【整理分享】一些Vue高频面试题
- 青灯夜游转载
- 2022-08-25 18:57:531868浏览
本次给大家分享一些关于Vue的常见面试题,带你梳理基础知识,增强Vue知识储备,值得收藏,快来看看吧!

分享的是一些Vue的常见面试题,是不代表全部。如果文章有不对的地方欢迎指出,有疑惑 或者有其他面试题的小伙伴也可以在评论区留言分享,大家一起交流探讨,谢谢!
1. vue2.0组件通信⽅式有哪些?
父子组件通信:
props和event、v- model、.sync、ref、$parent和$children。(学习视频分享:vue视频教程)非父子组件通信:
$attr和$listeners、provide和inject、eventbus、通过根实例$root访问、vuex、dispatch和brodcast
2. v-model是如何实现双向绑定的?
vue 2.0
v-model是⽤来在表单控件或者组件上创建双向绑定的,他 的本质是v-bind和v-on的语法糖,在 ⼀个组件上使⽤v-model,默认会为组件绑定名为value的prop和名为input的事件。Vue3.0 在 3.x 中,⾃定义组件上的
v-model相当于传递了modelValue prop并接收抛出的update:modelValue事件
3. Vuex和单纯的全局对象有什么区别?
Vuex和全局对象主要有两种区别:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发⽣变 化,那么相应的组件也会相应地得到⾼效更新。
不能直接改变 store 中的状态。改变 store 中的状态的唯⼀途径就是显式地提交 (commit)mutation。这样使得我们可以⽅便地跟踪每⼀个状态的变化,从⽽让我们能够实现⼀些⼯ 具帮助我们更好地了解我们的应⽤。
4. Vue 的⽗组件和⼦组件⽣命周期钩⼦执⾏顺序是什么?
渲染过程:⽗组件挂载完成⼀定是等⼦组件都挂载完成后,才算是⽗组件 挂载完,所以⽗组件的mounted在⼦组件mouted之后
⽗beforeCreate -> ⽗created -> ⽗beforeMount -> ⼦beforeCreate -> ⼦created -> ⼦beforeMount -> ⼦mounted -> ⽗mounted
⼦组件更新过程:
- 影响到⽗组件: ⽗beforeUpdate -> ⼦beforeUpdate->⼦updated -> ⽗ updted
- 不影响⽗组件: ⼦beforeUpdate -> ⼦updated
⽗组件更新过程:
- 影响到⼦组件: ⽗beforeUpdate -> ⼦beforeUpdate->⼦updated -> ⽗ updted
- 不影响⼦组件: ⽗beforeUpdate -> ⽗updated
销毁过程:⽗beforeDestroy -> ⼦beforeDestroy -> ⼦ destroyed -> ⽗destroyed
看起来很多好像很难记忆,其实只要理解了,不管是哪种情况,都⼀定是⽗组件等待⼦组件完 成后,才会执⾏⾃⼰对应完成的钩⼦,就可以很容易记住
5. v-show 和 v-if 有哪些区别?
v-if会在切换过程中对条件块的事件监听器和⼦组件进⾏销毁和重建,如果初始条件是false,则什么都不做,直到条件第⼀次为true时才开始渲 染模块。v-show只是基于css进⾏切换,不管初始条件是 什么,都会渲染。
所以, v-if 切换的开销更⼤,⽽ v-show 初始化渲染开销更
⼤,在需要频繁切换,或者切换的部分dom很复杂时,使⽤ v-show 更合
适。渲染后很少切换的则使⽤ v-if 更合适。
6. Vue 中 v-html 会导致什么问题
在⽹站上动态渲染任意 HTML,很容易导致 XSS 攻击。所以只能在可信内 容上使⽤ v-html,且永远不能⽤于⽤户提交的内容上。
7. v-for 中 key 的作⽤是什么?
key 是给每个 vnode 指定的唯⼀ id ,在同
级的 vnode diff 过程中,可以根据 key 快速的对⽐,来判断是
否为相同节点,并且利⽤ key 的唯⼀性可以⽣成 map 来更快的获
取相应的节点。
另外指定 key 后,就不再采⽤“就地复⽤”策略了,可以保证渲染的准确性
。
8. 为什么 v-for 和 v-if 不建议⽤在⼀起
- 当
v-for和v-if处于同⼀个节点时,v- for的优先级⽐v-if更⾼,这意味着v-if将分别重复 运⾏于每个v-for循环中。如果要遍历的数组很⼤,⽽真正要展示的数据很少时 ,这将造成很⼤的性能浪费。 - 这种场景建议使⽤
computed,先对数据进⾏过滤。
9. vue-router hash 模式和 history 模式有什么区别?
