' ”是什么css选择器
- 青灯夜游原创
- 2022-11-24 20:41:282864浏览
在css中,“ ”是相邻兄弟元素选择器,用于选择紧接在另外一元素后的元素,并且它们具备一个相同的父元素;换句话说,E和F两元素具备一个相同的父元素,并且F元素在E元素后面且相邻,这样就可使用相邻兄弟元素选择器来选择F元素,语法“E F”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
相邻兄弟元素选择器(E F)
相邻兄弟选择器能够选择紧接在另外一元素后的元素,并且他们具备一个相同的父元素,换句话说,EF两元素具备一个相同的父元素,并且F元素在E元素后面,并且相邻,这样咱们就可使用相邻兄弟元素选择器来选择F元素。
这里面有2个关键信息:(1)紧接在另一元素后;(2)二者有相同父元素
例子①:
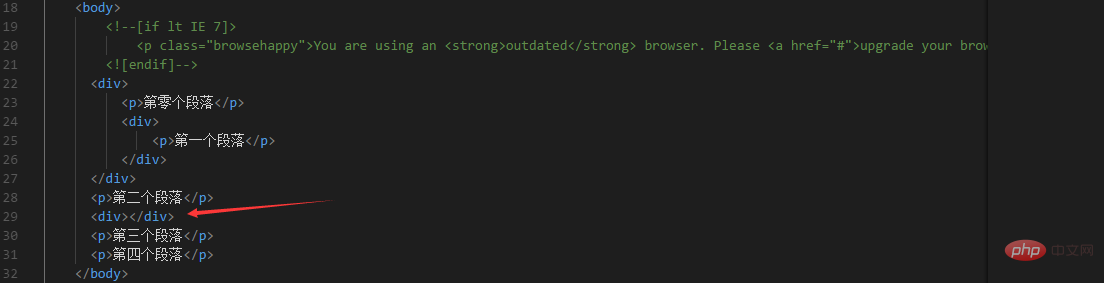
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
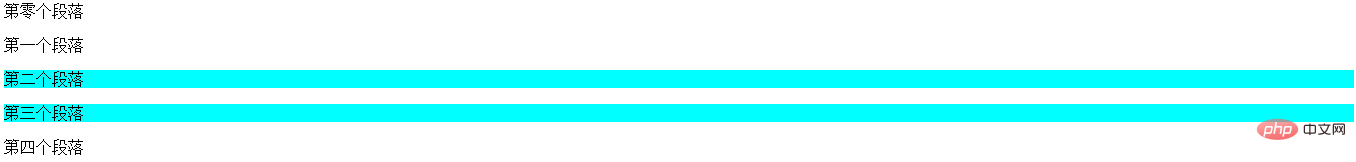
div p表示选取了所有位于 dc6dce4a544fdca2df29d5ac0ea9906b 元素后的第一个 e388a4556c0f65e1904146cc1a846bee 元素
上述“第零个段落”和“第一个段落”没有被选中,是因为它们都嵌套在了dc6dce4a544fdca2df29d5ac0ea9906b标签中,而不是标签后面的元素;
“第二个段落”被选中,是因为这个e388a4556c0f65e1904146cc1a846bee标签是dc6dce4a544fdca2df29d5ac0ea9906b标签后的第一个e388a4556c0f65e1904146cc1a846bee元素,且有相同的父元素6c04bd5ca3fcae76e30b72ad730ca86d;
“第三个段落”和“第四个段落”没被选中是因为它们不是dc6dce4a544fdca2df29d5ac0ea9906b标签后紧邻的e388a4556c0f65e1904146cc1a846bee标签
假如希望"第三个段落"也被选中,则需要使它的e388a4556c0f65e1904146cc1a846bee标签也在dc6dce4a544fdca2df29d5ac0ea9906b标签之后紧邻,如下


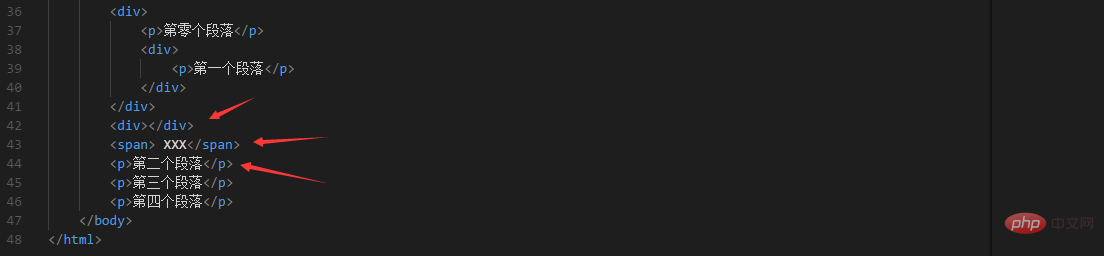
如果e388a4556c0f65e1904146cc1a846bee标签不是紧邻dc6dce4a544fdca2df29d5ac0ea9906b,如下


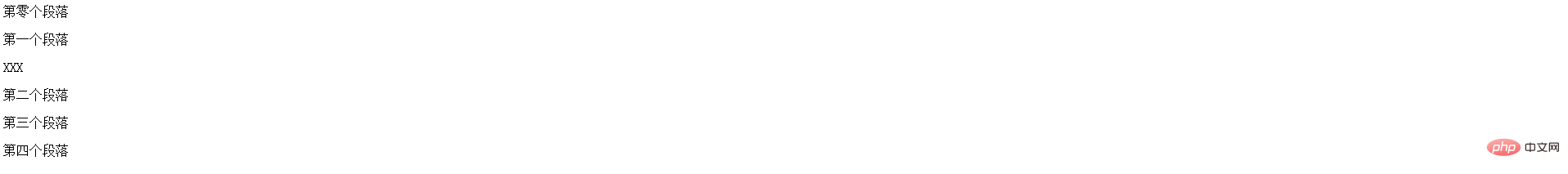
