es6语法是一种标准。ES6全称是ECMAScript 6,是正式发布的JavaScript语言的一种标准,该标准的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。ECMAScript和JavaScript的关系是:前者是后者的规格,后者是前者的一种实现。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6全称是ECMAScript 6,是正式发布的JavaScript语言的一种标准,该标准的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ES6是继ES5之后发布的JavaScript语言的新一代标准,加入了很多新的特性和语法,该标准于2015年6月17日发布了正式版本,并被正式命名为ES2015。
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。 ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。 2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。我 们说 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
一、块作用域构造let和const
块作用域存在于:函数内部、块中(即:字符 “ { ” 与 “ } ” 之间的区域)
1.let声明
- 通过var声明的变量存在变量提升机制,而let声明的变量不会被提升,可将变量的作用域限制在当前代码块中
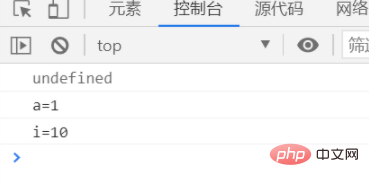
//通过var声明的变量
//函数内部
function changeState(flag) {
if (flag) {
var color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//块中
{
var a = 1;
}
console.log("a=" + a);
//for循环中
for (var i = 0; i < 10; i++) {}
console.log("i=" + i);

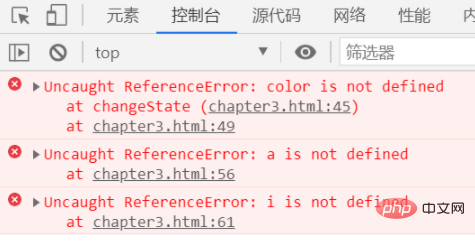
//通过let声明的变量
//函数内部
function changeState(flag) {
if (flag) {
let color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//块中
{
let a = 1;
}
console.log("a=" + a);
//for循环中
for (let i = 0; i < 10; i++) {}
console.log("i=" + i);

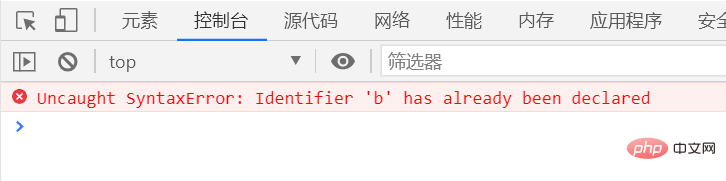
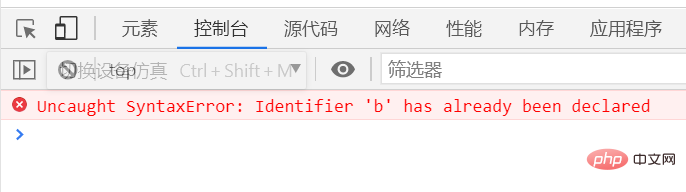
- 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的。
// 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的
var a=0;
var b=0;
{
let a=0;
}
let b=0;

- 使用let声明变量,可以防止变量的重复声明
var a=0; var a=10;//ok var b=1 let b=100;

2.const声明
- 每个通过const关键字声明的变量必须在声明的同时进行初始化
- 在同一作用域下用const声明已经存在的标识符也会导致语法错误
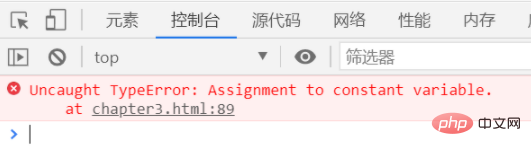
- 使用const声明对象,对象本身的绑定不能修改,但对象的属性和值是可以修改的
const person={
name:"zhangSan"
};
person.name="lisi"; //ok
person.age=19; //ok
person={
name:"wangwu"
};

3.全局块作用域绑定
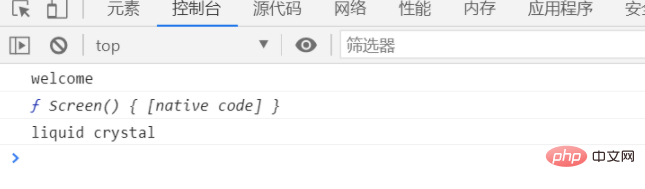
- 在全局作用域中使用var声明的变量或对象,将作为浏览器环境中的window对象的属性(使用var很可能会无意中覆盖一个已经存在的全局属性)
var greeting="welcome"; console.log(window.greeting); console.log(window.Screen); var Screen="liquid crystal"; console.log(window.Screen);

- 使用let或const声明变量和常量,避免覆盖window对象的属性
let greeting="welcome"; console.log(window.greeting); console.log(window.Screen); const Screen="liquid crystal"; console.log(window.Screen==Screen);

总结
- 通过var声明的变量存在变量提升机制,而let声明的变量不会被提升,可将变量的作用域限制在当前代码块中
- 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的
- 使用let声明变量,可以防止变量的重复声明
- 每个通过const关键字声明的变量必须在声明的同时进行初始化
- 在同一作用域下用const声明已经存在的标识符也会导致语法错误
- 使用const声明对象,对象本身的绑定不能修改,但对象的属性和值是可以修改的
- 在全局作用域中使用var声明的变量或对象,将作为浏览器环境中的window对象的属性(使用var很可能会无意中覆盖一个已经存在的全局属性)
- 使用let或const声明变量和常量,避免覆盖window对象的属性
二、解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;
也方便了复杂对象中数据字段获取。
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
/*********************************************************************************************************/
/*********************************************************************************************************/
//2、对象解构
let user = {name: 'Johon', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:解构的变量必须和user中的属性同名
console.log(name, age)三、模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,
还可以在字符串中加入变量和表达式。
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = 'Kuangshen'
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Kuangshen,I am 28 years old next year.四、声明对象简写
const age = 12
const name = '小王'
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: '小王'}五、定义方法简写
// 传统
const person1 = {
sayHi:function(){
console.log('Hi')
}
}
person1.sayHi();//'Hi'
// ES6
const person2 = {
sayHi(){
console.log('Hi')
}
}
person2.sayHi() //'Hi'六、对象拓展运算符
符号 (...)
let person = {nameL:"oAk",age:23}
let someone1 = persion // 引用赋值
let someone2 = { ...person } // 对象拷贝
someone1.name = 'oAk_OLD'
someone2.name = 'oAk_NEW'
console.log(persion) // {name:'oAk_OLD', age:23}
console.log(someone1) // {name:'oAk_OLD', age:23}
console.log(someone2) // {name:'oAk_NEW', age:23}【相关推荐:javascript视频教程、编程视频】
以上是es6语法是一种标准吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境






