本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了事件委托、判断URL是否合法以及全排列的相关内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:JavaScript视频教程、web前端】
1、事件委托
效果演示

要求
补全JavaScript代码,要求如下:
给"
ul"标签添加点击事件当点击某"
li"标签时,该标签内容拼接".“符号。如:某"li"标签被点击时,该标签内容为”.."
手撕代码
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title></head><body>
<ul>
<li>.</li>
<li>.</li>
<li>.</li>
</ul>
<script type="text/javascript">
// 补全代码
const ul = document.getElementsByTagName('ul')[0]
ul.onclick = function (e) {
const tar = (e || window.event).target // 如果点击的对象的名称是li
// localName 获取标签名
if (tar.localName === 'li') {
tar.innerHTML = tar.innerHTML + '.'
}
}
</script></body></html>
这道题挺简单的,事件委托的原理实际就是利用了事件冒泡的机制。
事件冒泡:在一个对象上触发某类事件(比如单击click事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件就会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器)
在实际开发中,使用事件委托统一由父类捕捉并处理事件,这样可以减少子类事件的重复定义。
2、判断URL是否合法
要求
补全JavaScript代码,要求以Boolean的形式返回字符串参数是否为合法的URL格式。
注意:协议仅为HTTP(S)
手撕代码
const _isUrl = url => {
// 补全代码
let reg = /^((https|http):\/\/)?(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+([A-Za-z]{2,6})(:\d+)?(\/.*)?(\?.*)?(#.*)?$/g;
return reg.test(url)}
这题就是考察了正则的应用,运用了大量的正则知识,包括:
^代表开头[A-Za-z0-9]表示匹配大小写字母和数字\/表示匹配/,因为在正则里/有其它含义,所以要匹配/需要在前面使用\对其进行转义?等价于{0,1},表示出现一次或者不出现+表示出现的次数至少为1|(管道符),是或的意思,表示匹配|两边内容的其中任何之一\.表示匹配.,与/一样,要匹配.需要在前面使用\对其进行转义{n,m}表示出现n-m次\d匹配数字.就是[^\n\r\u2028\u2029],是通配符,表示几乎任意字符*表示出现次数为0次或者多次.*就是匹配任何多个任意字符$代表结尾g代表全局匹配
合法的URL格式如下:
协议部分
http(s)可选: 表示为((https|http):\/\/)?域名部分 :表示为
(([A-Za-z0-9]+-[A-Za-z0-9]+|[A-Za-z0-9]+)\.)+顶级域名,如
com、cn等为2-6位:表示为([a-zA-Z]{2,6})端口部分:表示为
(:\d+)?请求路径如
/login:表示为(\/.*)?问号传参及哈希值如
?age=1、#dom:表示为(\?.*)?和(#.*)?
3、全排列
要求
补全JavaScript代码,要求以数组的形式返回字符串参数的所有排列组合。
注意:
字符串参数中的字符无重复且仅包含小写字母
返回的排列组合数组不区分顺序
示例:
输入:_permute('abc')
输出:['abc','acb','bac','bca','cab','cba']
手撕代码
