如何使用 Vue3 构建 Web Components?下面本篇文章给大家介绍一下用 Vue3 构建 Web Components的方法,希望对大家有所帮助!

有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免样式冲突,用 Web Components 去做刚觉就挺合适的。但是现在 Web Components 使用起来还是不够灵活,很多地方还是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支持将组件构建成 Web Components,Vue3 3.2+ 开始终于支持将组建构建成 Web Components 了。正好最近想重构下评论插件,于是上手试了试。
构建 Web Components
vue 提供了一个 defineCustomElement 方法,用来将 vue 组件转换成一个扩展至HTMLElement的自定义函数构造函数,使用方式和 defineComponent 参数api基本保持一致。【相关推荐:vuejs视频教程】
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)
如果需要使用单文件,需要 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 或更高版本工具。如果只是部分文件需要使用,可以将后缀改为 .ce.vue 。若果需要将所有文件都构建 Web Components 可以将 @vitejs/plugin-vue@^1.4.0 或 vue-loader@^16.5.0 的 customElement 配置项开启。这样不需要再使用 .ce.vue 后缀名了。
属性
vue 会把所有的的 props 自定义元素的对象的 property 上,也会将自定义元素标签上的 attribute 做一个映射。
<com-demo type="a"></com-demo>
props:{
type:String
}
因为 HTML 的 attribute 的只能是字符串,除了基础类型(Boolean、Number) Vue 在映射时会帮忙做类型转换,其他复杂类型则需要设置到 DOM property 上。
事件
在自定义元素中,通过 this.$emit 或在 setup 中的 emit 发出的事件会被调度为原生 CustomEvents。附加的事件参数 (payload) 会作为数组暴露在 CustomEvent 对象的 details property 上。
插槽
编写组件时,可以想 vue 一样,但是使用时只能原生的插槽语法,所以也不在支持作用域插槽。
子组件样式问题
使用子组件嵌套的时,有个坑的地方就是默认不会将子组件里的样式抽离出来。
父组件
<template>
<div>{{ title }}</div>
<Childer />
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style scoped>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>
子组件
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style scoped>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
</style>
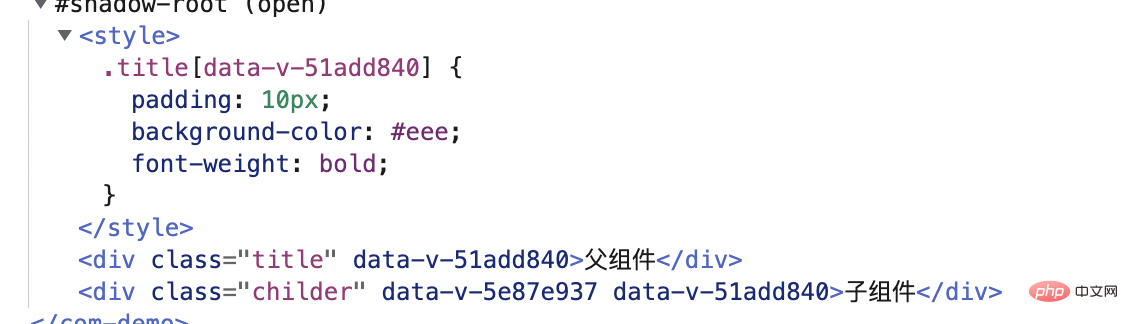
可以看到子组件的样式没有插入进去,但是样式隔离的标识是有生成的 data-v-5e87e937。不知道vue官方后续会不会修复这个bug

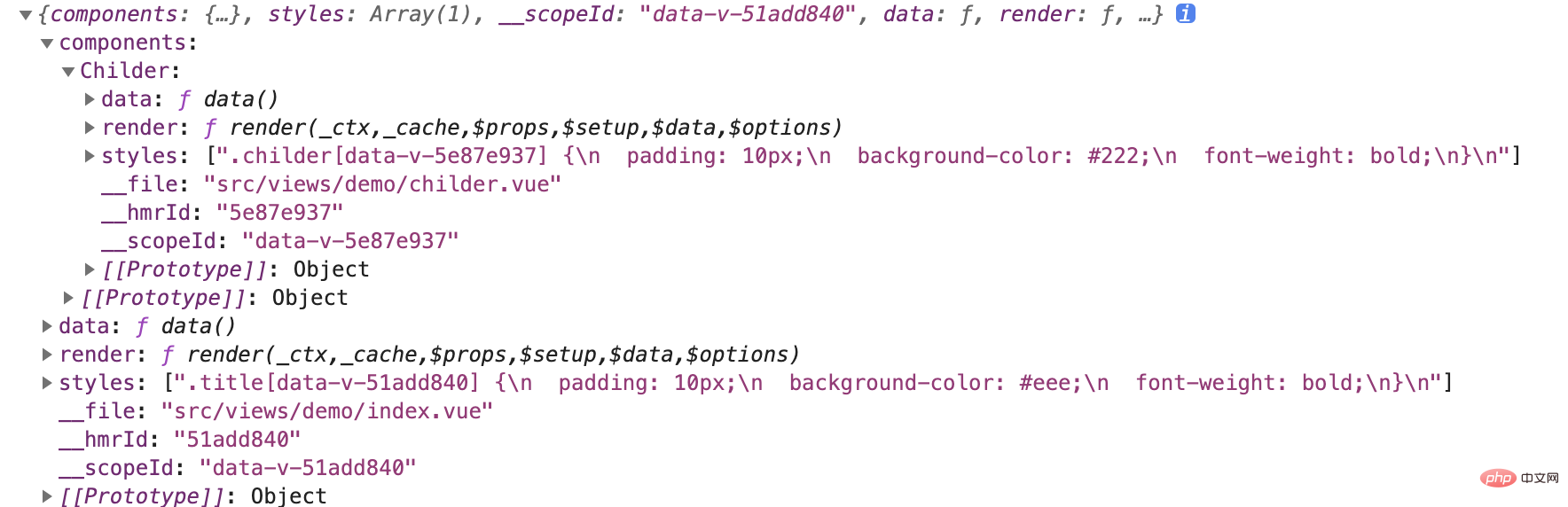
