不通过路由的情况下, 怎么懒加载一个angular模块,并动态创建其中声明的组件?下面本篇文章给大家介绍一下方法,希望对大家有所帮助!

环境: Angular 13.x.x
angular中支持可以通过路由来懒加载某些页面模块已达到减少首屏尺寸, 提高首屏加载速度的目的. 但是这种通过路由的方式有时候是无法满足需求的。【相关教程推荐:《angularjs视频教程》】
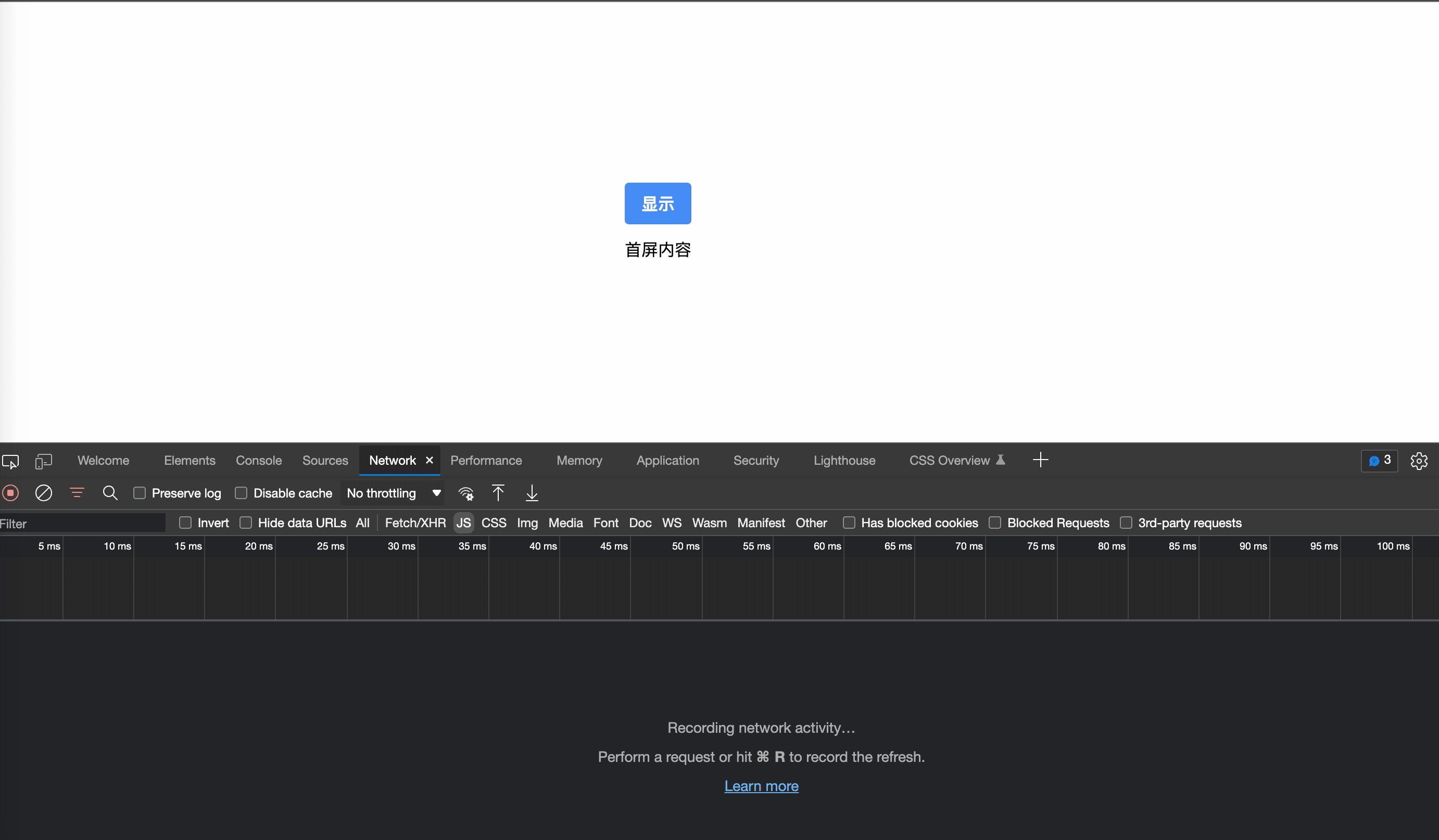
比如, 点击一个按钮后显示一行工具栏, 这个工具栏组件我不希望它默认打包进main.js, 而是用户点按钮后动态把组件加载并显示出来.
