await是es7。async和await是ES7中新增内容,是对于异步操作的解决方案。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;而await从字面意思上是“等待”的意思,就是用于等待异步完成。async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。

本教程操作环境:windows7系统、ECMAScript 7版、Dell G3电脑。
在最新的ES7(ES2017)中提出的前端异步特性:async、await。
一、什么是async和await
async和await是ES7中新增内容,对于异步操作的解决方案,它是Generator函数的语法糖。
- async|await是编写异步的新方法,之前ES6中用的是promise。
- async|await是建立在promise基础之上的新写法。
async|await也是非阻塞的。
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。
async和await它们两有一个严格规定,两者都离不开对方,但是,await只能写在async函数中。
二、用法
async如何处理返回值
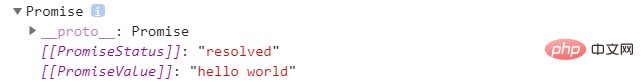
async的返回值是一个promise对象,也就是说它会直接通过promise中的方法将返回值封装成一个promise对象。
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);

从结果看来async函数返回的是promise对象,它会直接将返回值封装成一个promise对象。
如果没有返回值
async function Async() {
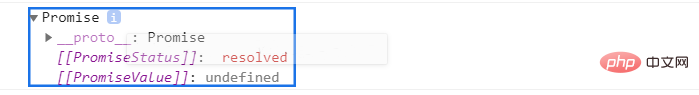
console.log("hello world");
}
let result1 = Async();
console.log(result1);

从结果看来async函数返回的是promise对象,当时值是undefined。因此。在没有await的情况下,返回一个 promise 对象,并不会阻塞后面的语句。
但是await是在等待什么呢
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);
指定 50 毫秒以后,输出hello world。
一般用await去等待async函数完成,await 等待的是一个表达式,表达式的计算结果是 promise 对象或其它值,因此,await后面实际可以接收普通函数调用或直接量。
如果await等到的不是promise对象,表达式运算结果就是它等到的东西。
如果是promise对象,await会阻塞后面的代码,等promise对象处理成功,得到的值为await表达式的运算结果。虽然await阻塞了,但await在async中,async不会阻塞,它内部所有的阻塞都被封装在一个promise对象中异步执行。
任何一个await语句后面的 Promise 对象变为reject状态,那么整个async函数都会中断执行。
async function Async() {
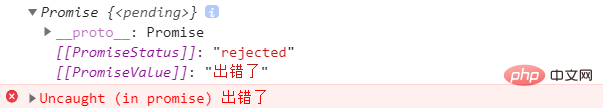
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);

从结果看来,第二个await语句是不会执行的,因为第一个await语句状态变成了reject。
三、Async函数的错误处理
如果await后面的异步操作出错,那么async函数返回的 promise 对象被reject了。
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));
从结果看来,当async函数中的await只要有一个出现reject状态,则后面的await都不会执行。一般解决办法用try…catch。
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1
从结果看来,这样就很好的解决了这个问题,当有多个await不会执行时,可以都放在try…catch中。
四、结论
async|await的优点:
- async|await解决了回调地狱的问题
- async|await支持并发执行
- async|await对异步处理更加简洁
- async|await可以在try…catch中捕获错误
【推荐学习:javascript高级教程】
以上是await是es6还是es7的的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





