
code repo github.com/rick-chou/a…
背景:我希望封装一个自己的 message service 但是我不知道如何在 service 中使用 html 以下是我的一个解决方案

因为我使用的 NG-ZORRO 的 Notification 组件来做 UI 层。【相关教程推荐:《angularjs视频教程》】
https://ng.ant.design/components/notification/en
NzNotificationService.template 签名如下
template(template: TemplateRef<{}>, options?: NzNotificationDataOptions): NzNotificationRef;
所以我需要自定义的 TemplateRef 来满足我的需求
思路一
可以在 service 中定义方法 从业务组件中传入 但是这样和直接在业务中使用 NzNotificationService.template 没有什么区别 也就没有集中处理的必要了
思路二
给 service 注入 html template
既然不能直接在 service 中书写 html 相关代码 那就沿用思路一的方法
只不过事先在一处与业务无关的地方调用初始化的方法
利用 ng-template 不会生成真实的 dom 节点 以及 service 是全局共享 这两个特性三 我们就可以写出如下代码
message.service.ts
import { Injectable, TemplateRef } from '@angular/core';
import { NzNotificationService } from 'ng-zorro-antd/notification';
export enum EMessageCode {
XXXError = 1024,
YYYError = 1025,
}
export const MESSAGE = {
[EMessageCode.XXXError]: 'XXXError...',
[EMessageCode.YYYError]: 'YYYError...',
};
@Injectable({
providedIn: 'root',
})
export class MessageService {
private templateMap = new Map<EMessageCode, TemplateRef<any>>();
constructor(private notificationService: NzNotificationService) {}
// 初始化 templateRef
public initTemplate(message: EMessageCode, ref: TemplateRef<any>): void {
this.templateMap.set(message, ref);
}
public showMessage(messageCode: EMessageCode) {
switch (messageCode) {
case EMessageCode.XXXError:
return this.notificationService.template(<TemplateRef<any>>this.templateMap.get(messageCode), {
nzDuration: 0,
});
case EMessageCode.YYYError: {
return this.notificationService.error('YYYError', MESSAGE[EMessageCode.YYYError]);
}
}
}
public removeMessage(messageId?: string) {
this.notificationService.remove(messageId);
}
}
message-service-virtual-ref.component
import { Component, TemplateRef, ViewChild, AfterViewInit } from '@angular/core';
import { EMessageCode, MessageService } from './message.service';
@Component({
selector: 'app-message-service-virtual-ref',
template: `
<ng-template #xxx_ref>
<div class="flex w-[90%]">
<span nz-icon nzType="close-circle" nzTheme="twotone" class="text-lg mr-2"></span>
<span>
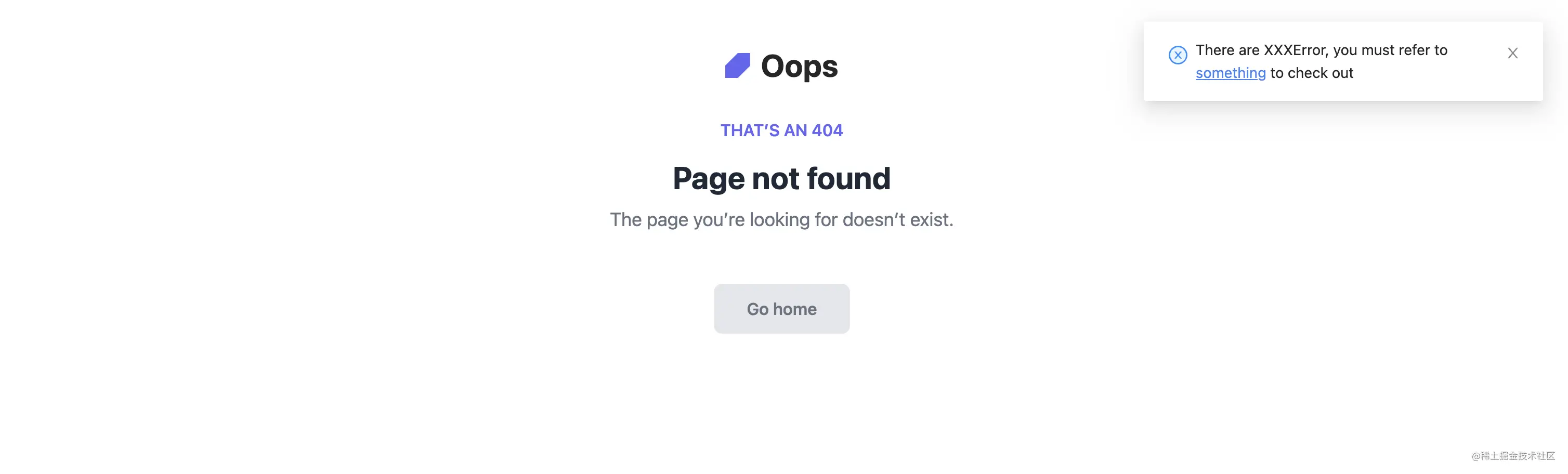
There are XXXError, you must refer to
<a class="cursor-pointer underline text-blue-500 hover:underline" target="_black">something</a>
to check out
</span>
</div>
</ng-template>
`,
})
export class MessageServiceVirtualRefComponent implements AfterViewInit {
@ViewChild('xxx_ref') xxxTemplateRef!: TemplateRef<any>;
constructor(private messageService: MessageService) {}
ngAfterViewInit(): void {
this.messageService.initTemplate(EMessageCode.XXXError, this.xxxTemplateRef);
}
}
app.component.html
<app-message-service-virtual-ref></app-message-service-virtual-ref> <router-outlet></router-outlet>
更多编程相关知识,请访问:编程视频!!
以上是如何在Angular service中使用TemplateRef的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