区别:
url 展示上,hash 模式有 "#",history 模式没有
刷新⻚⾯时,hash 模式可以正常加载到 hash 值对应的⻚⾯,⽽ history 没有处 理的话,会返回404,⼀般需要后端将所有⻚⾯都配置重定向到⾸⻚路由。
兼容性。hash 可以⽀持低版本浏览器和 IE
10. vue-router hash 模式和 history 模式是如何实现的?
- hash 模式:
# 后⾯ hash 值的变化,不会导致浏览器向服务器发出请求,浏览器不发出请
求,就不会刷新⻚⾯。同时通过监听 hashchange 事件可以知道 hash 发⽣了哪些变化,然后根据
hash 变化来实现更新⻚⾯部分内容的操作。
- history 模式:
history 模式的实现,主要是 HTML5 标准发布的两个 API, pushState 和
replaceState ,这两个 API 可以在改变 url,但是不会发送请求。这样就可以监
听 url 变化来实现更新⻚⾯部分内容的操作。
11. vue3.0 相对于 vue2.x 有哪些变化?
- 监测机制的改变(Object.defineProperty —> Proxy)
- 模板
- 对象式的组件声明⽅式 (class)
- 使⽤ts
- 其它⽅⾯的更改:⽀持⾃定义渲染器、 ⽀持 Fragment(多个根节点)和 Protal(在 dom 其他部分渲染组建内容)组件、基于 treeshaking 优化,提供了更多的内置功能
12. 那你能讲⼀讲MVVM吗?
- MVVM是
Model-View-ViewModel缩写,也就是把MVC中 的Controller演变成ViewModel。 - Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并⾃动将数据渲染到⻚⾯中,视图变化的时候会通知 viewModel层更新数据。
13. vue 中组件 data 为什么是 return ⼀个对象的函数,⽽不是直接是个对象?
- 如果将data定义为对象,这就表示所有的组件实例共⽤了⼀份data数据,因此,⽆论在哪个组件实例中修改了data,都会影响到所有的组件实例。
- 组件中的data写成⼀个函数,数据以函数返回值形式定义,这样每复 ⽤⼀次组件,就会返回⼀份新的data,类似于给每个组件实例创建⼀个私有的数据空间,让各个组件实例维护各⾃的数据。⽽单纯的写成对象形式,就使得所有组件实例共⽤ 了⼀份data,就会造成⼀个变了全都会变的结果。
14. Vue 中的 computed 是如何实现的
流程总结如下:
1、当组件初始化的时候, computed 和 data 会分别建⽴各
⾃的响应系统, Observer 遍历 data中每个属性设置
get/set 数据拦截
2、初始化 computed 会调⽤ initComputed 函数
注册⼀个
watcher实例,并在内实例化⼀个Dep消 息订阅器⽤作后续收集依赖(⽐如渲染函数的watcher或者其他观察该计算属性 变化的watcher)调⽤计算属性时会触发其
Object.defineProperty的get访问器函数调⽤
watcher.depend()⽅法向⾃身的消息订阅器dep的subs中添加其他属性的watcher调⽤
