Vue实例的生命周期详解之从创建到销毁全过程
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-08-10 16:27:481824浏览
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例的生命周期从创建到销毁的全过程,生命周期是每个Vue实例在被创建时都要经过一系列的初始化过程,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
Vue的生命周期一直以来都是重中之重,虽然在实际开发中经常用到的就几个,但是你对生命周期的掌握程度决定着你写的程序好不好,并且这一块也一直是面试Vue部分的重要考点。
初识new Vue
关于new Vue 大家应该都知道,new关键字在js中是实例化一个对象。那么 new Vue 都干了啥?
其实,new Vue就是创建了一个Vue实例,Vue实例上是一个类,new Vue实际上是执行了Vue类的构造函数
创建Vue实例:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}
那么关于这个实例,从它初始化到销毁,都经历了什么呢?下面一起来看看:
Vue实例从创建到销毁
实例从创建到销毁的过程我们称作生命周期
生命周期的基本概念:
每个Vue实例在被创建时都要经过一系列的初始化过程。
例如:需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了使用者在不同阶段添加自己代码的机会。
1.创建之前—beforeCreate()
Vue实例对象创建之前
el属性和data属性均为空,常用于初始化非响应式变量
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},
2.创建之后—created()
Vue实例对象创建之后
data属性存在,el属性为空,ref属性内容为空数组,常用于进行axios请求,页面的初始化等。但是这里不要请求过多,否则会出现长时间的白屏现象。
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
3.实例对象和文档挂载之前—beforeMount()
Vue实例对象和文档挂载之前,会去找对应的template
beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
4.实例对象和文档挂载之后—mounted()
Vue实例对象和文档节点挂载之后
el属性存在,ref属性可以访问
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
5.视图更新前—beforeUpdate()
View视图更新之前
响应式数据更新时调用
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},
6.视图更新后—updated()
View视图更新之后
DOM更新完毕,不要在这里操作数据,可能陷入死循环
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},
7.实例销毁之前—beforeDestroy()
Vue实例对象销毁之前|此时el和data全都还在,一般会在这一步进行销毁定时器、解绑全局事件、销毁插件对象等操作。
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},
8.实例销毁之后—destroyed()
Vue实例对象销毁之后|
destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},
总结
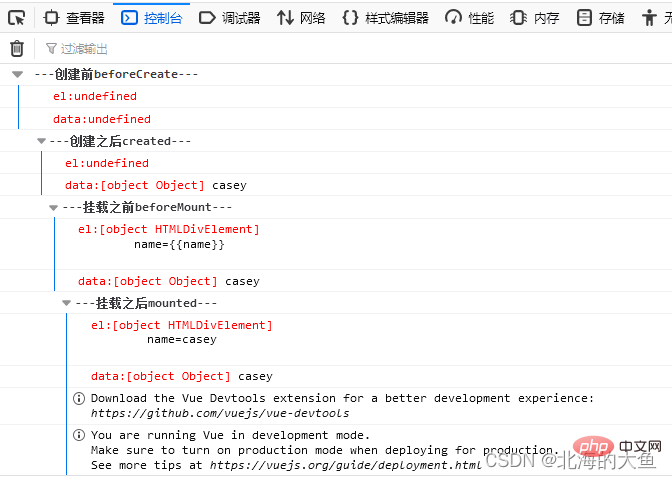
vue2生命周期就是以上8个过程,在页面中我们来看一看,上面的打印结果:
从页面打开到完成一共经过四个生命周期,因为这里页面没有其他操作,所以剩下的四个生命周期没有对应的显示出来

【相关推荐:javascript视频教程、vue.js教程】
以上是Vue实例的生命周期详解之从创建到销毁全过程的详细内容。更多信息请关注PHP中文网其他相关文章!

