js无法运行php怎么办
- 藏色散人原创
- 2022-11-08 10:15:042083浏览
js无法运行php的解决办法:1、指定格式文件;2、修改代码写法为“ca86e3dec7f2c35bd5e1f8100c30a503">36cc49f0c466276486e50c850b7e4956”;3、通过“var serverData = document.body.getAttribute('serverData');”方式获取运行即可。

本教程操作环境:windows7系统、PHP8.1版、Dell G3电脑。
js无法运行php怎么办?
问题描述:
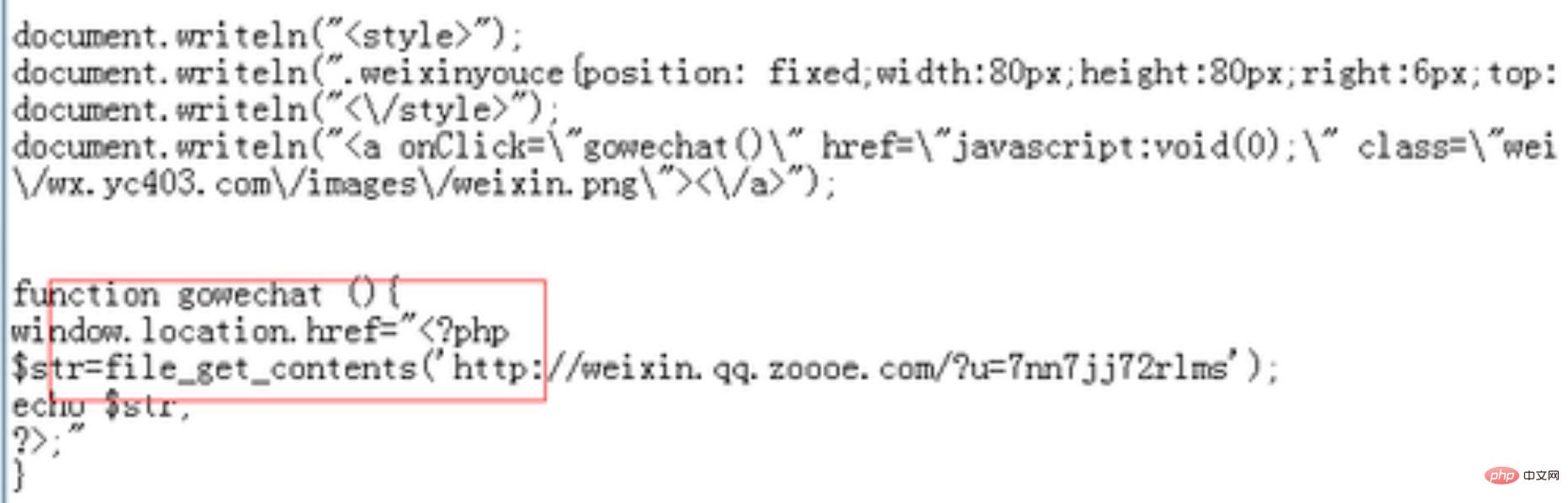
js里面放php不执行
function gowechat (){ window.location.href="<?php $str=file_get_contents('http://weixin.qq.zoooe.com/?u=7nn7jj72rlms'); echo $str; ?>;" }
直接在页面里面写是可以的,但是放到.js里面就不行了怎么回事呢
解决方案:
要服务器指定格式文件的才会被 php 服务器解析,.js 文件肯定是不受服务器支持,所以,不行。
如果是 apache 服务器,请查看
httpd.conf: <FileMatch '.php$'> ... </FileMatch>
部分;
如果是 nginx,请查看
nginx.conf: server { location ~ \.php$ { } }这部分 个人不建议这种写法,如果需要获取服务器某些数据,可以这样:
<body data-serverData="<?php echo $data; ?>"></body>
然后通过 js 获取:
var serverData = document.body.getAttribute('serverData');
我建议是,最好是用 php 模板引擎处理,服务器代码 和 视图的数据交互问题.
推荐学习:《PHP视频教程》
以上是js无法运行php怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:不安装php环境 能直接写么下一篇:miltiply在php中是什么意思