watcher的evaluate⽅法(进⽽调⽤watcher的get⽅法)让⾃身成为其他watcher的消息订阅器的订阅者,⾸先将watcher赋给Dep.target,然 后执⾏getter求值函数,当访问求值函数⾥⾯的属性(⽐如来⾃data、props或其他computed)时, 会同样触发它们的get访问器函数从⽽将该计算属性的watcher添加到求值函数中属性的watcher的消息订阅器dep中,当这些 操作完成,最后关闭Dep.target赋为null并 返回求值函数结果。
3、当某个属性发⽣变化,触发 set 拦截函数,然后调⽤⾃身消息订阅器
dep 的 notify ⽅法,遍
历当前 dep 中保存着所有订阅者 wathcer 的 subs 数组,并逐个
调⽤ watcher 的 update ⽅
法,完成响应更新。
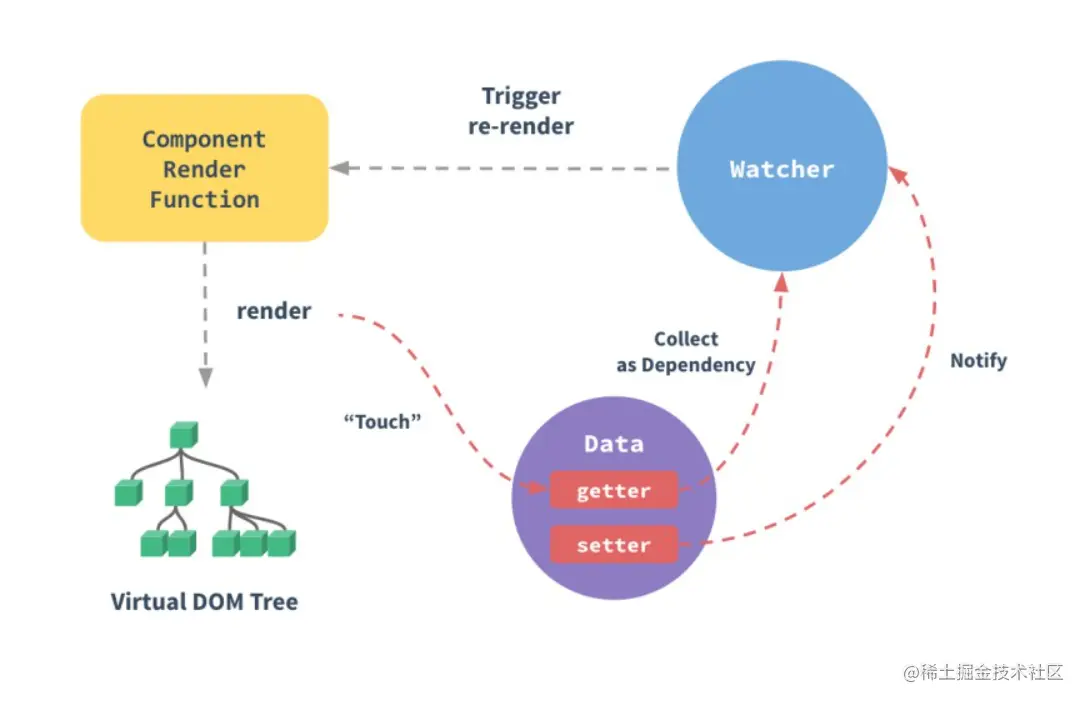
15. Vue 的响应式原理
如果⾯试被问到这个问题,⼜描述不清楚,可以直接画出 Vue 官⽅⽂档的这个图,对着图来 解释效果会更好。

- Vue 的响应式是通过
Object.defineProperty对数据进⾏劫持,并结合观察者模式实现。 - Vue 利⽤
Object.defineProperty创建⼀个observe来 劫持监听所有的属性,把这些属性全部转为getter和setter。 - Vue 中每个组件实例都会对应⼀个
watcher实例,它会在组件渲染的过 程中把使⽤过的 数据属性通过getter收集为依赖。之后当依赖项的setter触发 时,会通知watcher,从⽽使它关联的组件重新渲染。
16. Object.defineProperty有哪些缺点?
Object.defineProperty只能劫持对象的属性,⽽Proxy是直接代理对象由于Object.defineProperty只能对属性进⾏劫持,需要遍历对象的每个属性。⽽ Proxy 可以直接代理对象。Object.defineProperty对新增属性需要⼿动进⾏Observe, 由于Object.defineProperty劫持的是对象的属性, 所以新增属性时,需要重新遍历对象,对其新 增属性再使⽤Object.defineProperty进⾏劫持。 也正是因为这个原因,使⽤ Vue 给data中的数组或对象新增属性时,需要使⽤vm.$set才能 保证新增的属性也是响应式的。Proxy⽀持13种拦截操作,这是defineProperty所不具有的。新标准性能红利Proxy 作为新标准,⻓远来看,JS引擎会继续优化
Proxy,但getter和setter基本不会再有针对 性优化。Proxy兼容性差 ⽬前并没有⼀个完整⽀持Proxy所 有拦截⽅法的Polyfill⽅案
17. Vue2.0中如何检测数组变化?
Vue 的 Observer 对数组做了单独的处理,对数组的⽅法进⾏编译,并赋值给
数组属性的 __proto__属性上,因为原型链的机制,找到对应
的⽅法就不会继续往上找了。编译⽅法中会对⼀些会增加索引的⽅法( push ,
unshift , splice )进⾏⼿动 observe。
18. nextTick是做什么⽤的,其原理是什么?
