本文实例讲述了JS CSS实现的经典tab选项卡效果代码。分享给大家供大家参考。具体如下:
这是一款经典的JavaScript CSS tab选项卡代码,由以前的一款改写而成,自认为不错的东西,发上来分享吧。
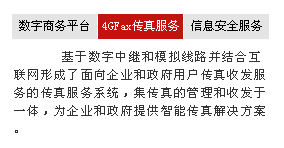
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-jd-tab-cha-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>选项卡</title>
<script type="text/javascript">
</script>
<style type="text/css">
* { margin:0; padding:0; word-break:break-all; }
h1, h2, h3, h4, h5, h6 { font-size:1em; }
a { color:#333; text-decoration:none; }
a:hover { text-decoration:underline; }
ul, li { list-style:none; }
fieldset, img { border:none; }
#hotnews { width:260px; margin:1px; margin-left:auto; margin-right:auto;font-size:12px;}
#hotnews_caption { width:260px; overflow:hidden; border-bottom:1px solid #FAFAFA; }
#hotnews_caption ul { float:right; }
#hotnews_caption ul li { float:left; border-left:1px solid #FFF; width:85px; line-height:25px; text-align:center; cursor:pointer;font-size:12px; }
#hotnews_caption .normal { background:#E4E4E4; }
#hotnews_caption .current{ background:#C2130E; color:#FFF; }
#hotnews_content {}
#hotnews_content .normal { display:none; }
#hotnews_content .current { display:block; }
#hotnews_content ul { padding:8px 0 0 5px; }
#hotnews_content ul li a { font-size:12px;letter-spacing:1pt;line-height:14pt;}
</style>
<script type="text/javascript">
function secBoard(elementID,listName,n) {
var elem = document.getElementById(elementID);
var elemlist = elem.getElementsByTagName("li");
for (var i=0; i<elemlist.length; i++) {
elemlist[i].className = "normal";
var m = i+1;
document.getElementById(listName+"_"+m).className = "normal";
}
elemlist[n-1].className = "current";
document.getElementById(listName+"_"+n).className = "current";
}
</script>
</head>
<body style=" margin-top:15px;">
<div id="hotnews">
<div id="hotnews_caption">
<ul>
<li class="current" onmouseover="secBoard('hotnews_caption','list',1);">数字商务平台</li>
<li class="normal" onmouseover="secBoard('hotnews_caption','list',2);">4GFax传真服务</li>
<li class="normal" onmouseover="secBoard('hotnews_caption','list',3);">信息安全服务</li>
</ul>
</div>
<div id="hotnews_content">
<div class="current" id="list_1">
<ul>
<li> <a href="products.aspx" target="_top">全真通数字商务平台是基于PKI体系,通过加密、签名、认证等手段,依据我国的数字签名法,在Internet上建立的一套安全、可信、具有法律效力的电子文件交换平台。为数字商务和数字政务服务!是我国数字签名法最有价值的推广应用产品!</a></li>
</ul>
</div>
<div class="normal" id="list_2">
<ul>
<li> <a href="products.aspx" target="_top">基于数字中继和模拟线路并结合互联网形成了面向企业和政府用户传真收发服务的传真服务系统,集传真的管理和收发于一体,为企业和政府提供智能传真解决方案。</a></li>
</ul>
</div>
<div class="normal" id="list_3">
<ul>
<li> <a href="products.aspx" target="_top">基于PKI体系,结合数字证书的应用为企业和政府提供的身份认证、加密、签名的技术解决方案,实现用户身份的可鉴别性、通道的安全性、文件的安全性、主机的安全性等系列产品。</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用





