检测步骤:1、将两数组都转换为set类型,语法“new Set(arr)”;2、获取两集合的交集,语法“new Set([...set1].filter(x=>set2.has(x)))”,交集元素会被包含在一个set集合中返回;3、将包含交集元素的set集合转为数组类型,语法“Array.from(rse)”;4、判断交集数组是否为空数组,如果是则没有相同项,反之则有相同项。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
检测两个数组是否有相同项,就是检测两个数组是否有交集。
检测思想:
获取两个数组的交集
判断该交集是否为空,如果为空则没有相同项,如果不为空则有相同项。
实现步骤:
1、获取两个数组的交集
在es6中,可以利用set对象的has() 方法配合数组的filter()来求两个数组的交集。
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。
Set has() 方法指示 Set 对象是否包含指定的值。如果指定的值存在,则返回真,否则返回假。
注:想要使用has()方法,需要先将数组转为set集合类型
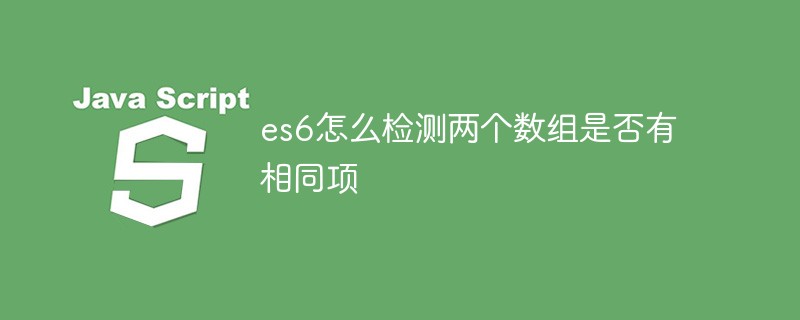
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

可以看出此时,交集元素被包含在一个set集合中返回
2、将包含交集元素的set集合转为数组类型
在es6中,可以利用Array.from方法将集合转为数组类型
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
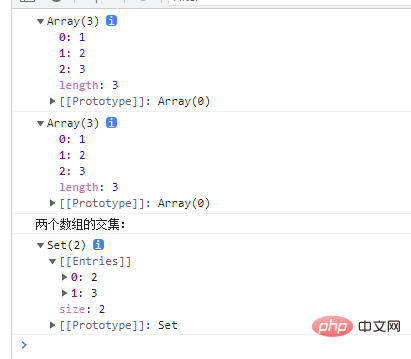
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

3、判断交集数组是否为空数组
如果为空数组,则没有相同项
如果不为空数组,则有相同项
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}完整代码示例:
let a=[1, 2, 3];
let b=[3, 5, 2];
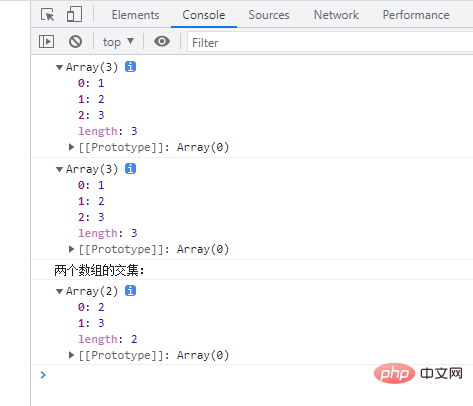
console.log(a);
console.log(b);
newA = new Set(a);
newB = new Set(b);
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
console.log("两个数组的交集:");
console.log(intersectionSet);
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}
【相关推荐:javascript视频教程、编程视频】
以上是es6怎么检测两个数组是否有相同项的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





