vue中如何优雅的使用 jsx/tsx?下面本篇文章给大家介绍一下vue3中优雅使用 jsx/tsx 的方法,希望对大家有所帮助!

相信 react 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>
2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
- 使用模板字符串两个类名之间使用空格隔开
// 模板字符串
<div className={`header ${ isBg ? 'headerBg' : '' }`}>header</div>
//数组
<div class={ [ 'header', isBg && 'headerBg' ] } >header</div>
style绑定需要使用 双大括号
const color = 'red'
const element = <sapn style={{ color, fontSize: '16px' }}>style</sapn>
3、条件渲染
- jsx/tsx中只保留了
v-show指令,没有v-if指令 - 使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span v-show={isShow}>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}
4、列表渲染
同样,jsx/tsx 中也没有 v-for指令,需要渲染列表我们只需要使用Js 的数组方法 map 就可以了
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div class={'box'}>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div class={'box'}>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}
5、事件处理
绑定事件使用的也是 单大括号
{},不过事件绑定不是以@为前缀了,而是改成了on,例如:click 事件是onClick如果需要使用事件修饰符,就需要借助
withModifiers方法啦,withModifiers方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div class={'box1'} onClick={() => clickBox('box1')}>
<span>我是box1</span>
<div class={'box2'} onClick={() => clickBox('box2')}>
<span>我是box2</span>
<div class={'box3'} onClick={withModifiers(() => clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}
6、v-model
jsx/tsx是支持v-model语法的
// 正常写法
<input v-model="value" /> // vue
<input v-model={value} /> // jsx
// 指定绑定值写法
<input v-model:modelValue="value" /> // vue
<input v-model={[value,'modelValue']} /> // jsx
// 修饰符写法
<input v-model:modelValue.trim="value" /> // vue
<input v-model={[value,'modelValue',['trim']]} /> // jsx
7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})
使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div class={'box'}>
<Vslot v-slots={{
title: () => {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</div>
)
}
})
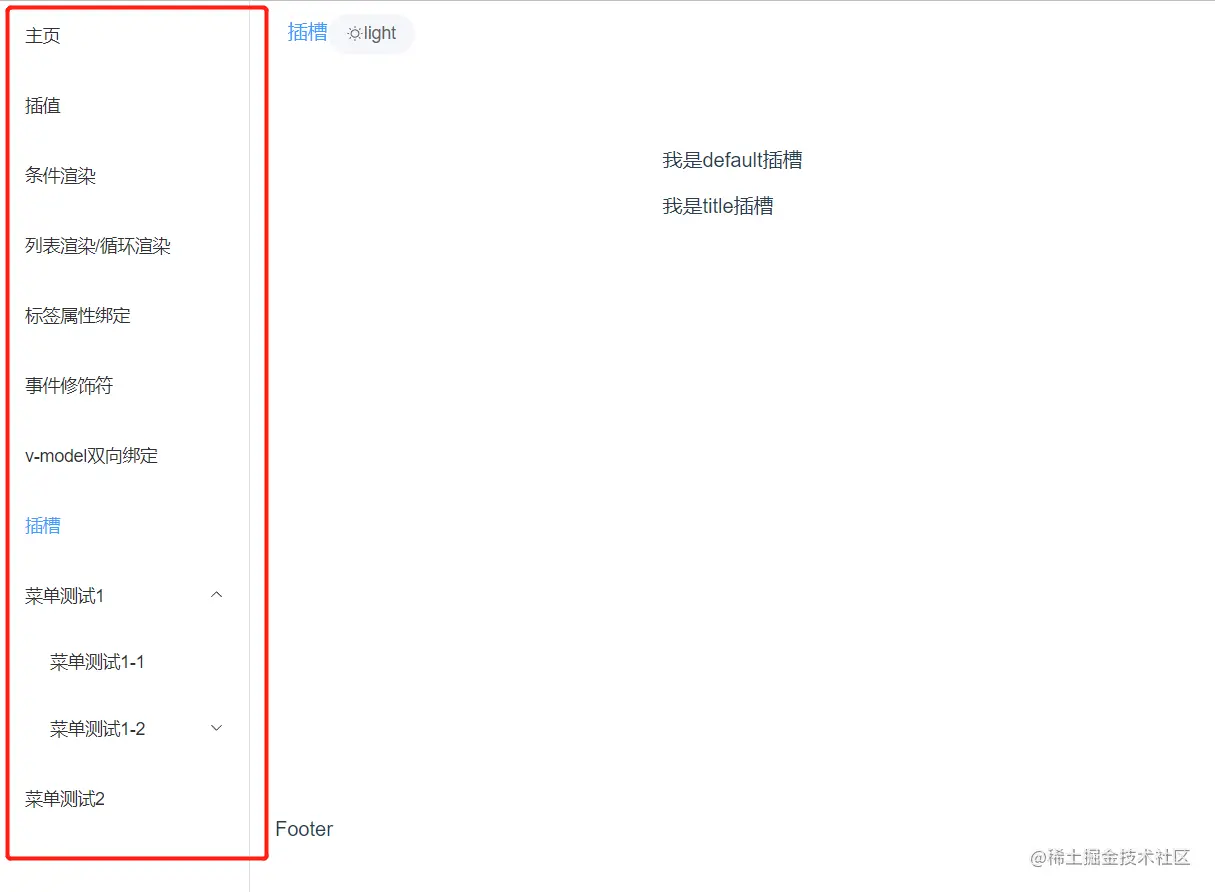
8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem中自行控制
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar class={`menuContent`}>
<el-menu
