本篇文章带大家吃透JavaScript中的程序控制流与函数,希望对大家有所帮助!

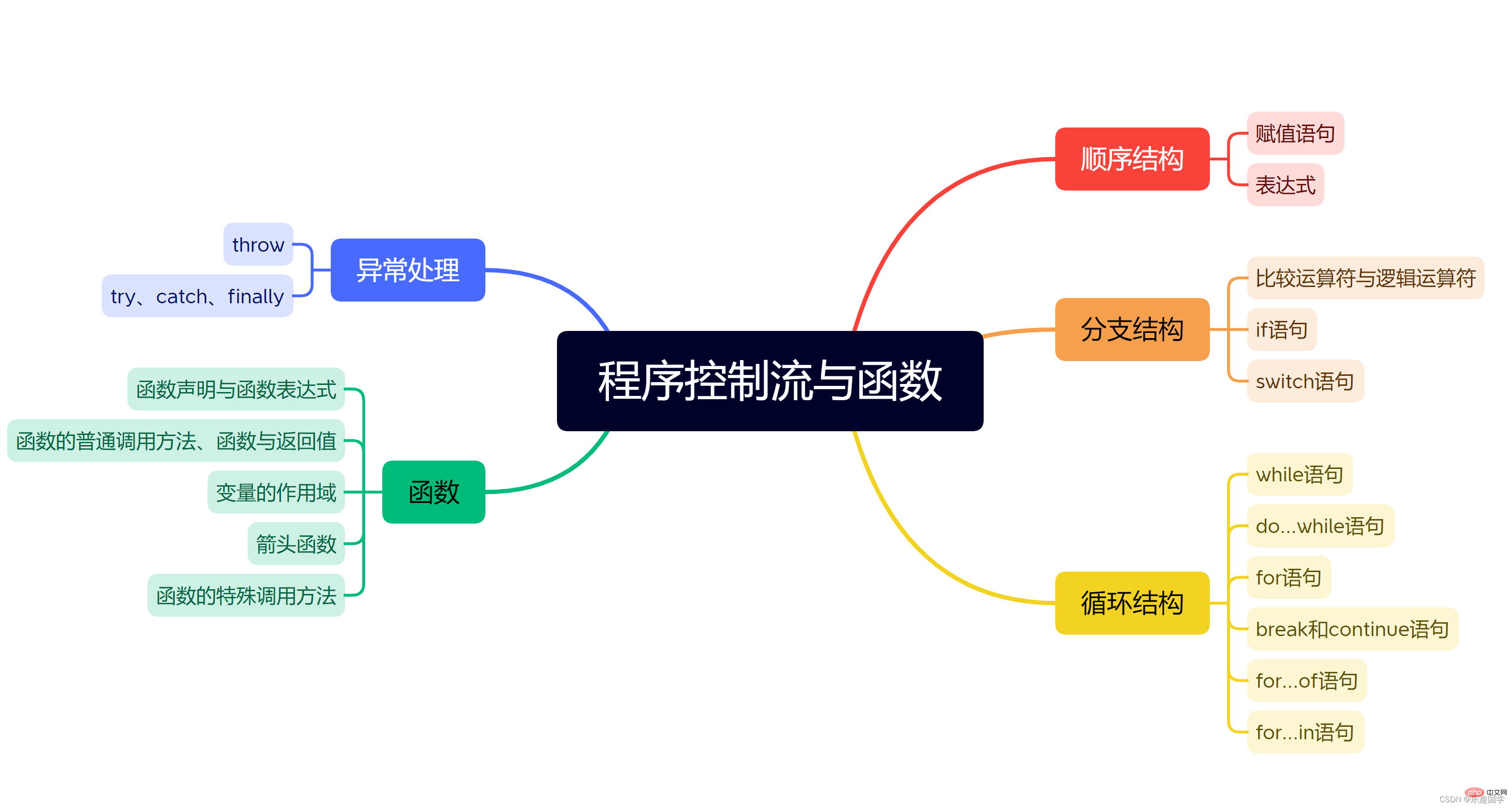
思维导图

?程序控制流
程序的运行可以被称为“指令流”的运行,也就是程序的指令就好像水一样在流动。
程序流有3种结构:
- 顺序结构
- 分支结构
- 循环结构
⛳️顺序结构
顾名思义,顺序结构就是语句一条一条地按照顺序编写好,执行的时候按照顺序依次执行。最常用的就是赋值语句,例如a=3;就是一个赋值语句——将3赋值给变量a。
与赋值语句相关的一个重要的概念是表达式。每种程序设计语言都会设计好若干种数据类型一级响应的一整套运算符。各种类型的字面量、常量以及变量通过运算符组织在一起,最终可以计算出某个特定的唯一的结果。
案例:
let a; a=(4+5)*4; const b=3*3;
以上的代码首先声明了一个变量a,此时还没有给它赋值,因此它的值是undefined。然后通过一个表达式给它赋值,它的值就变成了36。
接下来又通过const关键字声明了一个常量b。const和let很相似,区别在于const声明的是常量,也就是不再能修改值的量,而let声明的是变量。因此声明常量的时候必须要给它赋值,否则后面就不能给它赋值了。
⛳️分支结构
对于要先做判断再选择的问题就要使用分支结构。分支结构的执行是依据一定的条件选择执行路径,而不是严格按照语句出现的物理顺序。分支结构的程序设计方法的关键在于构造合适的分支条件和分析程序流程,根据不同的程序流程选择适当的分支语句。分支结构适合于带有逻辑或关系比较等条件判断的计算,设计这类程序时往往都要先绘制其程序流程图,然后根据程序流程写出源程序,这样做把程序设计分析与语言分开,使得问题简单化,易于理解。
?比较运算符
JavaScript中的比较运算符主要包括:
等于 ==
严格等于 ===
不等于 !=
不严格等于 !==
大于 >
大于等于 >=
小于 3099080f5858a6cd57a6fefe6a23d4eb console.log(3>2 && 4>3); console.log(3>2 && 41603e974f478bca318abe3085664d2ee2 || 4f5b16dfa1e2954c16e027a24fd4328bc2)); 2cacc6d41bbb37262a98f745aa00fbf0输出结果如下:
true
false
true
false?if语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
语法:
if (condition) { 当条件为 true 时执行的代码 }案例:如果时间早于 20:00,会获得问候 “Good day”。
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7if 语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee如果时间早于 20:00,会获得问候 "Good day"。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
语法:
if (condition) { 当条件为 true 时执行的代码 } else { 当条件不为 true 时执行的代码 }案例:当时间小于 20:00 时,生成问候 “Good day”:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7if...else 语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击这个按钮,获得基于时间的问候。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } else{ x="Good evening"; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
语法:
if (condition1) { 当条件 1 为 true 时执行的代码 } else if (condition2) { 当条件 2 为 true 时执行的代码 } else { 当条件 1 和 条件 2 都不为 true 时执行的代码 }案例:如果时间小于 10:00,则生成问候 “Good morning”,如果时间大于 10:00 小于 20:00,则生成问候 “Good day”,否则生成问候 “Good evening”。
100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7if...else if....else 语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 8019067d09615e43c7904885b5246f0a var d = new Date(); var time = d.getHours(); if (time64b4937be7074928fb5e67fc6e5a472f早上好0d36329ec37a2cc24d42c7229b69747a"); } else if (time>=10 && timec2855932c38c21c706512527283005ad今天好0d36329ec37a2cc24d42c7229b69747a"); } else { document.write("a4b561c25d9afb9ac8dc4d70affff419晚上好!0d36329ec37a2cc24d42c7229b69747a"); } 2cacc6d41bbb37262a98f745aa00fbf0 e388a4556c0f65e1904146cc1a846bee 这个例子演示了 if..else if...else 语句。 94b3e26ee717c64999d7867364b1b4a3 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
