css可以加载图片吗
- 青灯夜游原创
- 2022-09-16 18:28:152508浏览
css可以加载图片。在css中,可以利用background-image或background属性来加载图片;这两个属性都可以配合url()函数来为元素设置背景图像,语法“background-image: url(图片路径);”或“background: url(图片路径);”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用background-image或background属性来加载图片。
background-image属性为元素设置背景图像;而background是一个简化属性,可以在一个声明中设置所有背景样式,当然也包括背景图片。
语法:
background-image:url(图片路径); background:url(图片路径);
url()函数接受单个参数url,该参数以字符串格式保存url。
说明:
background-image或background属性设置的背景图像会占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
background-image或background属性会在元素的背景中设置一个图像。根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。
初始背景图像(原图像)根据 background-position 属性的值放置。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,可以使用背景色带代替。
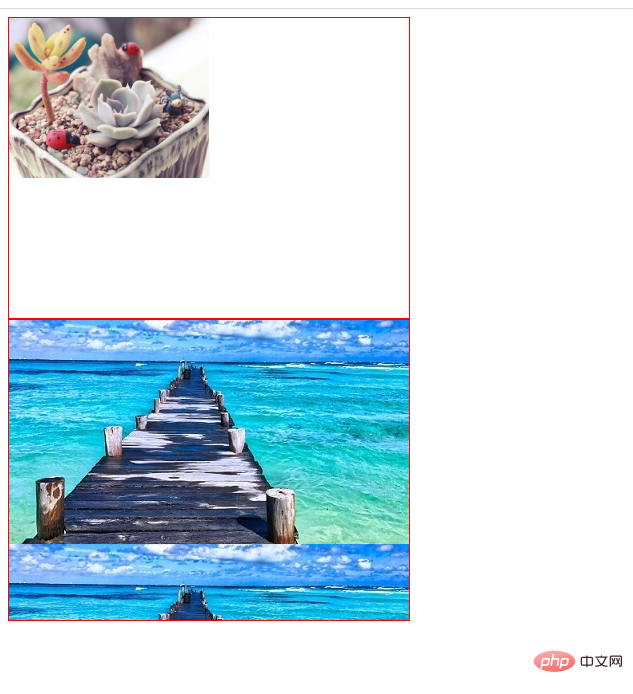
CSS 加载图片的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
以上是css可以加载图片吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:在css中什么属性用于清除浮动下一篇:实现css文字前留白属性有哪些