那为什么要动态加载呢? 如果直接在目标页面组件引入工具栏组件, 那么工具栏组件中的代码就会被打包进目标页面组件所在的模块, 这会导致目标页面组件所在的模块生成的js体积变大; 通过动态懒加载的方式, 可以让工具栏组件只在用户点了按钮后再加载, 这样就可以达到减少首屏尺寸的目的.
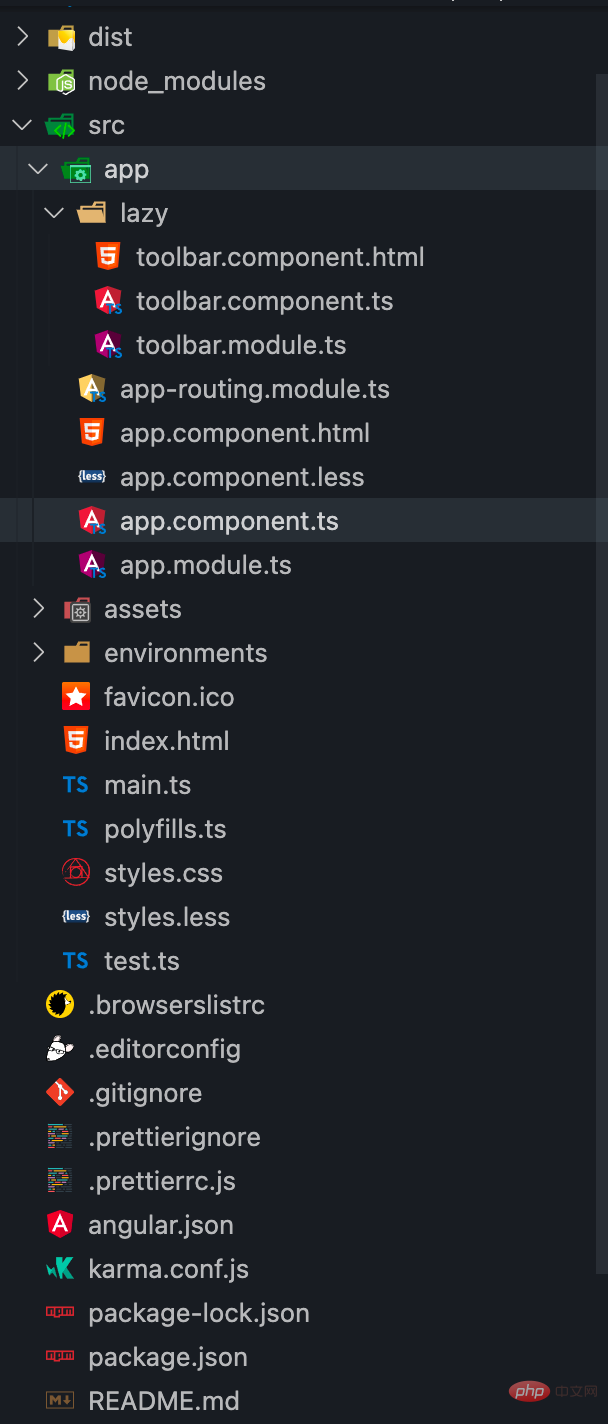
为了演示, 新建一个angular项目, 然后再新建一个ToolbarModule, 项目的目录结构如图

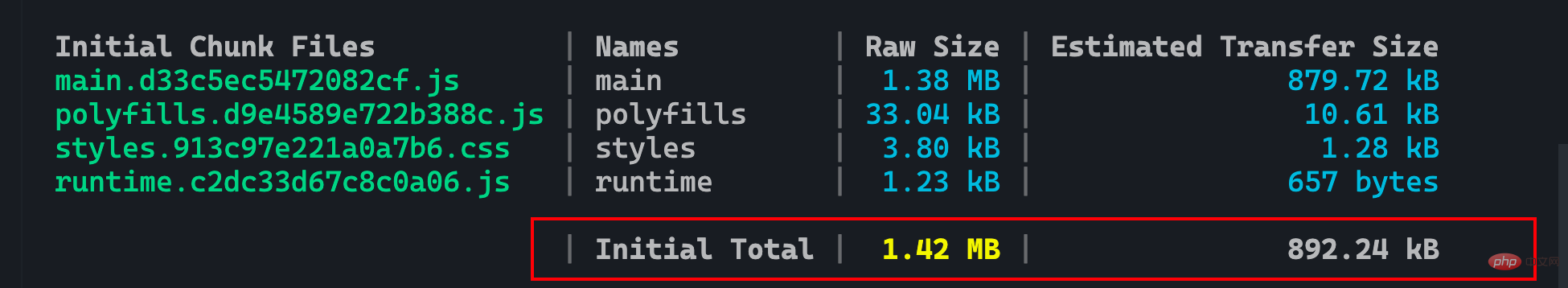
为了达到演示的目的, 我在ToolbarModule的html模板中放了个将近1m的base64图片, 然后直接在AppModule中引用ToolbarModule, 然后执行ng build, 执行结果如图

可以看到打包尺寸到达了1.42mb, 也就是说用户每次刷新这个页面, 不管用户有没有点击显示工具栏按钮, 工具栏组件相关的内容都会被加载出来, 这造成了资源的浪费, 所以下面将ToolbarModule从AppModule的imports声明中移除, 然后在用户点击首次点击显示时懒加载工具栏组件.
懒加载工具栏组件
首先, 新建一个ToolbarModule和ToolbarComponent, 并在ToolbarModule声明ToolbarComponent

toolbar.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ToolbarComponent } from './toolbar.component';
@NgModule({
declarations: [ToolbarComponent],
imports: [CommonModule],
exports: [ToolbarComponent],
})
class ToolbarModule {}