?switch语句
当需要判断的情况比较多的时候,通常采用switch语句来实现
语法:
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: 与 case 1 和 case 2 不同时执行的代码 }工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
案例:显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7switch语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击下面的按钮来显示今天是周几:94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x; var d=new Date().getDay(); switch (d){ case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行效果:
⛳️循环结构
循环结构的作用是反复执行同一段代码。尽管循环结构可分为几种不同的类型,但是他们的基本原理都是一样的。只要给定的条件仍能得到满足,包含在循环体里的代码就会重复执行下去,一旦条件不再满足则终止。在JavaScript中有三种循环结构,while、do…while、for循环。它们都含有初始值,循环条件,循环操作和迭代部分。
?while语句
while 循环会在指定条件为真时循环执行代码块。
语法:
while (条件) { 需要执行的代码 }案例:本例中的循环将继续运行,只要变量 i 小于 5;
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7while语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击下面的按钮,只要 i 小于 5 就一直循环代码块。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x="",i=0; while (i384d24475eca26079ab89542fab074dd"; i++; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
?do…while语句
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do { 需要执行的代码 } while (条件);案例:如上
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7do...while语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击下面的按钮,只要 i 小于 5 就一直循环代码块。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x="",i=0; do{ x=x + "该数字为 " + i + "0c6dc11e160d3b678d68754cc175188a"; i++; } while (i<5) document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果
?for语句
for语句是前测试循环语句,也称for循环,进入循环之前能够初始化变量,并且能够定义循环后要执行的代码。
语法:
for (语句 1; 语句 2; 语句 3) { 被执行的代码块 }语句 1 (代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行案例:点击按钮循环代码5次。
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7for语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击按钮循环代码5次。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x=""; for (var i=0;i<5;i++){ x=x + "该数字为 " + i + "0c6dc11e160d3b678d68754cc175188a"; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
?break和continue语句
break 语句用于跳出循环,阻止程序再次运行循环体中的任何代码。
continue 用于跳过循环中的一个迭代,即当前循环,根据控制表达式还允许进行下一次循环。
break 语句示例:点击按钮,测试带有 break 语句的循环。
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7break 语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击按钮,测试带有 break 语句的循环。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ break; } x=x + "该数字为 " + i + "0c6dc11e160d3b678d68754cc175188a"; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
