在科技的频频更新下,可视化开发工具成为了提升开发效率的有效工具。下面本篇文章就来给大家分享几款适用于Vue3项目的可视化工具,快来看看吧!
1、Pdfvuer
DF 查看器,使用 Mozilla 的 PDF.js,支持 Vue2 和 Vue3
项目地址:https://www.npmjs.com/package/pdfvuer

Pdfvuer - 用于Vue应用中的一个PDF查看器,基于PDF.js封装。(学习视频分享:vuejs教程)
2、vue3-marquee
无缝滚动组件
项目地址:https://vue3-marquee.vercel.app/
github地址:https://github.com/megasanjay/vue3-marquee

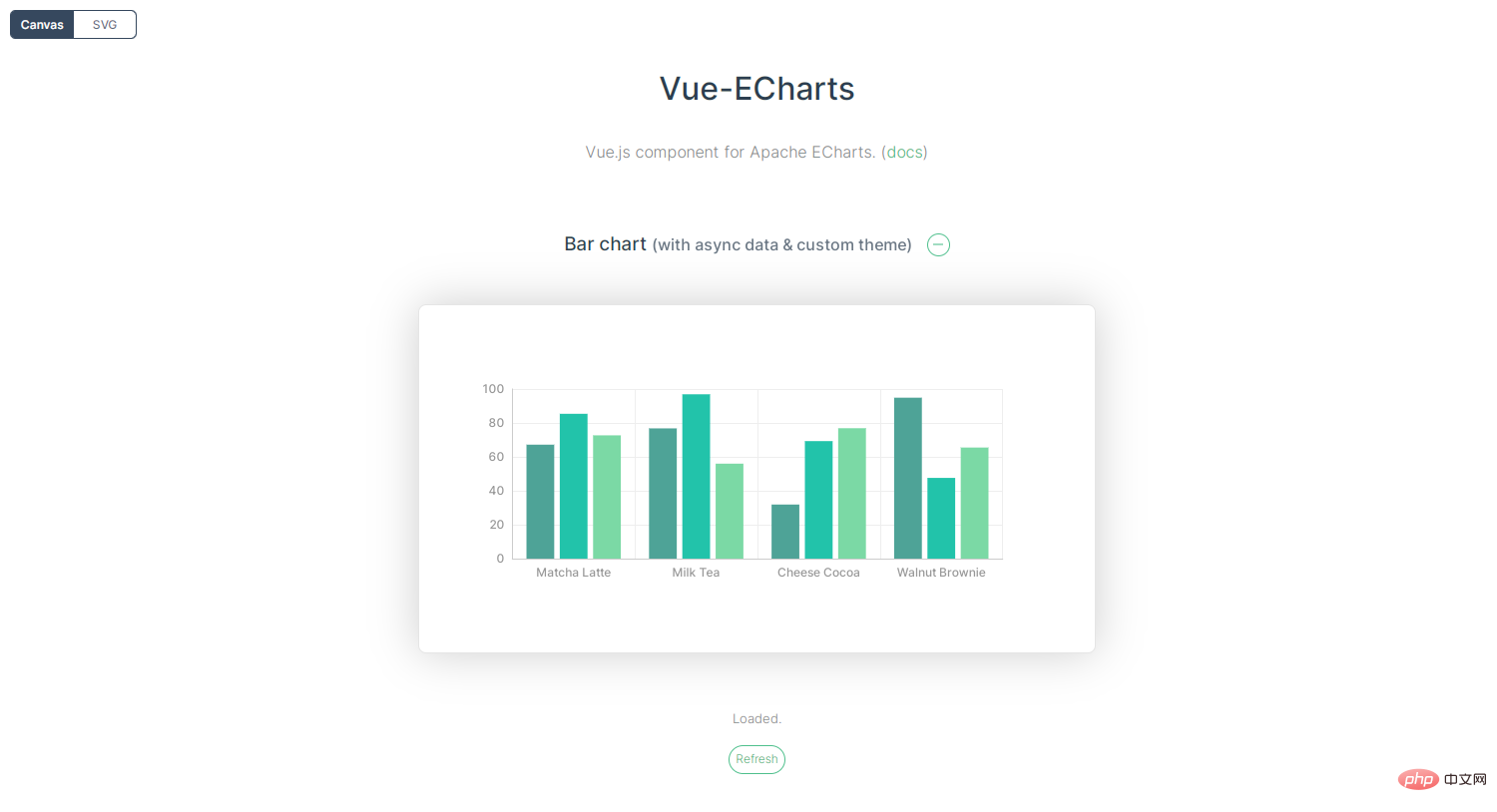
3、Vue-ECharts
百度Apache ECharts的 Vue.js 组件。 配置参考Echarts官方,基于 ECharts v5+ 开发,适用于Vue.js 2/3。
项目地址:https://vue-echarts.dev/
github地址:https://github.com/ecomfe/vue-echarts/blob/main/README.zh-Hans.md

4、iconpark
字节跳动出品,将一个SVG图标转化为多个主题,并生成React图标,Vue图标,svg图标
项目地址:https://iconpark.oceanengine.com/home

IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
GitHub地址:https://github.com/bytedance/IconPark
React包(NPM地址):https://www.npmjs.com/package/@icon-park/react
Vue包(NPM地址):https://www.npmjs.com/package/@icon-park/vue
Vue3包(NPM地址):https://www.npmjs.com/package/@icon-park/vue-next
SVG包(NPM地址):https://www.npmjs.com/package/@icon-park/svg
使用IconPark的平台
已覆盖字节跳动商业化产品系所有平台,并被12个平台作为底层代码引入使用,保证了图标样式与认知的统一性
以上是【整理总结】4个Vue3可视化工具的详细内容。更多信息请关注PHP中文网其他相关文章!
 分享两个可以绘制 Flowable 流程图的Vue前端库Sep 07, 2022 pm 07:59 PM
分享两个可以绘制 Flowable 流程图的Vue前端库Sep 07, 2022 pm 07:59 PM前端有没有现成的库,可以直接用来绘制 Flowable 流程图的?下面本篇文章就跟小伙伴们介绍一下这两个可以绘制 Flowable 流程图的前端库。
 vue是前端css框架吗Aug 26, 2022 pm 07:37 PM
vue是前端css框架吗Aug 26, 2022 pm 07:37 PMvue不是前端css框架,而是前端JavaScript框架。Vue是一套用于构建用户界面的渐进式JS框架,是基于MVVM设计模式的前端框架,且专注于View层。Vue.js的优点:1、体积小;2、基于虚拟DOM,有更高的运行效率;3、双向数据绑定,让开发者不用再去操作DOM对象,把更多的精力投入到业务逻辑上;4、生态丰富、学习成本低。
 聊聊Vue3+qrcodejs如何生成二维码并添加文字描述Aug 02, 2022 pm 09:19 PM
聊聊Vue3+qrcodejs如何生成二维码并添加文字描述Aug 02, 2022 pm 09:19 PMVue3如何更好地使用qrcodejs生成二维码并添加文字描述?下面本篇文章给大家介绍一下Vue3+qrcodejs生成二维码并添加文字描述,希望对大家有所帮助。
 手把手带你了解VUE响应式原理Aug 26, 2022 pm 08:41 PM
手把手带你了解VUE响应式原理Aug 26, 2022 pm 08:41 PM本篇文章我们来了解 Vue2.X 响应式原理,然后我们来实现一个 vue 响应式原理(写的内容简单)实现步骤和注释写的很清晰,大家有兴趣可以耐心观看,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具