export { ToolbarComponent, ToolbarModule };toolbar.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'toolbar',
templateUrl: './toolbar.component.html',
styles: [
`
svg {
width: 64px;
height: 64px;
}
img {
width: 64px;
height: 64px;
object-fit: cover;
}
`,
],
})
export class ToolbarComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}toolbar.component.html
bb7c8a3c48daf437f95bddfad9adcdd3 c3e31d1d418ab9f4007d38c5ac2fc5057f91e44147938d6522b1422fb3a442f2e4fcdcbb0d6601bf10cd349e0bd6245eaf498d71e5ba47c26386fa0f7569ac15e4fcdcbb0d6601bf10cd349e0bd6245e2e4cfd7d5488a090b41b02b3972a2426e4fcdcbb0d6601bf10cd349e0bd6245ede28f444098d408d960da4dccff3a948 52be54e3dccd6b798164cd60badaba3f c4c827904d1e82fd2276bbddd50b33b2e4fcdcbb0d6601bf10cd349e0bd6245e f4d2997a7a46bf7c3bd131c8f61772a1e4fcdcbb0d6601bf10cd349e0bd6245e 5a30b4f8470a3e683e0c631f03094fe4e4fcdcbb0d6601bf10cd349e0bd6245e 7b79ceabc1df51c7770c133fc8068dcfe4fcdcbb0d6601bf10cd349e0bd6245e 