工欲善其事必先利其器。本篇文章给大家总结分享19个我在开发中使用到的vscode插件,希望对大家有所帮助!

1:Chinese (Simplified) Language Pack 中文语言插件
适用于 VS Code 的中文(简体)语言包
此中文(简体)语言包为 VS Code 提供本地化界面。【推荐学习:《vscode入门教程》】
对于我这种英文一般的人来说,这个插件很友好。

2:Code Runner 代码运行器
运行多种语言的代码段或代码文件:C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT / CMD,BASH / SH,F#脚本,F#( .NET Core),C#脚本,C#(.NET Core),VBScript,TypeScript,CoffeeScript,Scala,Swift,Julia,Crystal,OCaml脚本,R,AppleScript,Elixir,Visual Basic .NET,Clojure,Haxe,Objective-C ,Rust,球拍,Scheme,AutoHotkey,AutoIt,Kotlin,Dart,Free Pascal,Haskell,Nim,D,Lisp,Kit,V,SCSS,Sass,CUDA和自定义命令

这个玩意,目前来看对我还没啥太大的用处。
3:Debugger for Chrome VScode-Chrome调试器
VS Code扩展程序,用于在Google Chrome浏览器或其他支持Chrome DevTools协议的目标中调试JavaScript代码。
也就是说,这个玩意可以打断点了。在装个PHP debug,就可以调试PHP了。

4:Debugger for Firefox 火狐浏览器调试器
同上,跟谷歌浏览器的插件作用是一样的。

5:ESLint js代码检测插件
ESlint 接管原生 js 提示,可以自定制提示规则;

6:filesize\
左下角显示文件大小的插件

7:IntelliSense for CSS class names in HTML
用于HTML中CSS类名称的智能感知。

8:Material Icon Theme
这是一个图标库,给不通类型的文件及文件夹设置不通的icon

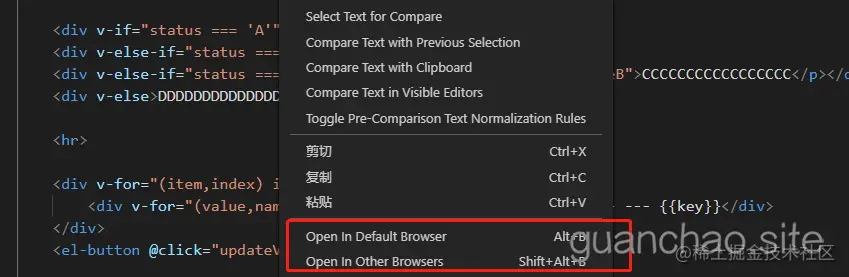
9:open in browser
在浏览器中打开文件,用于调试前端html文件


10:Partial Diff
您可以比较文件中,不同文件之间或剪贴板上的文本选择(差异)。
多光标文本选择。
用户定义的文本规范化规则,以减少差异中的干扰(例如,将制表符替换为空格)。
可以关闭用户定义的文本规范化规则,而无需将其从配置中删除。
一个动作即可比较2个可见编辑器(即选项卡)中的文本。

11:PHP Debug
PHPxdebug插件的支持,你本地的PHP环境必须安装xdebug才能实现这个插件的功能。
用于PHP打断点调试代码。

12:PHP Intelephense
PHP代码提示工具,支付代码提示、查找定义、类搜索等功能,非常强大。
下载PHP Intelephense这个插件,要求php版本大于7,且将PHP添加到系统环境变量。
这个插件是个神器,需要好好利用。主要是,f12转到定义,绝对的神器。

13:PHP IntelliSense
PHP智能感知插件。这也是个神器。对PHP的高级自动完成和重构支持
使用的时候,需要将下边代码添加到setting.json中
"php.validate.executablePath": "D:BtSoftphp72php.exe",

14:Vue VSCode Snippets
输入VUE标签,自动补全代码。这个玩意对于提高开发效率来说,绝对的神器。

15:Vetur
Vscode全功能支持VUE,包括语法高亮、片段、Emmet、整理/错误检查、格式化、自动完成、调试、VTI / CLI

16:vscode-icons
Vscode的图标库

17:Path Intellisense
自动完成文件名的Visual Studio代码插件。
需要在settings.json中添加:
{ "typescript.suggest.paths": false }

18:PHP Extension Pack
包括在Visual Studio代码中开始PHP开发的最重要的扩展。

19:PHP Namespace Resolver
PHP名称空间解析器可以导入和扩展类。也可以按行长度或字母顺序对导入的类进行排序。

以上基本上就是目前我的vscode编辑器安装的所有插件,除了PHP debug没玩明白之外,其余都是很好用的。
更多关于VSCode的相关知识,请访问:vscode教程!
以上是19个实用vscode开发插件分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






