JavaScript代理对象Proxy初体验简单的数据驱动视图
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-08-24 17:18:571534浏览
本篇文章给大家带来了关于javascript的相关知识,其中主要为大家介绍了JS代理对象Proxy初体验简单的数据驱动视图,有需要的朋友可以借鉴参考下,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
JQuery,它是事件驱动类型的,也就是说,当一个数据与DOM的某个内容相关联的时候,我需要在这个数据改变之后,去操作DOM来进行同步:
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = data简单的交互中,这个方式看起来还是方便,但是一旦交互庞大起来,代码就臃肿得不行。
而在我快毕业的时候Angular,Vue,React兴起,我们发现了一种新的方式——数据驱动,也就是说,通过DOM与数据的“绑定”我们可以直接修改数据,DOM内容直接就出现了变化。
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
DOM中的内容直接就变成了新数据。使用起来非常方便,代码也比较简洁,在当时看来感觉很神奇。
不同的数据驱动的框架,其绑定原理和过程都各有不同,并且都比较复杂。不过今天我们简化一下,用JS的Proxy代理对象来实现数据驱动。(顺便一提,Vue3的响应式数据就用了这个原理,当然,会比今天的例子复杂得多)
Proxy对象是什么
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。具体的使用方法为:
new Proxy(要代理的对象,代理的事件对象)
可以代理的事件有如下几个:
| 事件 | 描述 |
|---|---|
| get | 读取属性 |
| set | 设置属性 |
| delete | delete操作符 |
| ownKeys | getWonPropertyNames方法和 getOwnPropertySymbols |
| construct | new操作符 |
| defineProperty | defineProperty方法 |
| getOwnPropertyDescriptor | getOwnPropertyDescriptor方法 |
| preventExtensions | preventExtensions方法 |
| isExtensible | isExtensible方法 |
| setPrototypeOf | setPrototypeOf方法(也就是设置.__proto__) |
| getPrototypeOf | getPrototypeOf方法(也就是取.__proto__) |
使用Proxy写一个简单的数据驱动视图
既然了解了Proxy的基本用法了,那么我们就可以使用它来代理对象的setter来实现数据驱动了。
首先定义一个与数据同ID的DOM元素:
<div id="firstName"></div> <div id="age"></div>
为data设置Proxy代理,代理其setter,在其中对DOM进行操作:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
})之后设定初值,并设定相关交互,并且注意,操作的都是代理p_data而并非data:
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
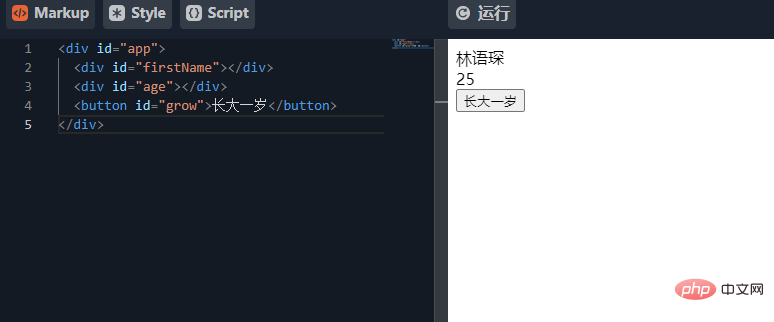
}这样就实现了数据驱动,只要任意对p_data的属性值进行修改,DOM的内容就可以直接变化了:

JS
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}【相关推荐:javascript视频教程、web前端】
以上是JavaScript代理对象Proxy初体验简单的数据驱动视图的详细内容。更多信息请关注PHP中文网其他相关文章!

