在web前端中,相对路径就是指由当前文件所在的路径引起的跟其它文件(或文件夹)的路径关系,是相对于当前文件的目标文件位置;简单来说,就是以当前文件为参考点,来确定不同文件的路径,相对路径一般会以“./”、“../”开始。好处:当整个项目移动时,项目内文件之间的相对关系没有改变,之前设置的路径任然是准确的,不用进行修改。

本教程操作环境:windows7系统、Dell G3电脑。
首先得明白相对路径和绝对路径的概念和区别:
相对路径:
相对路径就是指由当前文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。
绝对路径:
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
完整的描述文件位置的路径就是绝对路径,以web站点根目录为参考基础的目录路径。绝对路径名的指定是从树型目录结构顶部的根目录开始到某个目录或文件的路径,由一系列连续的目录组成,中间用斜线分隔,直到要指定的目录或文件,路径中的最后一个名称即为要指向的目录或文件。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
个人总结:
相对路径简而言之就是相对自己所在的目录来引用其他文件(不是根目录),就是相对于当前文件的目标文件位置。
这样有个好处就是,当你整个项目移动时,你项目内文件之间的相对关系没有改变,你之前设置的路径任然是准确的。例如:Web服务器文件夹a下面有index.html和image.jpg两个文件。index.html文件里引入image.jpg,只要这两个文件的相对位置没有变(也就是说还是在文件夹a下面),那么无论上传到Web服务器的哪个位置,这个路径都是正确的。
绝对路径就是相对根目录(磁盘)开始,每个文件使用的路径都是一样的。
使用绝对路径可以防止网站被恶意抄袭,抄袭默认的链接还是指向自己的网站。只要页面中的目标文件位置不变你的链接还是指向正确的URL。在Web开发的时候一般很少使用绝对路径,因为你本地的环境和服务器上的路径可能不一样。/表示文件的根目录。
通过例子来讲解
下面我从web中最常用的html中的例子来说明相对路径和绝对路径的区别:
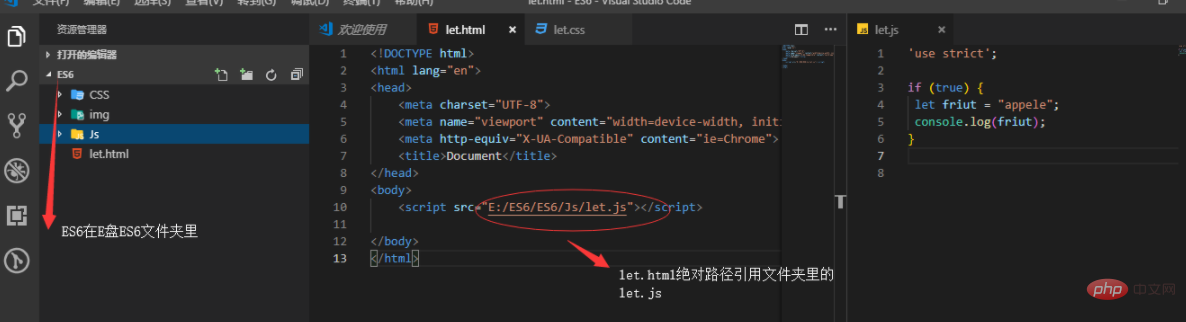
1、绝对路径
比如:


再来一个小例子:
比如在平时在使用计算机时要使用文件就得知道文件的位置,比如现在有一个文件index.html,要使用index.png这张图片:
D:/websize/image/index.html
D:/websize/image/img/index.png
你使用路径D:/websize/image/img/index.png就可以引用这张图片,在你的计算机上一切正常,但真正开发的时候基本上不使用绝对路径,因为项目移植困难,在其他计算机上就访问不到你的图片(他的计算机上没有你的图片)。
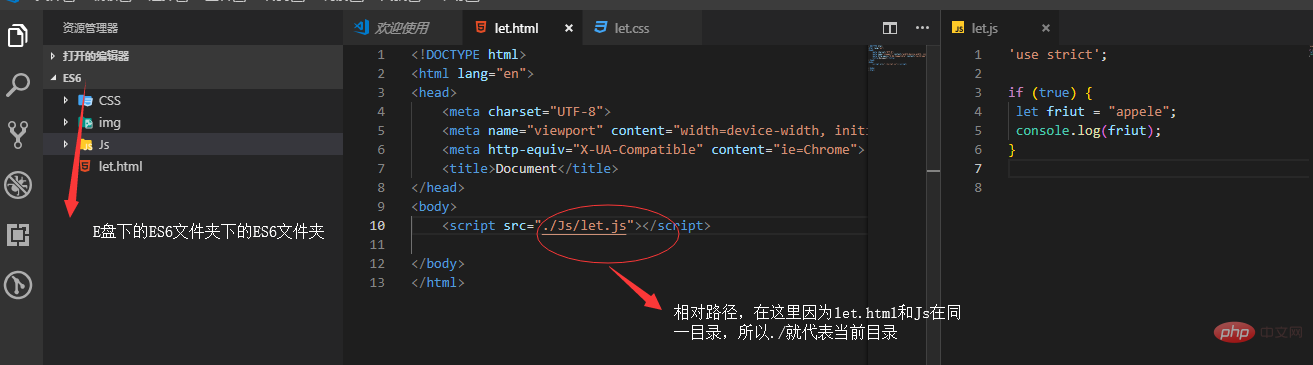
2、相对路径(实际使用推荐)
首先明白:
. ./代表当前文件的上一级目录./代表当前文件所在目录
比如:


在来一个小例子:
比如你的E盘下面的WEB文件夹里有两个文件互相访问。
E:/WEB/mar/img/index.html
E:/WEB/mar/image/ig/ip/pho.png
在这里想要从index.html访问pho.png,则路径是. ./image/ig/ip/pho.png;
如果想反过来访问index.html,则需要路径是. ./. ./. ./img/index.html
总结:
在Web开发中的相对路径和绝对路径都有使用,各有优劣。简单的总结下,相对路径就是以当前文件为参考点,来确定不同文件的路径,相对路径一般会以./、../开始,当然.如果文件是同级目录./可以省略绝对路径就是以计算机的文件或者是网络上的绝对地址确定文件的路径,绝对路径一般是Windows下的盘符开始、Linux下的/开始(但是在Web服务器中,/表示Web服务器的根目录)、或者是以网址开始。
(学习视频分享:web前端入门)
以上是web前端中的相对路径是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





