本篇文章给大家带来了关于uniapp跨域的相关知识,uni-app 是一个使用 vue.js 开发跨平台应用的前端框架,下面介绍关于uniapp开发小程序的开发规范,希望对大家有帮助。

推荐:《uniapp教程》
一、项目结构
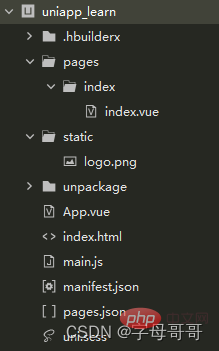
在完成uniapp项目的创建之后,其项目目录结构如下所示。我们下面对项目结构进行简单的介绍,如果你看完介绍的内容,仍然无法理解,建议您先去学习一下vue。因为uniapp是基于vue核心语法进行开发,所以学习vue是必要的。

- .hbuilderx是开发该项目使用的工具HBuilderX的开发配置目录,一般不需要手工修改其内容。有了该目录别人在导入项目的时候,会默认使用你的开发工具配置信息。因为每个人使用开发工具的习惯不同,所以该目录一般不上传到版本管理仓库。
- pages是所有vue页面的存放目录,可以根据自己的规划在pages目录下面创建子目录
- static目录通常存放项目引用的静态资源,比如:图片、图标、字体等
- unpackage各个平台的打包文件存放目录,项目打包之后的结果文件就存放在这个目录下。
- App.vue是项目的根组件,即Vue单页面入口文件,在该页面可以监听应用级别的生命周期函数。
- main.js是项目的js入口文件,将vue页面实例化,并整合vue页面所需要的组件插件等内容。
- index.html是项目的首页,项目的入口页面。main.js实例化之后的vue页面结果,最终将渲染到首页中。
- manifest.json是应用的配置文件,用于指定应用程序的名称、图标、权限、启动页面设置、插件等信息。
- pages.json是对应用的显示页面进行配置,比如文件路径、窗口样式、原生导航栏配置等内容。
- uni.scss文件主要是用于控制应用页面的整体显示风格,预置了一些SCSS的变量,比如文字颜色、背景颜色、边框颜色、图片尺寸等等
最后,一般来说我们还需要手动建立一个components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- 一个vue的文件中只能包含一个顶级的
d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2模板 - 一个vue文件只能包含一个
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0脚本定义 - 一个vue文件可以包含一个或多个
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927样式定义
uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
组件及接口规范
需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
89c662c6f8b87e82add978948dc499d2标签在uniapp中的含义与标准html中的e388a4556c0f65e1904146cc1a846bee标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
三、css样式规范
全局样式与局部样式
uni.scss文件中预置了一些全局样式scss变量,这些变量用于定义应用的整体样式风格,比如:文字颜色、背景颜色、边框颜色等等。 需要注意的是这个文件不要随意修改,如果要更改的话只能修改变量的值,不要修改变量的名。那么如果我们希望增加一些自定义的全局样式,应该怎么去做呢?参考下面的方法:
- 首先,自己写一个样式文件,比如:app.scss ,该文件中自定义样式书写。将该文件放置于/static/style目录下
- 其次在app.scss文件的开头,引入uni.scss文件,引入语句为:@import '~@/uni.scss';
- 最后在App,vue的样式中,引入这个自定义全局样式文件
<style>
@import '~@/static/style/app.scss';
</style>uniapp的局部样式实现是以vue文件为单位的,在某个vue文件内定义的样式,只在该vue的渲染范围内生效。
尺寸响应式
uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。
如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。
字体的使用
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}字体的使用方式是通用的css样式,使用font-family即可。
请使用flex布局方式
为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
推荐:《uniapp教程》
以上是总结分享uniapp开发小程序的开发规范的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。