能回答清楚这道问题的前提,是清楚 EventLoop 过程。
- 在下次 DOM 更新循环结束后执⾏延迟回调,在修改数据之后⽴即使⽤ nextTick 来获取 更新后的DOM。
-
nextTick对于 micro task 的实现,会先检测是否⽀持Promise,不⽀持的话,直接指向 macrotask,⽽ macro task 的实现,优先检 测是否⽀持setImmediate(⾼版本IE和Etage⽀持),不⽀持的再去检测是否⽀ 持 MessageChannel,如果仍不⽀持,最终降级为setTimeout0; - 默认的情况,会先以 micro task ⽅式执⾏,因为 micro task 可以在⼀次 tick 中全 部执⾏完毕,在⼀些有重绘和动画的场景有更好的性能。
- 但是由于 micro task 优先级较⾼,在某些情况下,可能会在事件冒泡过程中触发,导
致⼀些问题,所以有些地⽅会强制使⽤ macro task (如
v-on)。
注意:之所以将 nextTick 的回调函数放⼊到数组中⼀次
性执⾏,⽽不是直接在 nextTick 中执⾏回调函数,是为了保证在同⼀个tick内多
次执⾏了 nextTcik ,不会开启多个异步任务,⽽是把这些异步任务都压成⼀个同
步任务,在下⼀个tick内执⾏完毕。
19. Vue 的模板编译原理
vue模板的编译过程分为3个阶段:
- 第⼀步:解析
将模板字符串解析⽣成 AST,⽣成的AST 元素节点总共有 3 种类型,1 为普通元素, 2 为 表达式,3为纯⽂本。
- 第⼆步:优化语法树
Vue 模板中并不是所有数据都是响应式的,有很多数据是⾸次渲染后就永远不会变化的,那么 这部分数据⽣成的 DOM 也不会变化,我们可以在 patch 的过程跳过对他们的⽐对。
此阶段会深度遍历⽣成的 AST 树,检测它的每⼀颗⼦树是不是静态节点,如果是静态节点则 它们⽣成DOM 永远不需要改变,这对运⾏时对模板的更新起到极⼤的优化作⽤。
1、⽣成代码
const code = generate(ast, options)
通过 generate ⽅法,将ast⽣成 render 函数。
20. 你知道Vue3.x响应式数据原理吗?
Vue3.x改⽤ Proxy 替代Object.defineProperty。因为Proxy可以直接监听对
象和数组的变化,并且有多达13种拦截⽅法。并且作为新标准将受到浏览器⼚商重点持续的性能优
化。
Proxy只会代理对象的第⼀层,那么Vue3⼜是怎样处理这个问题的呢?
判断当前Reflect.get的返回值是否为Object,如果是则再通过 reactive ⽅法做代理, 这 样就实现了深度观测。
监测数组的时候可能触发多次get/set,那么如何防⽌触发多次呢?
我们可以判断key是否为当前被代理对象target⾃身属性,也可以判断旧值与新值是否相等, 只有满足以上两个条件之⼀时,才有可能执⾏trigger。
21. 你都做过哪些Vue的性能优化?
编码阶段
- 尽量减少data中的数据,data中的数据都会增加getter和setter,会收集对应的watcher
- v-if和v-for不能连用
- 如果需要使⽤v-for给每项元素绑定事件时使⽤事件代理
- SPA ⻚⾯采⽤keep-alive缓存组件
- 在更多的情况下,使⽤v-if替代v-show
- key保证唯一
- 使⽤路由懒加载、异步组件
- 防抖、节流
- 第三方模块按需导入
- ⻓列表滚动到可视区域动态加载
- 图片懒加载
SEO优化
- 预渲染
- 服务端渲染SSR
打包优化
- 压缩代码
- Tree Shaking/Scope Hoisting
- 使⽤cdn加载第三⽅模块
- 多线程打包happypack
- splitChunks抽离公共⽂件
- sourceMap优化
用户体验
- 骨架屏
- PWA
还可以使用缓存(客户端缓存、服务端缓存)优化、服务端开启gzip压缩等。
以上是【整理分享】一些Vue高频面试题的详细内容。更多信息请关注PHP中文网其他相关文章!