可以看到“第二个段落”没有被选中,因为相邻兄弟选择器选择的是紧接在一个元素后的元素
div p{}表示的是选取dc6dce4a544fdca2df29d5ac0ea9906b后紧邻的e388a4556c0f65e1904146cc1a846bee元素,但是上面代码div标签后紧邻的是45a2772a6b6107b401db3c9b82c049c2标签,也就是它会选择dc6dce4a544fdca2df29d5ac0ea9906b标签后紧邻的45a2772a6b6107b401db3c9b82c049c2标签,e388a4556c0f65e1904146cc1a846bee标签没有紧邻dc6dce4a544fdca2df29d5ac0ea9906b标签,所以就选不到e388a4556c0f65e1904146cc1a846bee元素了
例子②:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
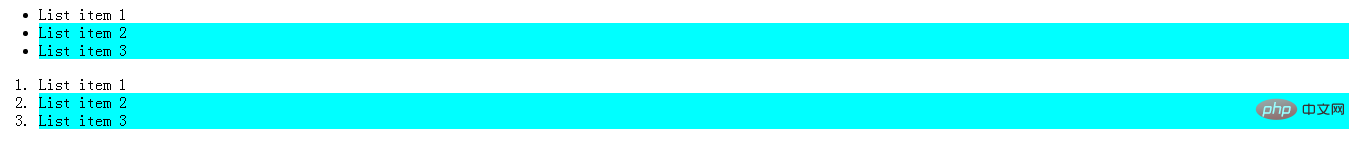
一开始特别纳闷为啥“List item 2”和“List item 3”都被选中了~~~
首先分析选择器样式:li li{},字面意思是选取所有位于 25edfb22a4f469ecb59f1190150159c6 标签后的第一个 25edfb22a4f469ecb59f1190150159c6 元素
(1) 很显然第一个25edfb22a4f469ecb59f1190150159c6标签不会选中,因为它前面不是25edfb22a4f469ecb59f1190150159c6;
(2) 第二个25edfb22a4f469ecb59f1190150159c6标签会选中,因为它是第一个25edfb22a4f469ecb59f1190150159c6标签紧邻的25edfb22a4f469ecb59f1190150159c6标签;
(3) 第三个25edfb22a4f469ecb59f1190150159c6标签也会选中:因为第三个25edfb22a4f469ecb59f1190150159c6标签的上一个标签也是25edfb22a4f469ecb59f1190150159c6 标签,也满足css选择器li li{}的条件:25edfb22a4f469ecb59f1190150159c6标签后的第一个25edfb22a4f469ecb59f1190150159c6元素
正因为css选择器的样式为li li{},所以代码中的li标签就可以一直套用这个“公式”。
(学习视频分享:css视频教程)
以上是' ”是什么css选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