0f9024d0f9f2c41ecdc45637f6db9756e4fcdcbb0d6601bf10cd349e0bd6245e de28f444098d408d960da4dccff3a948 70fb08151376ce251cd154168f95aaf0" alt=""> 94b3e26ee717c64999d7867364b1b4a3
然后再AppComponent的中按钮点击事件处理程序中写加载工具栏模块的代码:
app.component.ts
import { Component, createNgModuleRef, Injector, ViewChild, ViewContainerRef } from '@angular/core';
@Component({
selector: 'root',
template: `
<p class="container h-screen flex items-center flex-col w-100 justify-center">
<p class="mb-3"
[ngClass]="{ hidden: !isToolbarVisible }">
<ng-container #toolbar></ng-container>
</p>
<p>
<button (click)="toggleToolbarVisibility()"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">{{ isToolbarVisible ? '隐藏' : '显示' }}</button>
<p class="mt-3">首屏内容</p>
</p>
</p>
`,
})
export class AppComponent {
title = 'ngx-lazy-load-demo';
toolbarLoaded = false;
isToolbarVisible = false;
@ViewChild('toolbar', { read: ViewContainerRef }) toolbarViewRef!: ViewContainerRef;
constructor(private _injector: Injector) {}
toggleToolbarVisibility() {
this.isToolbarVisible = !this.isToolbarVisible;
this.loadToolbarModule().then();
}
private async loadToolbarModule() {
if (this.toolbarLoaded) return;
this.toolbarLoaded = true;
const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module');
const moduleRef = createNgModuleRef(ToolbarModule, this._injector);
const { injector } = moduleRef;
const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, {
injector,
ngModuleRef: moduleRef,
});
}
}关键在于其中的第32-42行, 首先通过一个动态import导入toolbar.module.ts中的模块, 然后调用createNgModuleRef并传入当前组件的Injector作为ToolbarModule的父级Injector, 这样就实例化了ToolbarModule得到了moduleRef对象, 最后就是调用html模板中声明的8457fb9b49dea8e9792cc67459d83c4e633f406ed589335d7b1bcccc83c74eba的ViewContainerRef对象的createComponent方法创建ToolbarComponent组件
