用户体验五要素:1、用户需要,用户和经营者分别想从这个产品中获得什么;2、范围功能,这个产品有哪些功能;3、流程设计,可分为交互设计和信息架构两个大的部分,交互设计描述“可能的用户行为”,信息架构关注如何将信息表达给用户;4、原型设计,决定某个板块或按钮等交互元素应该放在页面的什么地方;5、感知设计,是将内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。

本教程操作环境:windows7系统、Dell G3电脑。
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。
用户体验五要素包含哪些内容:


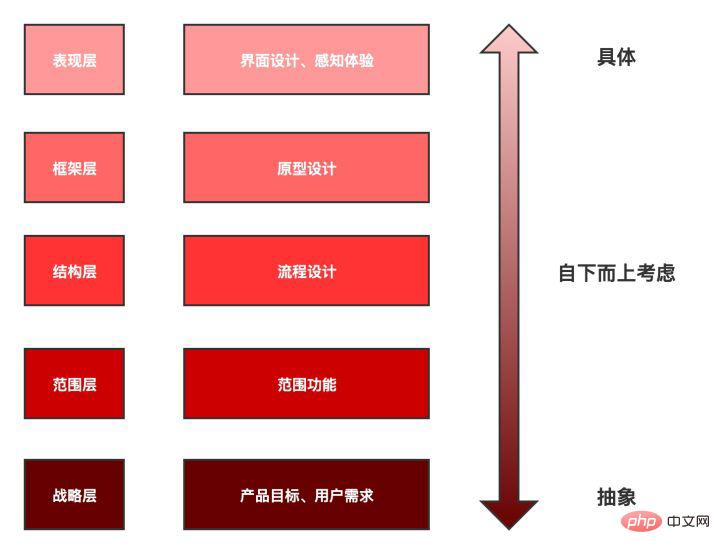
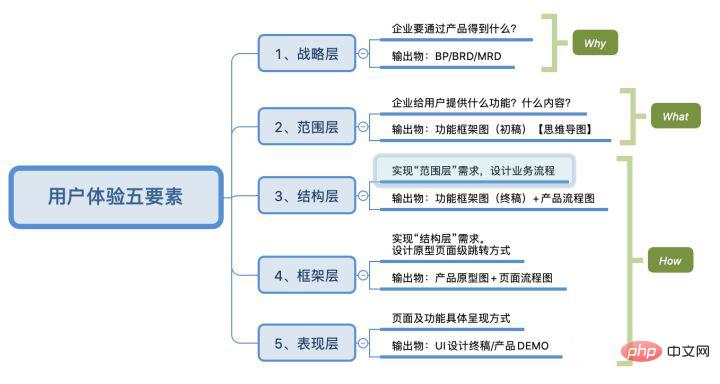
总体展现:

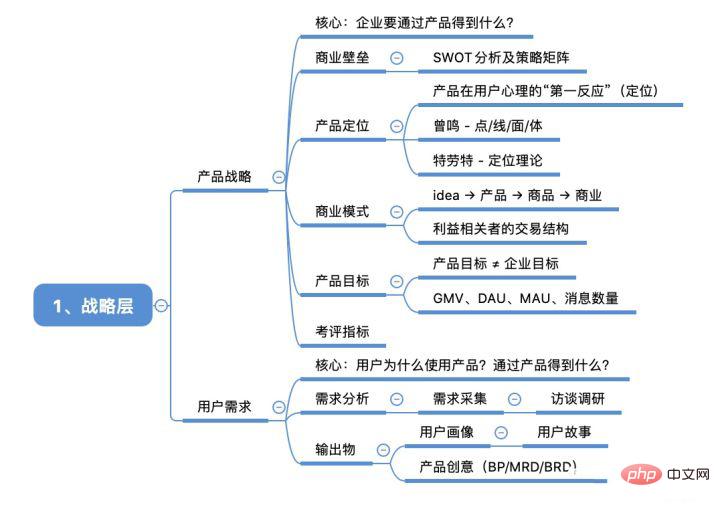
1.战略层(strategy)
战略层,就是用户和经营者分别想从这个产品中获得什么。

