html5中marquee标签怎么用
- 青灯夜游原创
- 2022-08-25 17:51:202502浏览
在html5中,marquee标签用于创建滚动文本或图像,语法“79e76909eb019d6dfca68e29dabefa7a文本或图像7204e33a7a23f6efcc788532e245c31b)”;它可以让包含于标签对中的内容在网页上水平或垂直向下滚动,通过设置属性可以控制当文本到达容器边缘发生的事情,例如behavior属性可以控制滚动方式(循环滚动、只滚动一次就停止和来回交替滚动)。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,marquee的意思为“滚动”。marquee 元素(ed126914ed1419bab26abf7cf307b7b9) 用来插入一段滚动的文字。
ed126914ed1419bab26abf7cf307b7b9标签成对出现。内容写在开始 (ed126914ed1419bab26abf7cf307b7b9) 和结束 (7204e33a7a23f6efcc788532e245c31b) 标记之间。
该标签用于使文本或图像在网页上水平或垂直向下滚动。你可以使用它的属性控制当文本到达容器边缘发生的事情。
marquee 滚动文字标签
在一个页面中会有很多多媒体元素,比如动态文字、动态图象、音视频等,而最简单的就是天价滚动文字了,在HTML中,如果我们想要添加滚动文字,需要使用marquee标签。
我们先来看一下最简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom PHPCN!</span></marquee>
</body>
</html>为了显示效果更明显,这里将页面背景设置为黑色,将滚动文字设置为白色,显示效果如图:

这样我们就实现了一个最简单的滚动文字,在滚动文字中还有一些属性用于控制滚动方向、滚动速度等,下面我们就来看一下几个比较常用的属性。
direction 滚动方向属性