private async loadToolbarModule() {
if (this.toolbarLoaded) return;
this.toolbarLoaded = true;
const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module');
const moduleRef = createNgModuleRef(ToolbarModule, this._injector);
const { injector } = moduleRef;
const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, {
injector,
ngModuleRef: moduleRef,
});
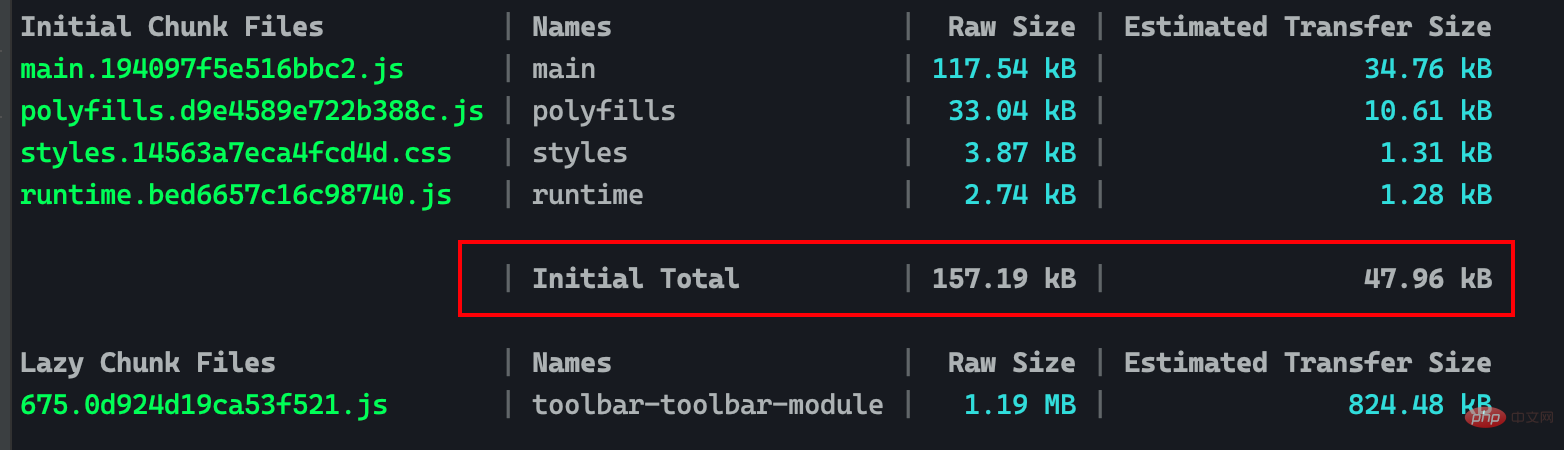
}此时再来看下这番操作后执行ng build打包的尺寸大小

可以看到首屏尺寸没有开头那么离谱了, 原因是没有在AppModule和AppComponent直接导入ToolbarModule和ToolbarComponent, ToolbarModule被打进了另外的js文件中(Lazy Chunk Files), 当首次点击显示按钮时, 就会加载这个包含ToolbarModule的js文件
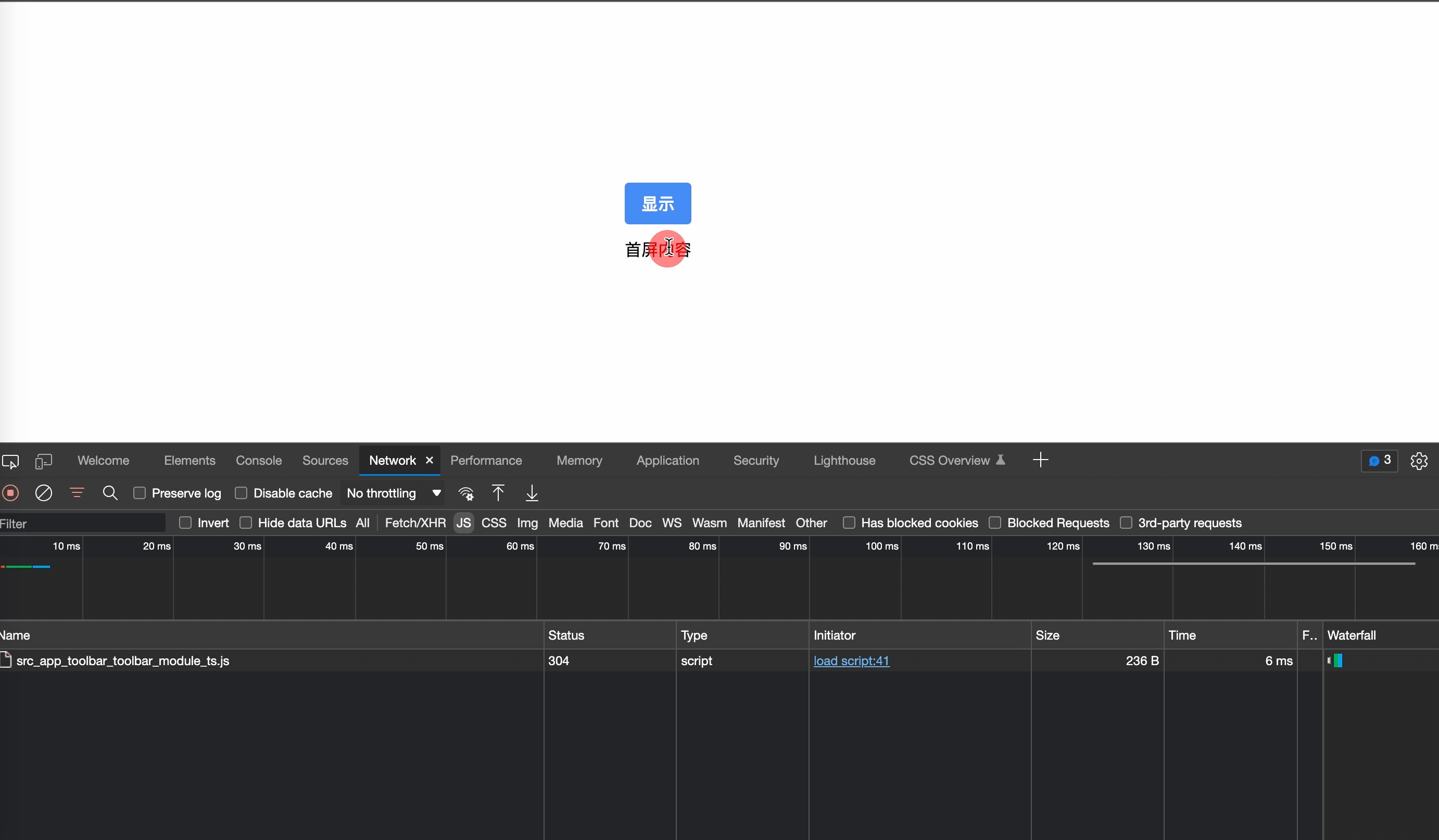
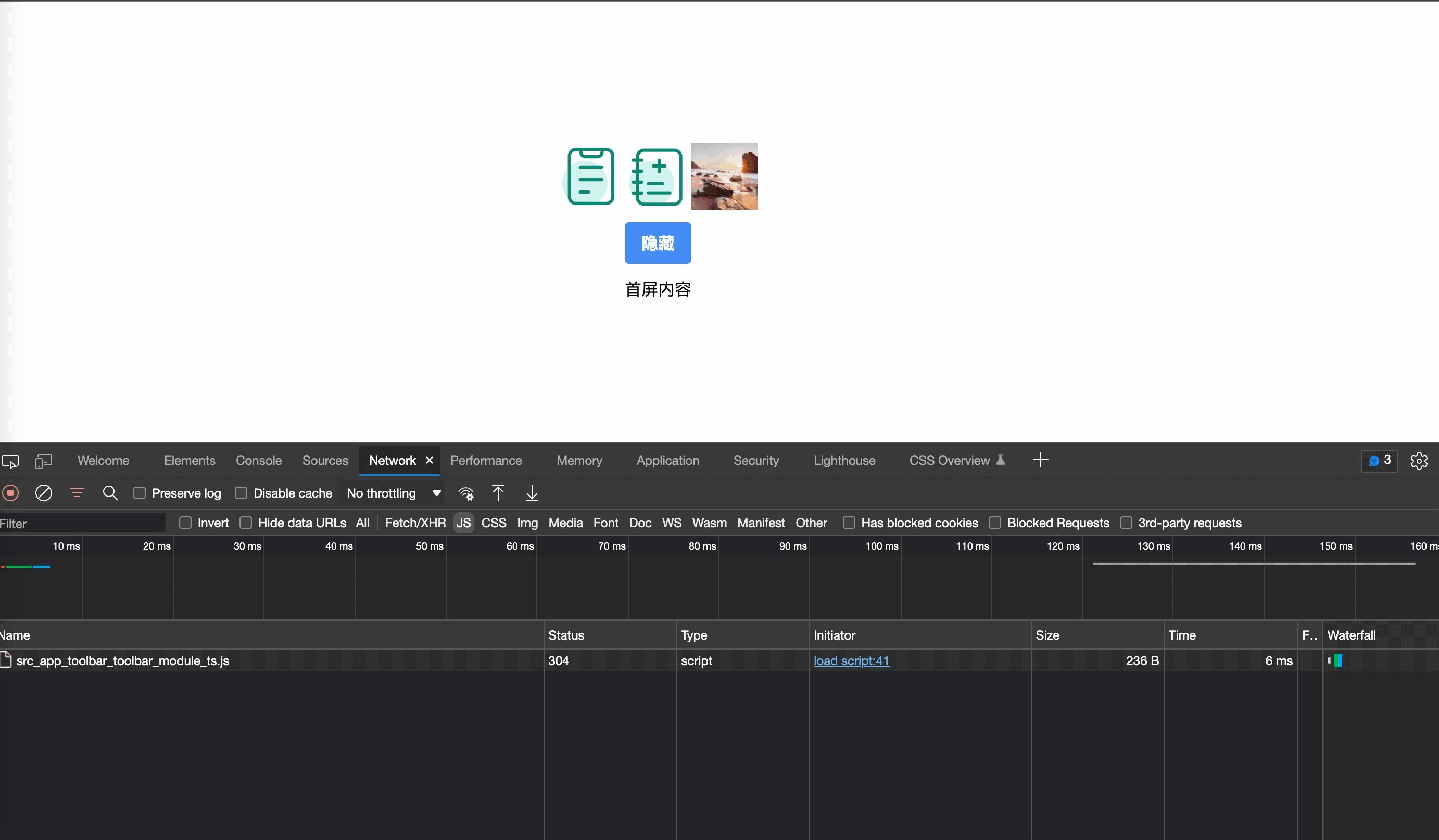
注意看下面的gif演示中, 首次点击显示按钮, 浏览器网络调试工具中会多出一个对src_app_toolbar_toolbar_module_ts.js文件的请求

更多编程相关知识,请访问:编程视频!!
以上是聊聊Angular中懒加载模块并动态显示它的组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