用户想要获得的,就是“用户需求”,是来自公司或者团队外部的需求,为了确定用户需求,首先要确定产品的target user。确定产品的目标用户,有以下几个步骤:
1)用户细分:将用户分成较小的有共同需求的组(人口统计学、消费心态档案等);
2)用户研究:知道用户是谁(问卷调查、访谈、实地考察、焦点小组、卡片分类等);
3)人物角色:从用户研究中提取出可以成为样例的虚拟人物。
通过使用以上几个手法,能确定出用户的需求,确定出产品在战略层的内容。
经营者想要获得的,就是“商业目标”,这是来自公司内部的需求,可以是用户数量目标、品牌宣传目的或者盈利目的。总之,老板或者团队想要获得的,也属于战略层的内容。
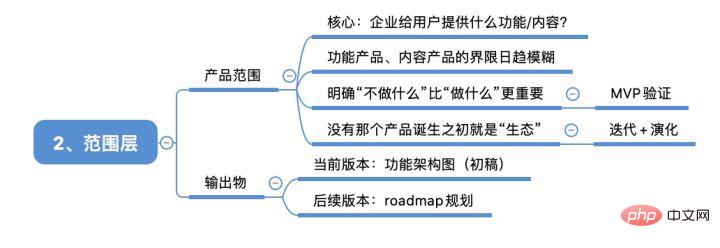
2、范围层(Scope)
范围层,就是这个产品有哪些功能,这个产品都可以干些什么。

当你把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能时,战略就变成了范围。根据范围层的具体内容,可以将产品分为两大类:工具型和内容型,或者有的产品两者兼有。
工具型产品要考虑的是功能规格,对产品的功能组合进行详细描述。功能规格的描述语言应该:乐观、具体、客观。
乐观:防止做什么,而不是不能做什么。例如:论坛不允许未登录用户发言->如果用户发言时未登录,系统应该引导用户登录并返回;
具体:尽可能解释清楚。例如:论坛发言需要过滤敏感词语->发言中包含附件中词语的需要替换为*号,词库可更新;
客观:避免主观语气。例如:界面的风格应该是时尚的->产品外观应该符合企业品牌AI指南。
内容型产品要考虑的是内容需求,对各种内容元素的要求进行详细描述。
内容可以包括文本、图像、音频、视频等。在确定产品要提供的内容后,要根据用户需求、产品目标(战略层的内容)和可行性评定内容的优先级。在产品运转过程中,要安排日常的运维工作,而内容的更新频率要符合用户的期望。因此,内容的维护工作要根据战略目标来安排。如:你期望用户多久访问一次?从用户需求来看,他们希望多久更新一次。此外,还要根据不同用户准备不同特性的内容。
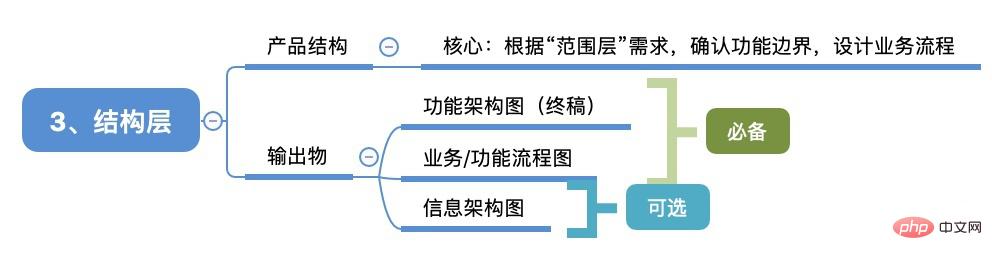
3、结构层(Structure)

在收集完用户需求并将其排列好优先级后,需要将这些分散的片段组成一个整体,这就是结构层:创建产品功能和内容之间的关系。
结构层分为交互设计和信息架构两个大的部分。
交互设计是:描述“可能的用户行为”,定义“系统如何配合与响应”这些用户行为。不要让用户去适应产品,而要让产品与用户互相适应,预测对方的下一步。
信息架构是:关注如何将信息表达给用户,着重于设计组织分类和导航结构,让用户容易找到。
交互设计应该至少包括概念模型和错误处理。
信息架构有两种分类体系:从上到下和从下到上。其结构可以有层级结构、矩阵结构、自然结构和线性结构。一般来说,网站都是以上多种结构的综合,一种结构为主,其他结构为辅。
1)层级结构
也称树状结构或中心辐射(hub-and spoke)结构,即节点与其他相关节点之间存在父级/子级的关系。这种结构最为常见。
2)自然结构
不会遵循任何一致的模式,适合于探索一系列关系不明确或者一直在演变的主题,如鼓励用户自由探险的某些娱乐网站。但如果用户下次还需要依靠同样的路径去找到同样的内容,则不太适合。
3)矩阵结构
通常帮助那些带着不同需求而来的用户,使他们能在相同内容中,寻找各自想要的东西,如:用户可以选择通过颜色或尺寸来浏览产品。
4)线性结构
常常用于小规模的结构,如单篇文章或专题;大规模的结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序。
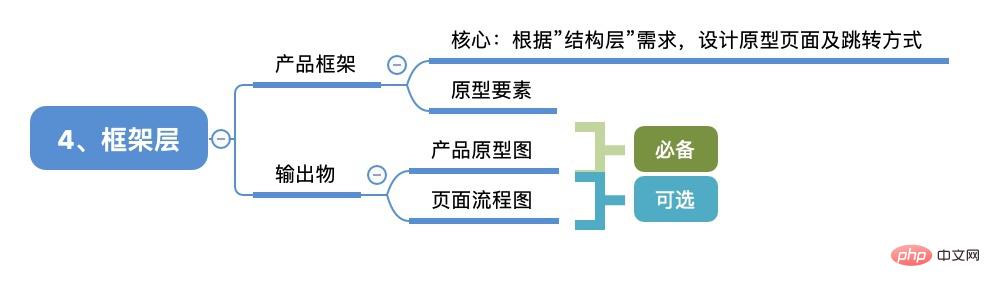
4、框架层(Skeleton)