默认情况下,文字从右向左滚动,实际应用中,我们可能需要改变方向,就可以通过该属性来设置,该属性可用值有:up,down,left,right,分别表示向上、向下、向左和向右滚动。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
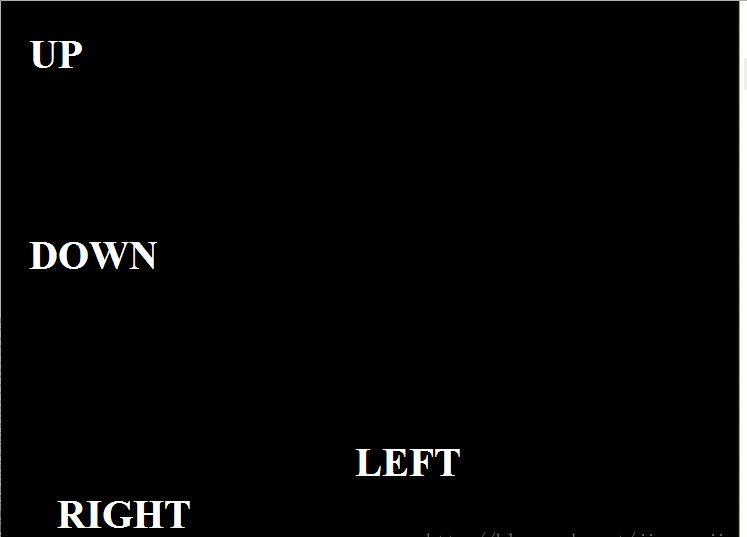
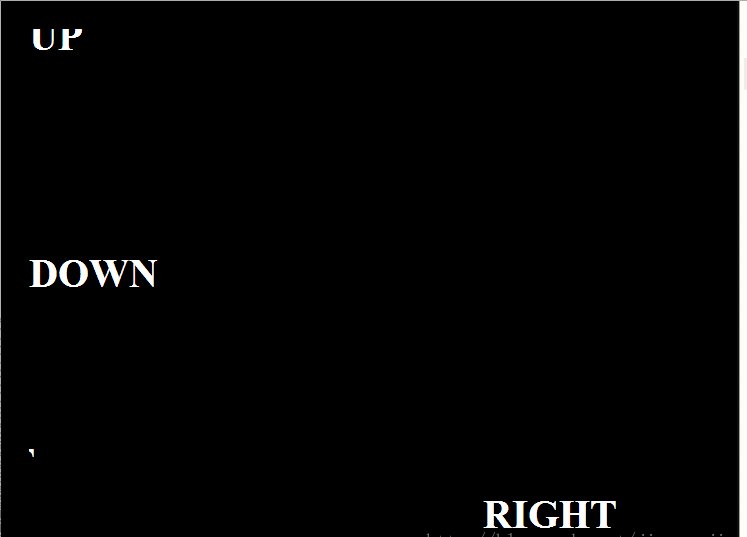
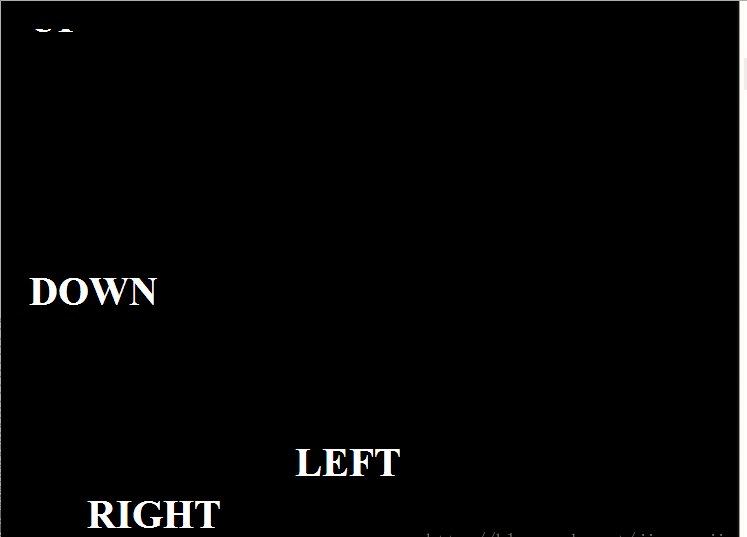
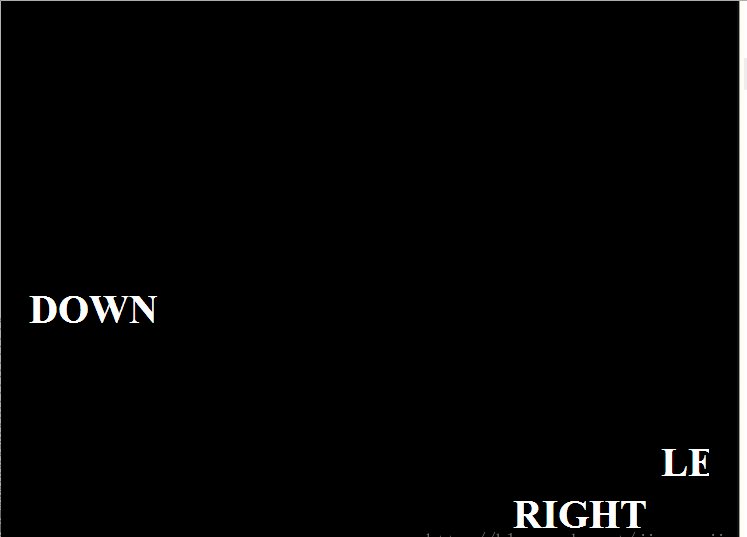
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
behavior 滚动方式属性
通过behavior 可以设置滚动方式,如往复运动等。behavior可用值有:scroll,slide,alternate,分别表示循环滚动、只滚动一次就停止和来回交替滚动。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>
scrolldelay 滚动延迟属性与scrollamount 滚动速度属性
通过scrolldelay属性可以设置文字滚动的时间间隔。scrolldelay 的时间间隔单位是毫秒,这一时间间隔设置为滚动两步之间的时间间隔,如果时间过长,则会出现走走停停的效果。
scrollamount 用于设置滚动的步长。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom PHPCN!</marquee>
</body>
</html>
loop 滚动循环属性
如果我们希望文字滚动几次后停止,就可以使用loop属性。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>
(学习视频分享:web前端入门)
以上是html5中marquee标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

