Vite项目怎么进行屏幕适配?下面本篇文章给大家分享Vite项目屏幕适配的两种方案,超详细呦,快来收藏学习吧!

最近项目组小美同学貌似遇到了一个棘手的问题,总是一副闷闷不乐的样子。
本着都是一个项目组,应该互相帮助、共用解决问题的用意,我向小美发出了信息。
我:“看你最近一直不怎么开心,遇到什么问题了吗?”
小美:“最近一直在查阅vue3项目屏幕适配的资料,发现网上资料都是vue2+webpack有关的,不知道如何适配vite项目?o(╥﹏╥)o”。【相关推荐:vuejs视频教程】
我:“OK,交给哥了,我来帮你摆平!”
小美:“❤( ´・ᴗ・` )❤”
觉得文章不错、或对自己开发有所帮助,欢迎点赞收藏!❤❤❤
基于rem的适配方案
rem是什么?
rem是指相对于根元素的字体大小的单位,在日常开发过程中我们通常把根元素(html/body)的字体设置为10px,方便于我们计算(此时子元素的1rem就相当于10px)。
适用场景
不固定宽高比的Web应用,适用于绝大部分业务场景

项目实战
1、安装依赖
npm i postcss-pxtorem autoprefixer amfe-flexible --save-dev
postcss-pxtorem 是PostCSS的插件,用于将像素单元生成rem单位
autoprefixer 浏览器前缀处理插件
amfe-flexible 可伸缩布局方案 替代了原先的lib-flexible选用了当前众多浏览器兼容的viewport
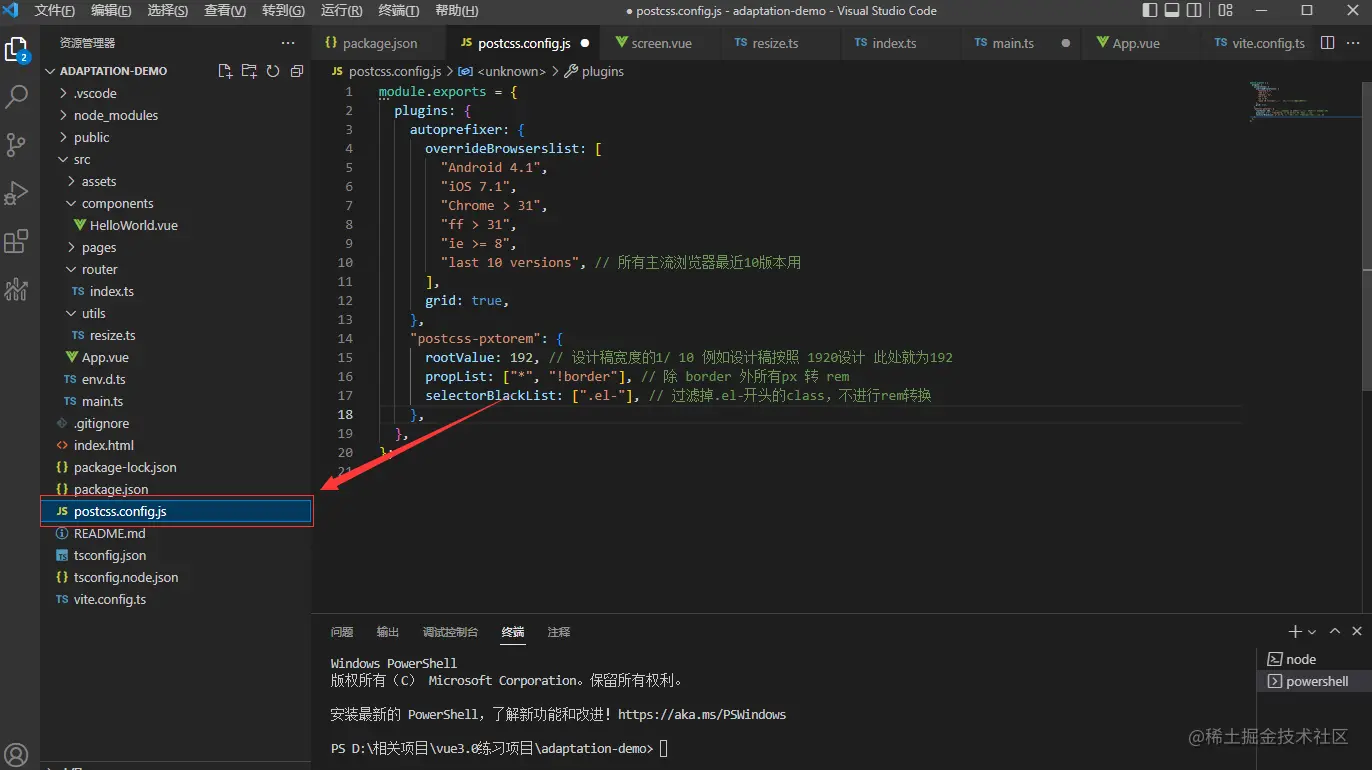
2、项目根目录创建 postcss.config.js 文件

