jquery可以获取链接的内容吗
- 青灯夜游原创
- 2022-09-09 18:34:072183浏览
可以获取。获取链接内容的两种方法:1、使用jquery text()获取链接文本内容,语法“$("a").text()”;2、使用jquery attr()获取链接url内容,即href属性的值即可,语法“$("a").attr("href")”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery可以获取链接的内容。
在网页中,使用标签 3499910bf9dac5ae3c52d5ede7383485来设置超文本链接。
<a href="url">链接文本</a>
因此链接内容可分为两情况:
链接文本内容
链接url内容
针对不同情况,jquery有不同的获取方法。
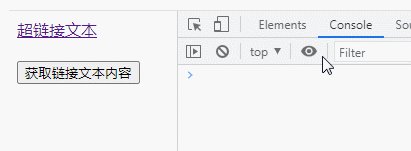
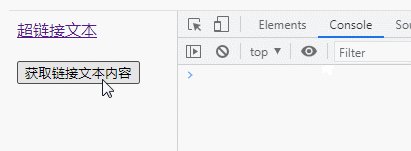
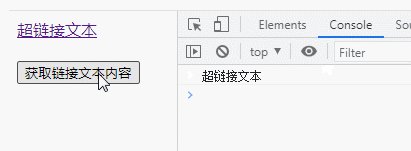
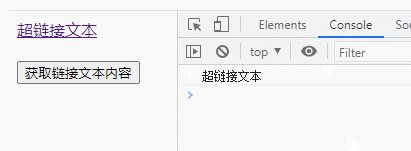
1、使用jquery text()获取链接文本内容
text() 方法可返回被选元素的文本内容,会返回所有匹配元素的组合的文本内容(会删除 HTML 标记)。
$("a").text();示例:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

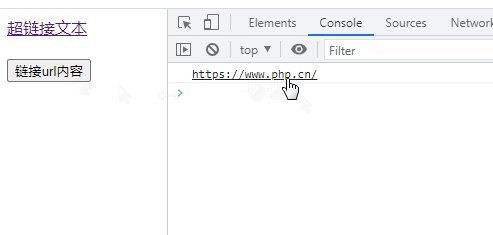
2、使用jquery attr()获取链接url内容
链接url内容就是href属性的值;而attr() 可返回被选元素的属性值。
$(selector).attr(attribute)
attribute :规定要获取其值的属性。
只需要使用attr() 可返回a元素的href属性的值即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
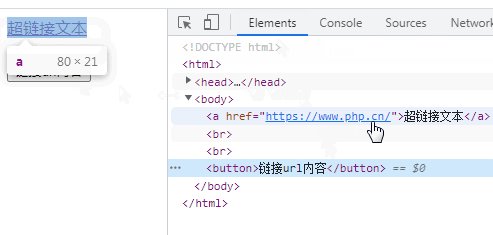
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery可以获取链接的内容吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