全排列是比较常见的算法之一,解法有很多,这里给大家提供一个很巧妙的解法:
const _permute = string => {
// 补全代
const res = []; // 结果数组
function search(str) {
console.log('1', 'str=' + str);
// 如果长度相等了就存放到结果数组中
if (str.length === string.length) {
res.push(str)
}
// 遍历string
for (let char of string) {
console.log('2', 'str=' + str, 'char=' + char);
// 如果str内不含char,就使用str+char开始递归
if (str.indexOf(char) < 0) {
search(str + char)
}
}
}
search('')
return res;}
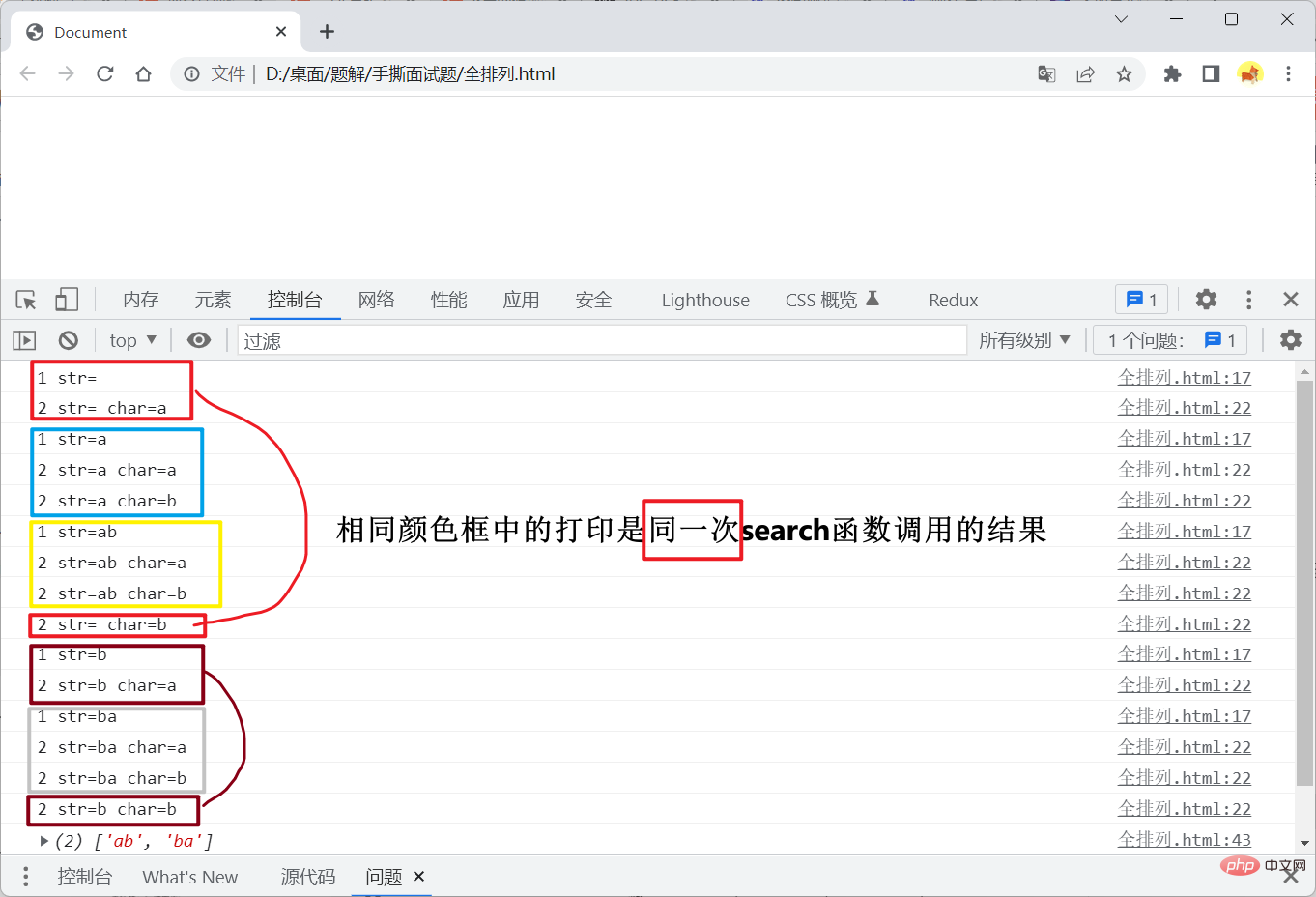
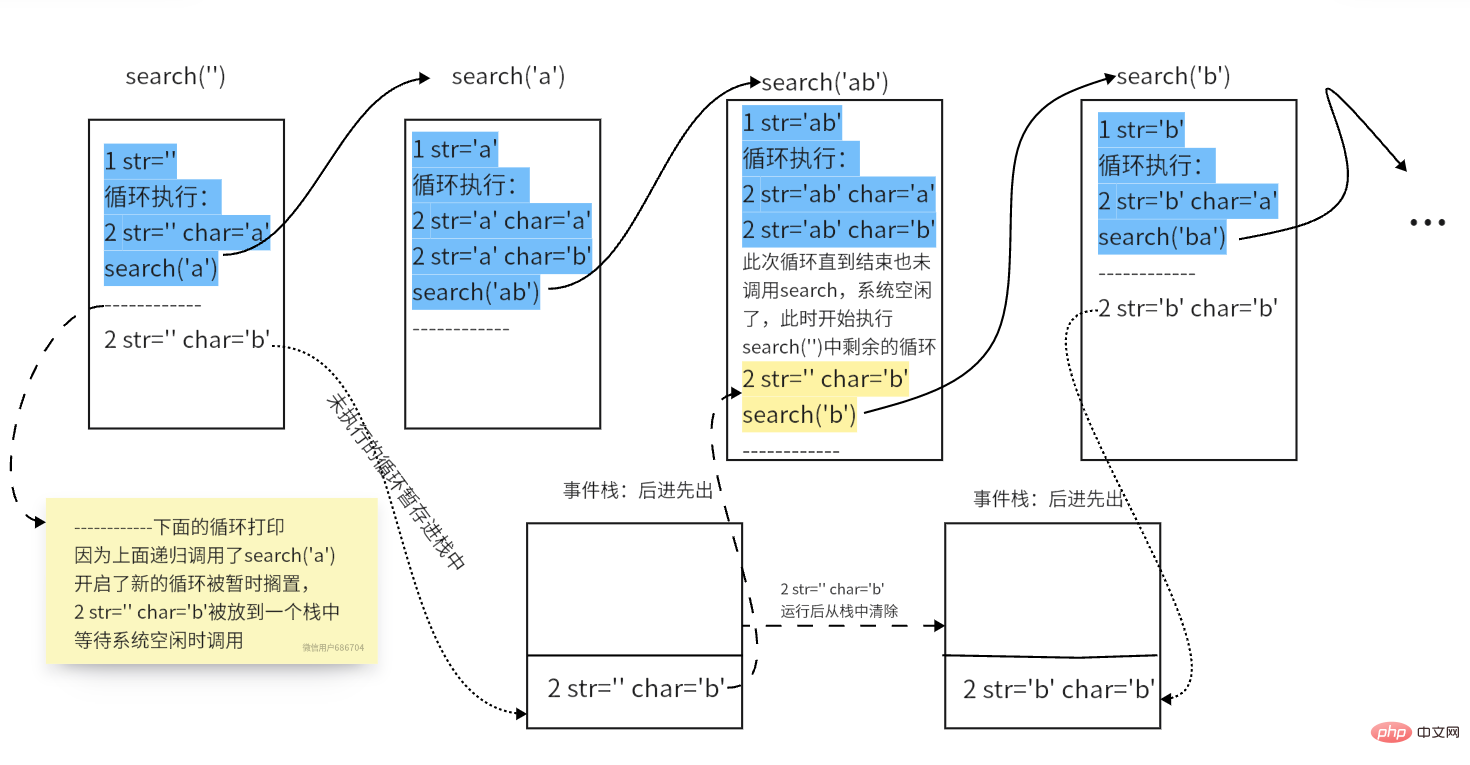
整体思路就是运用循环加递归,但这个过程中涉及到了JavaScript中循环的执行机制,我们以执行console.log(_permute('ab'));为例查看控制台打印结果:

search函数中的for循环执行次数与string参数的长度相等,此时传递的string参数为ab,长度为2,即search函数中的for循环会执行两次。
这里需要注意的就是:for循环中执行的递归(再次调用search函数)并不会中断当前的for循环,只会将还未执行的循环暂且搁置,等到系统空闲时这些搁置的循环才会开始执行( javascript 引擎在同一时刻只能处理一个任务,即单线程),具体过程见下方图解:

【相关推荐:JavaScript视频教程、web前端】
以上是一起来聊聊JavaScript的事件委托、判断URL是否合法及全排列的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