default-active={currentPath.value}
mode="vertical"
class={'menu'}
>
{
isShowRoutes.value.map((route) => {
return <MenuItem item={route} key={route.path}></MenuItem>
})
}
</el-menu>
</el-scrollbar>
)
}
})
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<RouteRecordRaw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu index={item.path} v-slots={slots}>
{item.children.map((child: RouteRecordRaw) => {
return <MenuItem item={child} key={child.path}></MenuItem>
})}
</el-sub-menu>
} else {
return <el-menu-item index={item.path} onClick={() => jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem
以上是聊聊vue3中优雅使用 jsx/tsx 的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。
 vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AMVue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。
 vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AM
vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AMVue.js更易用且学习曲线较平缓,适合初学者;React学习曲线较陡峭,但灵活性强,适合有经验的开发者。1.Vue.js通过简单的数据绑定和渐进式设计易于上手。2.React需要理解虚拟DOM和JSX,但提供更高的灵活性和性能优势。
 Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AM
Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AMVue.js适合快速开发和小型项目,而React更适合大型和复杂的项目。1.Vue.js简单易学,适用于快速开发和小型项目。2.React功能强大,适合大型和复杂的项目。3.Vue.js的渐进式特性适合逐步引入功能。4.React的组件化和虚拟DOM在处理复杂UI和数据密集型应用时表现出色。
 VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AM
VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AMVue.js和React各有优缺点,选择时需综合考虑团队技能、项目规模和性能需求。1)Vue.js适合快速开发和小型项目,学习曲线低,但深层嵌套对象可能导致性能问题。2)React适用于大型和复杂应用,生态系统丰富,但频繁更新可能导致性能瓶颈。
 vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AM
vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AMVue.js适合小型到中型项目,React适合大型项目和复杂应用场景。1)Vue.js易于上手,适用于快速原型开发和小型应用。2)React在处理复杂状态管理和性能优化方面更有优势,适合大型项目。
 VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AM
VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AMVue.js和React各有优势:Vue.js适用于小型应用和快速开发,React适合大型应用和复杂状态管理。1.Vue.js通过响应式系统实现自动更新,适用于小型应用。2.React使用虚拟DOM和diff算法,适合大型和复杂应用。选择框架时需考虑项目需求和团队技术栈。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