框架层决定某个板块或按钮等交互元素应该放在页面的什么地方。结构层中形成了大量的需求,框架层中,我们要更进一步地提炼这些需求,确定详细的界面外观、导航和信息设计,使晦涩的结构变得实在。
在设计框架层的内容时,要遵循两条原则:遵循用户日常使用习惯和恰当使用生活中的比喻。
框架层包含界面设计、导航设计和信息设计三个方面。
界面设计为用户提供做某些事的能力。做界面设计时,要选择合适的元素,让用户一眼就能看到最重要的东西。
导航设计给用户提供去某个地方的能力。做导航设计时,要提供网页之间的跳转方法,传达元素与内容之间的关系,传达内容与页面之间的关系。
信息设计是将想法传达给用户。信息设计是将各种设计元素聚合到一起,反映用户的思路,支持他们的任务和目标。包括视觉、分组等各个方面。
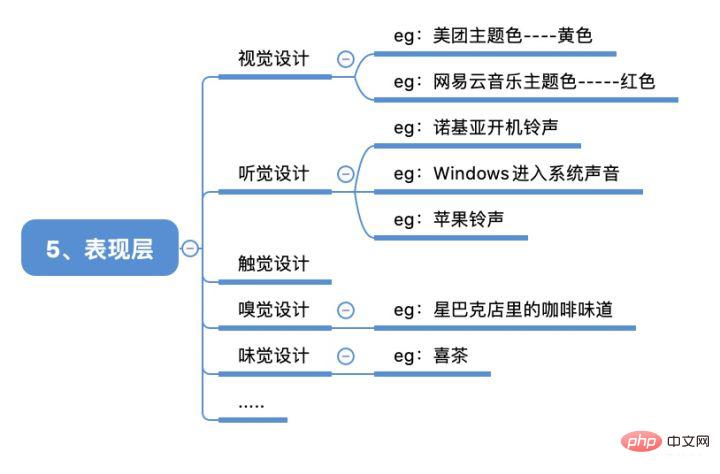
5、表现层(Surface)

