步骤安装必要的扩展,逐渐探索其功能并利用帮助文档和社区资源。VS Code 的灵活配置既是它的优点,也是缺点,建议初学者先使用默认设置,逐步添加插件和修改设置。
 vscode 是否会自动保存Apr 15, 2025 pm 08:57 PM
vscode 是否会自动保存Apr 15, 2025 pm 08:57 PMVS Code 提供了多种自动保存模式,可根据工作习惯和项目需求选择,包括定时自动保存和事件触发自动保存。这些模式依赖于定时器机制,但在性能不佳时可能带来延迟。善用扩展可实现更复杂的自动保存功能,但应谨慎配置事件触发保存以避免意外操作。定期手动保存和代码备份是保障代码安全的最佳实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