continue 语句示例:循环跳过 i=3 的数字。76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7continue 语句6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。94b3e26ee717c64999d7867364b1b4a3 a5181d010f459e1095769a0cdd91ed5f点击这里65281c5ac262bf6d81768915a4a77ac0 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ continue; } x=x + "该数字为 " + i + "0c6dc11e160d3b678d68754cc175188a"; } document.getElementById("demo").innerHTML=x; } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行效果:
?for…of语句
在ES6中引入了一个心的概念——“迭代器”。数组或其他集合类的对象内部都实现了迭代器,从而可以更方便地遍历其中的元素。在实际开发中,大多数需要对数组元素进行循环处理的场景,采用for…of语句都会比使用传统的for语句更方便。
案例:假设在一个数组中记录了所有团队成员的名字:
let team=[“Tom”,“Mike”,“Jane”];
现在需要将所有成员两两配对,组成二人小组,每组由一个组长及一个组员组成。那么如何求出所有可能的二人小组呢?方法一:传统for循环实现(二重for循环)
let pairs=[]; //用于保存最终的结果 for(let i=0;i<team.length;i++){ for(let j=0;j<team.length;j++){ if(team[i]!=team[j]) pairs.push([team[i],team[j]]); } }方法二:使用for…of迭代器
let pairs=[]; //用于保存最终的结果 for(let a of team){ for(let b of team){ if(a!=b) pairs.push([a,b]); } }?for…in语句
通常用来枚举对象的属性,但是到目前为止我们还没有真正讲解对象和属性的支持,所以只能做一点简单的介绍。for…in语句的作用是遍历一个对象的所有属性。
语法:
for(property in expression) statement它将遍历expression对象中的所有属性,并且每一个属性都执行一次statement循环体。
案例:遍历显示window对象的所有属性
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 db71bb30709ba44a555bb4f052ca6598 8f6d5a544bbc0d98e0f297ef053f784d b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 7f985e69d4e7ec973b4fda579c65473196ac42c95369ad8c9dbbd274b6bcc83a 3f1c4e4b6b16bbbd69b2ee476dc4f83a function show() { for (let i in window) { document.write(i+"="+window[i]+"0c6dc11e160d3b678d68754cc175188a"); } } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行效果:
?函数
函数是一组可以随时随地运行的语句。简单来说,函数是完成某个功能的一组语句,或者说是一组语句的封装。它可以接收0个或多个参数,然后执行函数体来完成某些功能,最优根据需要返回或者不返回处理结果。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:function functionname() { // 执行代码 }当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2) { 代码 }案例:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7带参数的函数6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee点击这个按钮,来调用带参数的函数。94b3e26ee717c64999d7867364b1b4a3 cfd6ac757193e7b678a9286754c38644点击这里65281c5ac262bf6d81768915a4a77ac0 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(name,job){ alert("Welcome " + name + ", the " + job); } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行效果:
带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。语法
function myFunction() { var x=5; return x; }上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 “myFunction()” 所返回的值。即使不把它保存为变量,您也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo” 元素的 innerHTML 将成为 5,也就是函数 “myFunction()” 所返回的值。
您可以使返回值基于传递到函数中的参数:案例:计算两个数字的乘积,并返回结果
