jquery怎么修改select的选中值
- 青灯夜游原创
- 2022-09-07 17:56:205779浏览
修改步骤:1、使用属性选择器选取原选中值,并利用attr()函数将选中状态去除,语法“$("[selected]").attr("selected", false);”;2、通过id属性值获取指定option元素,并利用attr()函数给该元素设置选中状态,语法“$("#id值").attr("selected", "selected");”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
select 元素可创建单选或多选菜单。
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将
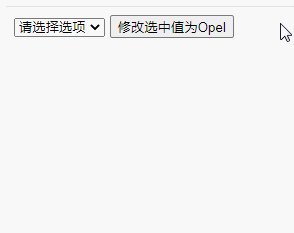
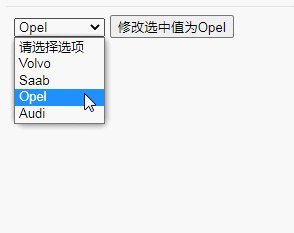
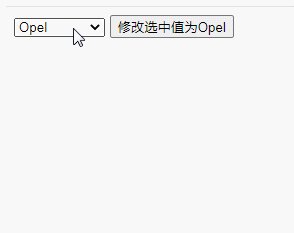
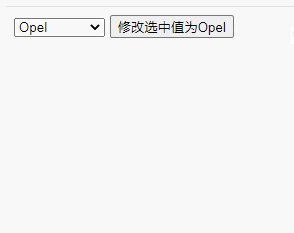
jquery修改select选中值的方法
在jquery中,可以通过给指定option元素添加selected属性来修改select选中值。
| 属性 | 值 | 描述 |
|---|---|---|
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态。 |
实现步骤:
步骤1、使用属性选择器选取原选中值,并利用attr()函数将选中状态去除
$("[selected]").attr("selected", false);步骤2、通过id属性值获取指定option元素,并利用attr()函数给该元素设置选中状态
$("#id值").attr("selected", "selected");实现示例代码

说明:
attr() 方法可以设置被选元素的属性和值。
设置单个属性的语法
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
设置多个属性/值对
为被选元素设置一个以上的属性和值。
$(selector).attr({attribute:value, attribute:value ...})| 参数 | 描述 |
|---|---|
| attribute:value | 规定一个或多个属性/值对。 |
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么修改select的选中值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