表现层是用户所能看见的一切,字体的大小,导航的颜色,整体给人的感觉。在这一层,内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。
成功的界面设计有两个特点:
1)他们遵循的是一条流畅的路径。用户在浏览过程中有流畅感,不会被阻碍。
2)在不需要用太多细节来吓倒用户的前提下,为用户提供有效选择的、某种可能的“引导”。
更多相关知识,请访问常见问题栏目!
以上是用户体验五要素是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 刨析Vue的服务器端通信流程:如何提高用户体验Aug 10, 2023 am 11:19 AM
刨析Vue的服务器端通信流程:如何提高用户体验Aug 10, 2023 am 11:19 AM刨析Vue的服务器端通信流程:如何提高用户体验引言:随着互联网的快速发展,客户端与服务器之间的通信变得日益重要。Vue作为一种现代的JavaScript框架,为开发者提供了丰富的工具和技术来实现服务器端通信。本文将深入探讨Vue的服务器端通信流程,并介绍一些提高用户体验的技巧和最佳实践。一、Vue服务器端通信流程概述Vue的服务器端通信流程包括以下几个关键步
 用户体验五要素是什么Aug 26, 2022 pm 05:24 PM
用户体验五要素是什么Aug 26, 2022 pm 05:24 PM用户体验五要素:1、用户需要,用户和经营者分别想从这个产品中获得什么;2、范围功能,这个产品有哪些功能;3、流程设计,可分为交互设计和信息架构两个大的部分,交互设计描述“可能的用户行为”,信息架构关注如何将信息表达给用户;4、原型设计,决定某个板块或按钮等交互元素应该放在页面的什么地方;5、感知设计,是将内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。
 PHP SSO单点登录与用户体验的完美结合Oct 15, 2023 am 08:23 AM
PHP SSO单点登录与用户体验的完美结合Oct 15, 2023 am 08:23 AMPHPSSO单点登录与用户体验的完美结合随着互联网的迅速发展,人们在使用各种网站和应用时需要频繁地注册和登录,不仅浪费了用户的时间和精力,还容易导致用户忘记账号和密码。为了解决这个问题,单点登录(SingleSign-On,简称SSO)技术应运而生。在多个相关网站或应用之间共享用户信息,实现用户在一处登录,在其他应用中免登录访问的便捷性,大大提升了用户的
 win11和win10的比较详细对比Jan 04, 2024 am 11:35 AM
win11和win10的比较详细对比Jan 04, 2024 am 11:35 AM在win11系统正式发布后,它的性能就受到了广大网友的好奇,因为现在大家普遍使用的是win10系统,所以都想知道win11相比win10性能怎么样,有专业人士已经做出了相关测试,下面就跟着小编一起来看看吧。win11和win10哪个好用:答:目前win11好用,刚出现时可能存在bug漏洞,经过一段时间维护漏洞消失了。无论是性能还是界面美化,都可以说完全领先win10系统。win11和win10UI对比:1、win11系统将win10基础上所有的窗口、对话框都进行改变,统统使用圆角UI。2、同时,
 win8系统为什么用的人比较少的详细介绍Jul 13, 2023 pm 02:57 PM
win8系统为什么用的人比较少的详细介绍Jul 13, 2023 pm 02:57 PM为什么win8系统很少有人用?许多比较熟悉电脑的用户都知道,Windows操作系统有非常的多,现在连win7、winXP都有许多用户在使用,而win8系统却没人使用,这是因为win8系统相当于一个失败品,拥有着很多缺陷,下面小编就带着大家一起看看吧!Win8系统缺点介绍1、操作逻辑较差,让人难以领会Win8的界面设计和一些按钮的位置是很有问题的,本来采用新设计的win8就增加了用户的学习成本,win8的系统托盘还没了,最小化按钮也特别难找到,这让人觉得win8是个不成熟的产品,是个很麻烦的系统。
 改善用户体验的方法:固定定位网页导航栏Jan 20, 2024 am 10:27 AM
改善用户体验的方法:固定定位网页导航栏Jan 20, 2024 am 10:27 AM固定定位提高网页导航栏的用户体验,需要具体代码示例导航栏作为网页的重要组成部分之一,对于用户的导航和浏览体验起着关键作用。而提升导航栏的用户体验,固定定位是一种常用的方法。本文将介绍如何通过固定定位来提高网页导航栏的用户体验,并提供具体的代码示例。固定定位是指将元素固定在浏览器窗口或父容器的特定位置,即使用户向下滚动页面,该元素也将保持不动。这种技术常用于导
 PHP 防抖技术:提升用户体验的重要利器Oct 12, 2023 pm 12:48 PM
PHP 防抖技术:提升用户体验的重要利器Oct 12, 2023 pm 12:48 PMPHP防抖技术:提升用户体验的重要利器,需要具体代码示例摘要:在现代网页应用程序中,用户体验是至关重要的。而防抖技术是一种提升用户体验的重要利器,可以有效地减少不必要的请求和提高页面性能。本文将介绍PHP中的防抖技术,并给出几个具体的代码示例。正文:引言随着互联网的普及和发展,网页应用程序在我们的生活中扮演着越来越重要的角色。用户体验是我们开发者需要关注的
 如何使用CSS3动画功能提升网页性能和用户体验Sep 09, 2023 pm 07:43 PM
如何使用CSS3动画功能提升网页性能和用户体验Sep 09, 2023 pm 07:43 PM如何使用CSS3动画功能提升网页性能和用户体验在如今的互联网时代,网页设计已经成为了人们经常接触的一种艺术形式。而其中,动画效果在网页设计中起到了至关重要的作用,可以为用户呈现出更加生动、丰富的内容,提升用户的使用体验。然而,过多或不适当的动画效果也可能会给网页性能和用户体验带来负面影响。本文将介绍如何使用CSS3动画功能来提升网页性能和用户体验,并附上一些

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





