JavaScript有返回值,分为两种类型:return语句设置的值和“undefined”。在函数体内,使用return语句可以设置函数的返回值,一旦执行到return语句,将停止函数的运行,并运算和返回return后面的表达式的值;如果函数不包含return语句,则执行完函数体内每条语句后,返回undefined值。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript 函数提供两个接口实现与外界的交互,其中参数作为入口,接收外界信息;返回值作为出口,把运算结果反馈给外界。
函数是一个功能集合体,可以实现某些特定的功能或运算。函数运行之后的结果保留在函数内部是没有任何意义的,所以我们需要将函数的运算结果返回到调用函数的地方。
在函数体内,使用 return 语句可以设置函数的返回值;return 语句通常在函数的末尾定义。语法格式:
return 返回值;
其中,“返回值”为一个可选参数,可以是一个具体的值或者表达式,也可以为空。“返回值”与 return 关键字之间需要使用空格分隔。
JavaScript 是一种弱类型语言,所以函数对接收和输出的值都没有类型限制,JavaScript 也不会自动检测输入和输出值的类型。因此,返回值(表达式结果)可以是任何类型,例如数组、对象、字符串等。
对于有返回值的函数,我们可以会使用一个变量来接收这个函数的返回值,示例代码如下:
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28
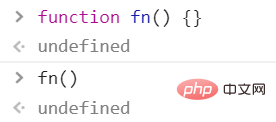
如果函数不包含 return 语句,则执行完函数体内每条语句后,返回
undefined值。

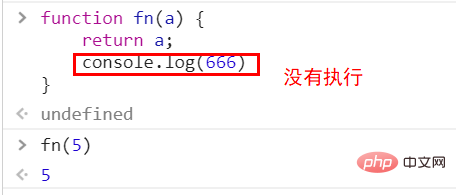
在函数中,一旦执行完成“return”语句,那么整个函数就结束了,后续语句将不再执行;然后运算和返回 return 后面的表达式的值。

-
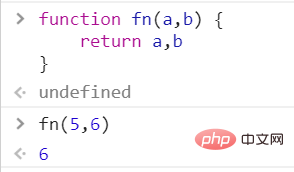
“return”之后的值只能有一个。如果尝试返回多个值,那得到的结果始终是最后一个值

如果要返回多个值的话,就需要在函数中定义一个数组,将返回值存储在数组中返回。
function division(dividend, divisor){
var quotient = dividend / divisor;
var arr = [dividend, divisor, quotient]
return arr;
}
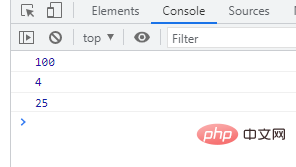
var res = division(100, 4)
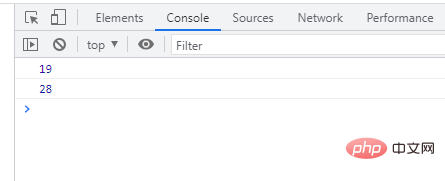
console.log(res[0]); // 输出:100
console.log(res[1]); // 输出:4
console.log(res[2]); // 输出:25在上面代码中,函数返回值为数组,该数组包含 3 个元素,从而实现使用一个 return 语句,返回多个值得目的。

在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句,因此在函数体内可以使用分支结构决定函数返回值,或者使用 return 语句提前终止函数运行。
function f(x,y) {
//如果参数为非数字类型,则终止函数执行
if (typeof x != "number" || typeof y != "number") return;
//根据条件返回值
if (x > y) return x - y;
if (x < y) return y - x;
if (x * y <= 0) return x + y;
}
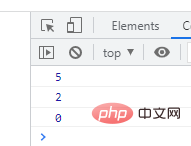
console.log(f(1,6));
console.log(f(4,2));
console.log(f(0,0));
【相关推荐:javascript学习教程】
以上是javascript有没有返回值的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),