module.exports = {
plugins: {
autoprefixer: {
overrideBrowserslist: [
"Android 4.1",
"iOS 7.1",
"Chrome > 31",
"ff > 31",
"ie >= 8",
"last 10 versions", // 所有主流浏览器最近10版本用
],
grid: true,
},
"postcss-pxtorem": {
rootValue: 192, // 设计稿宽度的1/ 10 例如设计稿按照 1920设计 此处就为192
propList: ["*", "!border"], // 除 border 外所有px 转 rem
selectorBlackList: [".el-"], // 过滤掉.el-开头的class,不进行rem转换
},
},
};
3、main.ts/js 文件中导入依赖
import "amfe-flexible/index.js";
4、项目重启
基于scale的适配方案
在CSS3中,我们可以使用transform属性的scale()方法来实现元素的缩放效果。缩放,指的是“缩小”和“放大”的意思。
- transform: scaleX(x); / 沿x轴方向缩放/
- transform: scaleY(y); / 沿y轴方向缩放/
- transform: scale(); / 同时沿x轴和y轴缩放/
适用场景
固定宽高比的Web应用,如大屏或者固定窗口业务应用

项目实战
1、新建resize.ts/js文件

import { ref } from "vue";
export default function windowResize() {
// * 指向最外层容器
const screenRef = ref();
// * 定时函数
const timer = ref(0);
// * 默认缩放值
const scale = {
width: "1",
height: "1",
};
// * 设计稿尺寸(px)
const baseWidth = 1920;
const baseHeight = 1080;
// * 需保持的比例(默认1.77778)
const baseProportion = parseFloat((baseWidth / baseHeight).toFixed(5));
const calcRate = () => {
// 当前宽高比
const currentRate = parseFloat(
(window.innerWidth / window.innerHeight).toFixed(5)
);
if (screenRef.value) {
if (currentRate > baseProportion) {
// 表示更宽
scale.width = (
(window.innerHeight * baseProportion) /
baseWidth
).toFixed(5);
scale.height = (window.innerHeight / baseHeight).toFixed(5);
screenRef.value.style.transform = `scale(${scale.width}, ${scale.height})`;
} else {
// 表示更高
scale.height = (
window.innerWidth /
baseProportion /
baseHeight
).toFixed(5);
scale.width = (window.innerWidth / baseWidth).toFixed(5);
screenRef.value.style.transform = `scale(${scale.width}, ${scale.height})`;
}
}
};
const resize = () => {
clearTimeout(timer.value);
timer.value = window.setTimeout(() => {
calcRate();
}, 200);
};
// 改变窗口大小重新绘制
const windowDraw = () => {
window.addEventListener("resize", resize);
};
// 改变窗口大小重新绘制
const unWindowDraw = () => {
window.removeEventListener("resize", resize);
};
return {
screenRef,
calcRate,
windowDraw,
unWindowDraw,
};
}
2、相关界面引入resize.ts/js

<template>
<div>
<div ref="screenRef">
<span>基于scale的适配方案</span>
<img src="https://img2.baidu.com/it/u=1297807229,3828610143&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=281" alt="">
</div>
</div>
</template>
<script setup>
import windowResize from '../../utils/resize';
import {onMounted, onUnmounted} from 'vue';
const { screenRef, calcRate, windowDraw, unWindowDraw } = windowResize()
onMounted(() => {
// 监听浏览器窗口尺寸变化
windowDraw()
calcRate()
})
onUnmounted(() => {
unWindowDraw();
})
</script>
<style scoped>
.screen-container {
height: 100%;
background-color: lightcyan;
display: flex;
justify-content: center;
align-items: center;
.screen-content {
width: 1920px;
height: 1080px;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
.screen-title {
font-size: 32px;
}
.screen-img {
margin-top: 20px;
}
}
}
</style>
写在最后
推荐两个作者参与的开源项目,如果项目有帮助到你,欢迎star!
一个简单的基于Vue3、TS、Vite、qiankun技术栈的后台管理项目:www.xkxk.tech
一个基于Vue3、Vite的炫酷大屏项目:screen.xkxk.tech
以上是Vite项目怎么进行屏幕适配?两种方案分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具






