3种修改方法:1、利用attr()修改class属性的值即可,语法“元素对象.attr("class","新类名");”。2、利用prop()修改class属性的值即可,语法“元素对象.prop("class","新类名");”。3、利用removeClass()和addClass(),语法“元素对象.removeClass("旧类名").addClass("新类名");”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery改变classname(类名)的方法
方法1:利用attr()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,语法:
$(selector).attr("class","新类名");示例
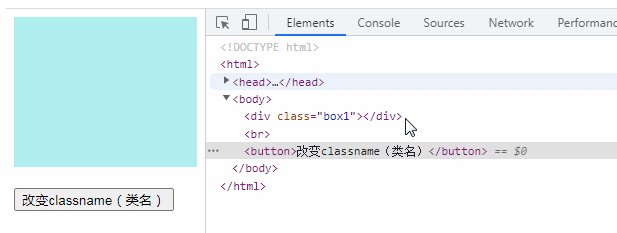
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
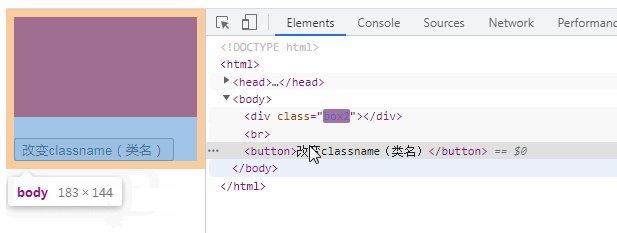
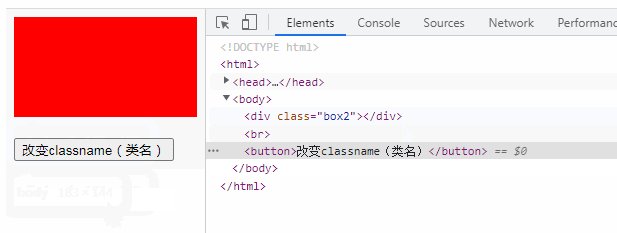
$("button").click(function() {
$("div").attr("class", "box2");
});
});
</script>
<style>
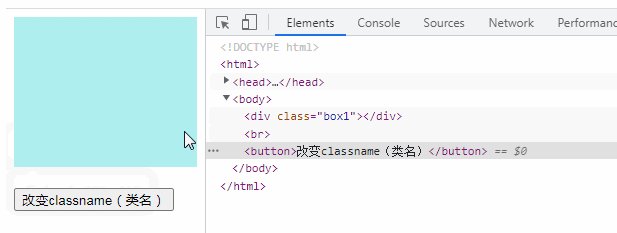
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
方法2:利用prop()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,修改语法:
$(selector).prop("属性名","新类名");示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
方法3:利用removeClass()和addClass()修改
使用removeClass()删除旧的class
使用addClass()添加新的class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
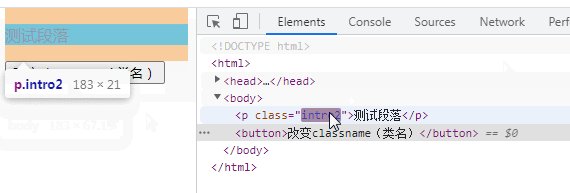
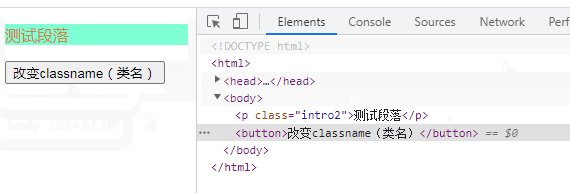
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>
以上是jquery怎么改变classname(类名)的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AM
为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AM
JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AMjavascriptfatigueinrectismanagbaiblewithstrategiesLike just just in-timelearninganning and CuratedInformationsources.1)学习whatyouneedwhenyouneedit
 使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AM
使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AMtotlecteactComponents通过theusestatehook,使用jestandReaCtteTingLibraryToSigulation Interactions andverifyStatAtaTeChangesInTheUI.1)renderthecomponentAndComponentAndComponentAndCheckInitialState.2)模拟useclicklicksorformsormissionsions.3)
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具





