jquery怎么去掉首尾空格
- 青灯夜游原创
- 2022-09-07 17:31:382315浏览
两种实现方法:1、利用trim()函数,可去除字符串开始和末尾处的所有空白字符(换行符、空格和制表符),语法“$.trim(指定字符串)”。2、利用replace()函数配合正则表达式将首尾空格替换为空字符,语法“指定字符串对象.replace(/^s |s $/g, "")”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
方法1:利用trim()函数去除
$.trim() 函数用于去除字符串两端的空白字符。
$.trim( str )
注意:$.trim()函数会移除字符串开始和末尾处的所有换行符,空格(包括连续的空格)和制表符。如果这些空白字符在字符串中间时,它们将被保留,不会被移除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
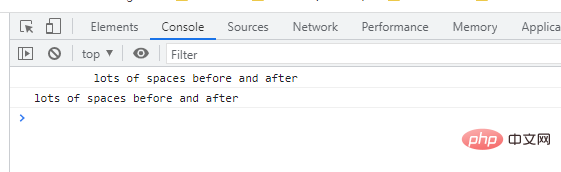
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
方法2:利用replace() 函数配合正则表达式去除
replace() 函数用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 参数 | 描述 | ||||||
|---|---|---|---|---|---|---|---|
| regexp/substr |
|
||||||
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
只需要利用正则表达式匹配首尾空格,并将其替换为空字符即可。/^s |s $/g
str.replace(/^\s+|\s+$/g, "");语法:
//- 之间的是正则,后面的g表示全局匹配
表示开头,^s^s - 匹配1或多个字符,所以这里的意思就是匹配开头的1或多个空格
s $$去掉结尾的空格。 - 表字符串结尾,表示匹配结尾的1或多个空格,
|中间的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
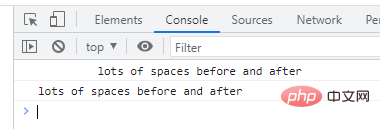
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>示例:
【推荐学习:jQuery视频教程
、web前端视频】以上是jquery怎么去掉首尾空格的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