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7乐趣国学6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee本例调用的函数会执行一个计算,然后返回结果:94b3e26ee717c64999d7867364b1b4a3 015c9de016ff30de0014040aa431b0f694b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction(a,b){ return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3); 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。?异常处理
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。语法
try { ... //异常的抛出 } catch(e) { ... //异常的捕获与处理 } finally { ... //结束处理 }案例:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7乐趣国学6e916e0f7d1e588d4f442bf645aedb2f 3f1c4e4b6b16bbbd69b2ee476dc4f83a var txt=""; function message(){ try { adddlert("Welcome guest!"); } catch(err) { txt="本页有一个错误。\n\n"; txt+="错误描述:" + err.message + "\n\n"; txt+="点击确定继续。\n\n"; alert(txt); } } 2cacc6d41bbb37262a98f745aa00fbf0 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 21e994bd513493ce7355a4fb15a829b1 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。案例
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7乐趣国学6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee不管输入是否正确,输入框都会再输入后清空。94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee请输入 5 ~ 10 之间的数字:94b3e26ee717c64999d7867364b1b4a3 72c35f78ac1c6d0c68d240f26f74764b b38d269d74238fde395b2508ed192f54点我65281c5ac262bf6d81768915a4a77ac0 9f3c5f7dfe70ab8eb64a70ef50b78a1594b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction() { var message, x; message = document.getElementById("p01"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值是空的"; if(isNaN(x)) throw "值不是一个数字"; x = Number(x); if(x > 10) throw "太大"; if(x < 5) throw "太小"; } catch(err) { message.innerHTML = "错误: " + err + "."; } finally { document.getElementById("demo").value = ""; } } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。语法
throw exception异常可以是 JavaScript 字符串、数字、逻辑值或对象。
案例:本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 4d0d87937f6c83b675e896c64d3eb7c9 b2386ffb911b14667cb8f0f91ea547a7乐趣国学6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846bee请输出一个 5 到 10 之间的数字:94b3e26ee717c64999d7867364b1b4a3 72c35f78ac1c6d0c68d240f26f74764b b38d269d74238fde395b2508ed192f54测试输入65281c5ac262bf6d81768915a4a77ac0 f3e8952ea3ceb4ae3af95721bc75aad394b3e26ee717c64999d7867364b1b4a3 3f1c4e4b6b16bbbd69b2ee476dc4f83a function myFunction() { var message, x; message = document.getElementById("message"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值为空"; if(isNaN(x)) throw "不是数字"; x = Number(x); if(x 9cf1ba18c7ed5972fe7c83c825786672 10) throw "太大"; } catch(err) { message.innerHTML = "错误: " + err; } } 2cacc6d41bbb37262a98f745aa00fbf0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e运行结果:
【推荐学习:javascript高级教程】
以上是浅析JavaScript中的程序控制流和函数的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),