本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3基于element-plus的组件二次封装数据双向绑定的相关内容,在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
基于element-plus的二次封装数据双向绑定
在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务。在vue2.0中父子组件数据的双向绑定通常都是通过在props中传值:value.sync,在子组件中使用,this.$emit(“update:value”, value)的方式,那么我们怎样在vue3中实现类似的父子组件的双向绑定呢?
在vue2中,数据的响应式是基于Object.defineProperty对象进行数据的双向绑定,这种劫持+发布订阅的模式并不能很好的检测对象、数组等复杂类型的数据。在vue3的数据的响应式是基于proxy的set、get方法,相对于Object.defineProperty的劫持,proxy代理的方式更为优雅。
具体实现思路如下:
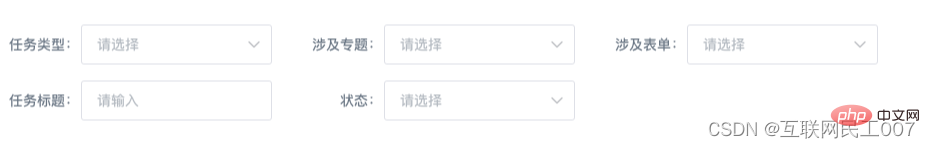
表单的label和对应的选择器、输入框
效果预览

el-input子组件的封装 baseInput.vue
<template>
<div class="base-input flex align-center">
<div v-if="props.blockName">{{ props.blockName }}</div>
<el-input placeholder="请输入" v-model="chanValue"></el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>
el-select子组件的封装 baseSelect.vue
<template>
<div class="base-select flex align-center">
<div>{{ props.blockName }}</div>
<el-select
v-model="chanValue"
:multiple="props.multiple"
:filterable="props.filterable"
:allow-create="props.allowCreate"
:placeholder="placeholder"
>
<el-option v-for="item in props.options" :key="item.value" :value="item.value" :label="item.label" />
</el-select>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>
其他组件的调用
<BaseInput blockName="传入的label名称" v-model:value="双向绑定的数据" /> <BaseSelect blockName="传入的label名称" :options="选择器的选项值" v-model:value="双向绑定的数据" />
说明
利用computed的set,get方法,你可以进行父子组件的双向绑定,再也不用担心,子组件无法修改父组件的props而烦恼,其他的element的组件,大致实现思路都是如此。
基础的dialog弹框

el-dialog子组件的封装 baseDialog.vue
<template>
<div>
<el-dialog v-model="getShow" width="65%" :before-close="handlerCancer">
<div>{{props.title}}</div>
<slot/>
<template #footer>
<span>
<button @click="handlerCancer">取消</button>
<button @click="handlerSubmit">确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>
其他组件的调用
<BaseDialog title="传入的标题名称" v-model:isShow="isShow"> <div>对应的插槽内容</div> </BaseDialog>
注意事项
v-model双向绑定默认的props名称为value,像dialog这种绑定的是isShow,需要在v-model后面声明双向绑定的props参数名称v-model:isShow,像input,select这种输入框绑定默认为value,所以可以忽略不写。若你绑定其他值(即除了value以外的其他参数值),则需要v-model:isShow声明
【相关推荐:javascript视频教程、vue.js教程】
以上是实例详解vue基于element-plus的组件二次封装的详细内容。更多信息请关注PHP中文网其他相关文章!
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用