查看组件是可以看到,子组件的样式是有被抽离出来的,这样就只需要自己注入进去了。

将子组件样式抽离插入到父组件里,参考这个的实现
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))
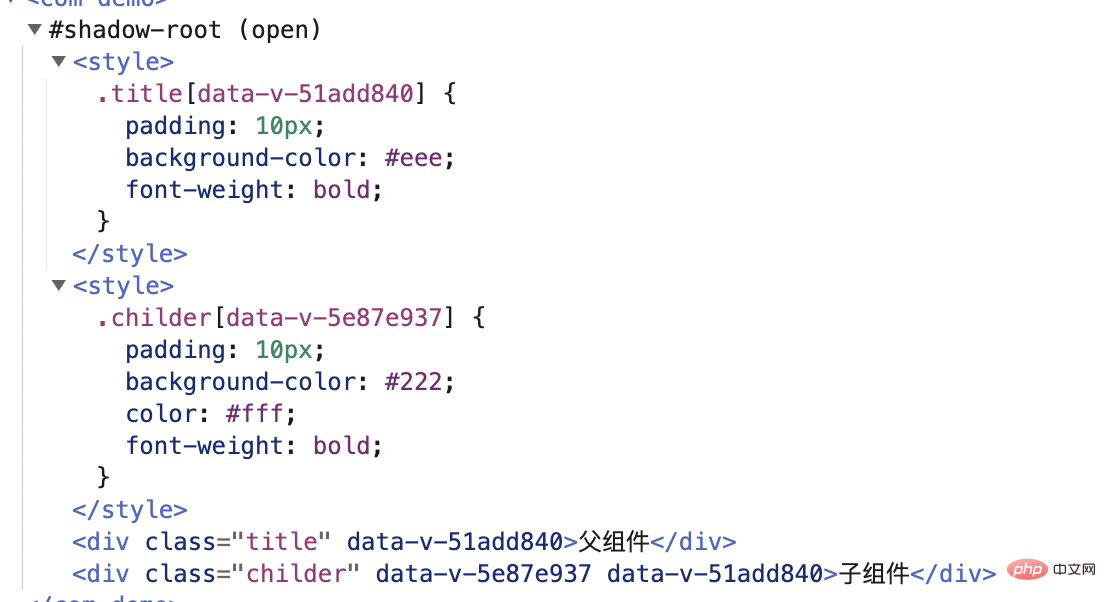
完美解决子组件样式问题

方法
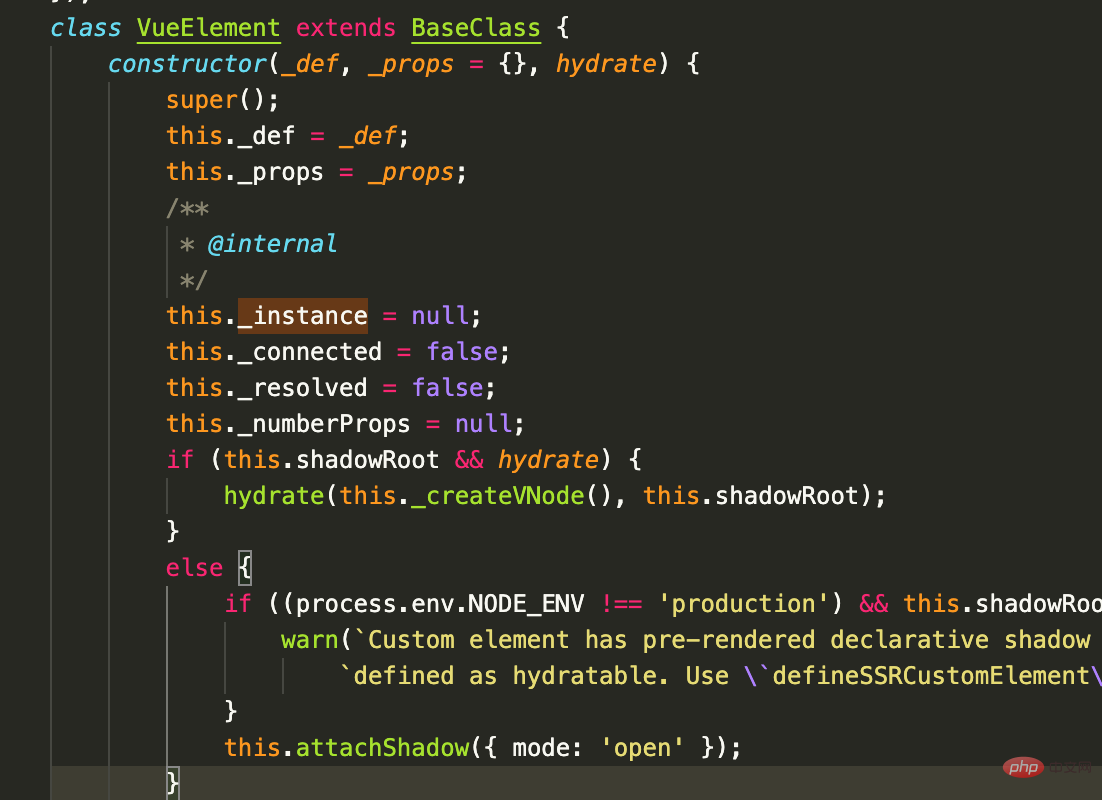
defineCustomElement 构建的组件默认是不会将方法挂到 customElement 上的,看 Vue 源码中,只有 _def(构造函数),_instance(组件实例))。如果想调用组件内的方法,dom._instance.proxy.fun(),感觉实在不太优雅。
我们当然希望我们组件暴露的方法能像普通dom那样直接 dom.fun() 去掉用,我们对 defineCustomElement 稍作扩展。
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}
总结
总体来说坑还是有不少的,如果仅仅需要构建一些比较简单跨框架插件,使用这种方式来构建 Web Components 也是一种不错的方案。
更多编程相关知识,请访问:编程入门!!
以上是聊聊怎么用Vue3构建Web Components的详细内容。更多信息请关注PHP中文网其他相关文章!
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。
 vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AMVue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器






