本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于事件绑定的相关内容,包括了什么是事件、小程序中常用的事件、target和currentTarent的区别等,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的形式,反馈到逻辑层进行业务的处理。
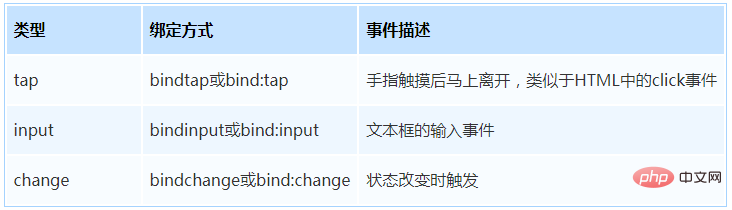
小程序中常用的事件

事件对象的属性列表

target和currentTarent的区别
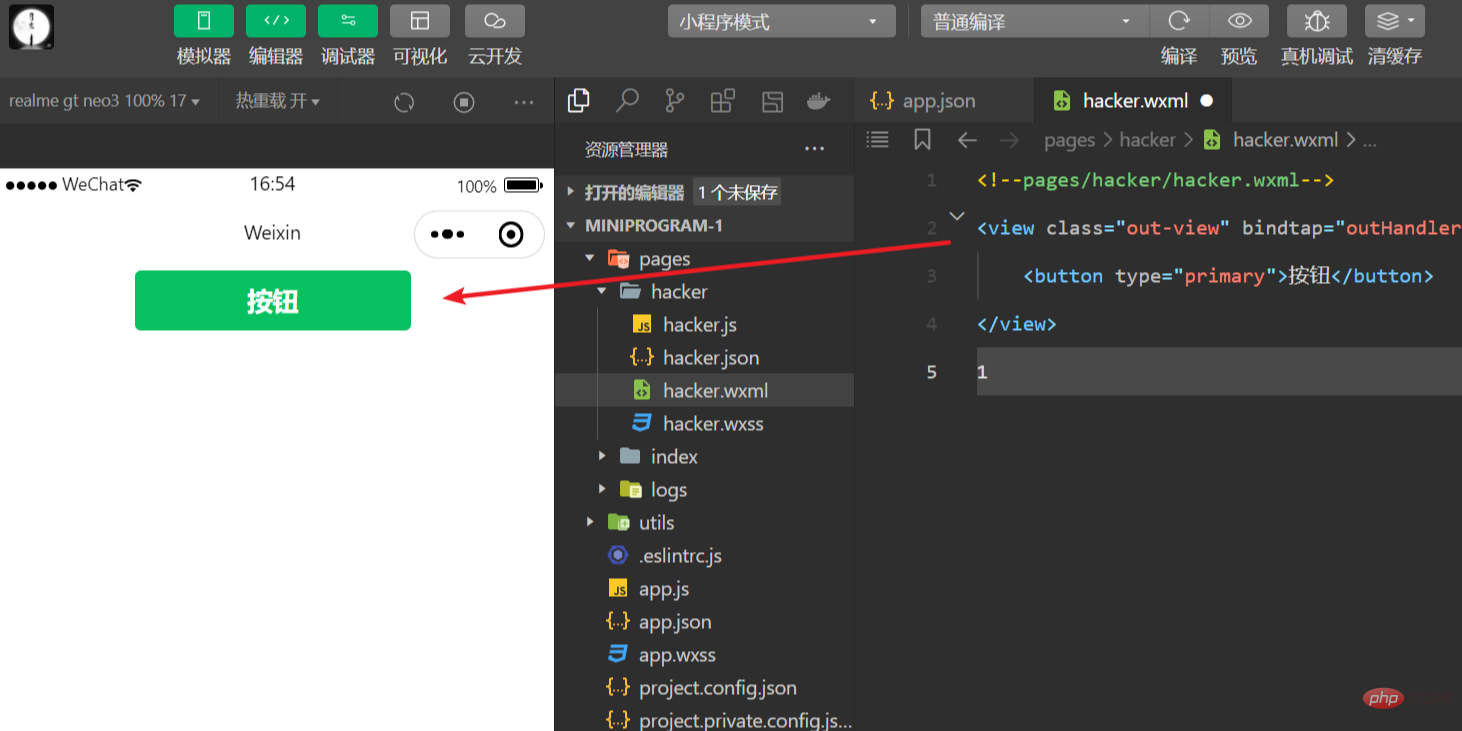
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
<view class="out-view" bindtap="outHandler">
<button type="primary">按钮</button>
</view>点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件

bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而通过tap事件来响应用户的触摸行为。
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
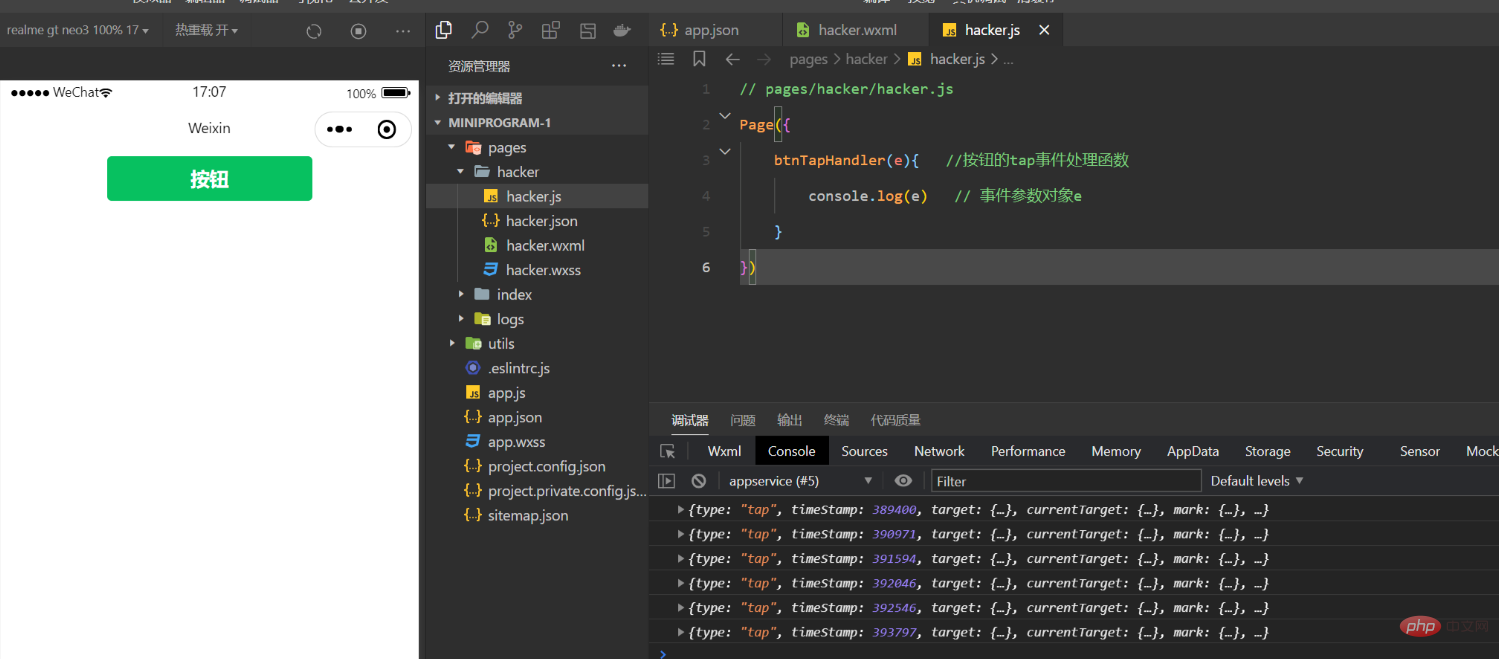
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写为e)来接收:
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) // 事件参数对象e
}
})每按一次按钮就会在终端打印一次事件参数对象,就会触发手指的触摸事件。

【相关学习推荐:小程序学习教程】
以上是一起来聊聊微信小程序之事件绑定的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





