jquery eq()方法有什么用
- 青灯夜游原创
- 2022-09-14 18:03:182977浏览
在jquery中,eq()方法用于返回带有被选元素的指定索引号的元素,语法为“$(selector).eq(index)”;参数“index”的值是整数,用于规定元素的索引号,可以为负值(会从被选元素的结尾开始计算索引)。注索引号从0开头,所以第一个元素的索引号是0(不是1)。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery eq()方法
eq()方法用于返回带有被选元素的指定索引号的元素。
语法:
$(selector).eq(index)
index: 必需。规定元素的索引,可以是整数或负数。如果使用负数将从被选元素的结尾开始计算索引。
注:索引号(index)从 0 开头,所以第一个元素的索引号是 0(不是 1)。
使用示例
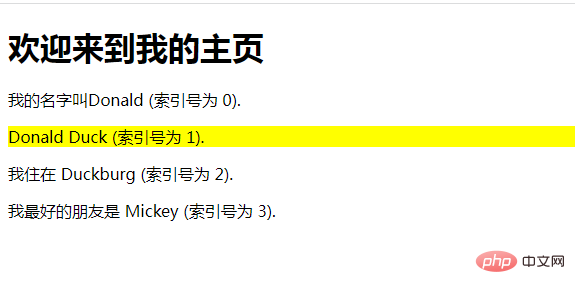
示例1:选取第二个 e388a4556c0f65e1904146cc1a846bee 元素(索引号为 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
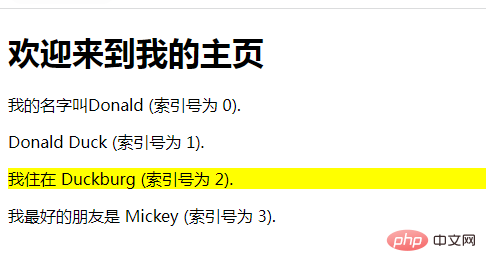
示例2:使用负数从被选元素的结尾返回第二个 e388a4556c0f65e1904146cc1a846bee 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
示例3:
如果无法根据指定的 index 参数找到元素,则该方法构造带有空集的 jQuery 对象,length 属性为 0。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
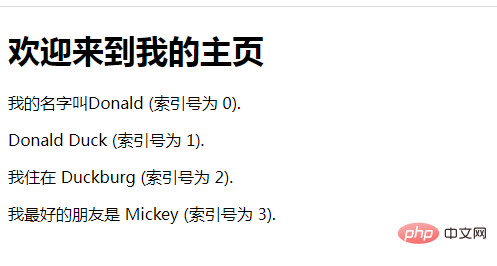
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>这里,没有p元素的背景会变为黄色,这是因为 .eq(5) 指示的第六个p元素。

【推荐学习:jQuery视频教程、web前端】
以上是jquery eq()方法有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

