在html5中,可以使用audio标签嵌入音频;该标签的作用就是定义声音,比如音乐或者其他声音流,并且该标签仅支持MP3、Wav和Ogg三种声音格式,语法为“b0ee0fec9122167abf6fe8a9a83b2d46”。

本教程操作环境:windows10系统、html5版本、Dell G3电脑。
html5中使用什么标签嵌入音频
html5 中提供了展示视频和音频的标签。向网页嵌入视频可以使用 39000f942b2545a5315c57fa3276f220 标签,而嵌入音频可以使用 b97864c2e0ef2353a16c4d64c7734e92 标签。
这两个标签都是 html 5 中新增的标签,两个标签中的属性和方法也很类似,但也有些不同。其中 audio 元素用于定义声音,比如音乐, video 元素用于定义视频,如电影等。
向网页中嵌入音频
向网页中嵌入音频可以使用 b97864c2e0ef2353a16c4d64c7734e92 标签,此标签的使用和 39000f942b2545a5315c57fa3276f220 标签类似。插入视频是有画面的,我们也可以调整视频的宽和高等,而插入音频是没有画面的。
b97864c2e0ef2353a16c4d64c7734e92 标签定义声音,比如音乐或其他音频流。
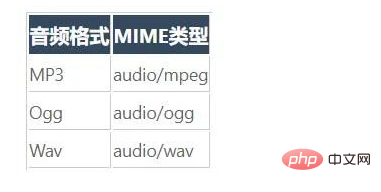
目前,b97864c2e0ef2353a16c4d64c7734e92 元素支持的3种文件格式:MP3、Wav、Ogg。
audio 元素支持的格式和 video 元素也有一点区别:

向网页中嵌入音频时,也可以通过 e02da388656c3265154666b7c71a8ddc 标签来指定两个源文件,e02da388656c3265154666b7c71a8ddc 标签允许规定两个视频或者音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
常用属性如下所示:

示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
输出结果:

以上是html5中使用什么标签嵌入音频的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






