mutations状态更新
vuex中的store状态更新唯一方式:提交Mutation
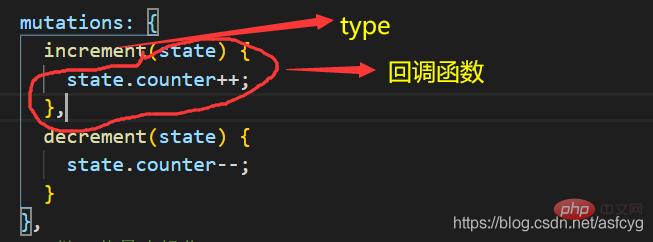
Mutation主要包括两部分:
字符串的事件类型(type)
一个回调函数(handler),该回调函数的第一个参数为state

mutations传递参数
在通过mutations更新数据的时候,我们可能需要携带一些额外的参数
参数被称作mutations是载荷(Payload)
例子:第一个按钮点击counter+5,第二个按钮点击counter+10
App.vue文件
<button @click="addCount(5)">+5</button> <button @click="addCount(10)">+10</button>
store文件中的index.js文件
mutations: {
incrementCount(state, count) {
state.counter += count
}
},
App.vue文件
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}
mutations提交风格
普通提交风格
this.$store.commit("incrementCount", count);
这样提交,如果打印count,得到的是count
incrementCount(state, count) {
// state.counter += count
console.log(count);
}

特殊的提交风格
this.$store.commit({
type: "incrementCount",
count
});
如果打印count,得到的是一个对象
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
 所以在mutations中这样比较合适
所以在mutations中这样比较合适
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}
App.vue中提交
this.$store.commit({
type: "incrementCount",
count
});
mutations响应规则
vuex中的state是响应式的,当state中数据发生改变时,vue组件会自动更新。
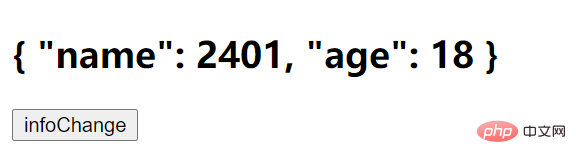
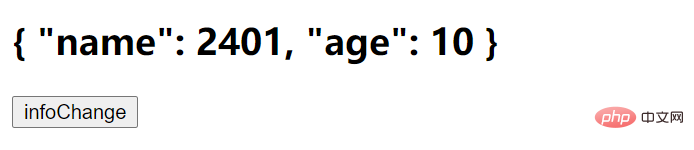
当我们改变原有对象中的值时,页面也会发生改变
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},
在App.vue中
<h2>{{$store.state.info}}</h2>
<button @click="infoChange">infoChange</button>
infoChange() {
this.$store.commit("infoChange");
}


向原有对象增加值
不能做到响应式的方法
state.info['address'] = '地球';
其实address已经被加到info中了,但是这样的方法做不到响应式,所以在页面上没有显示 响应式方法
响应式方法
Vue.set(state.info, "address", '地球');

删除原有对象中的值
不能做到响应式的方法
delete state.info.age;
其实info中age已经被删除,但是这样的方法做不到响应式,所以页面上还存在age
响应式方法
Vue.delete(state.info, "age")

mutations常量类型
官方推荐,将mutations中的方法名都定义为常量,不容易出错,也便于管理维护
在store文件下创建mutations-type.js文件,存放常量
export const INCREMENT = "increment" export const DECREMENT = "decrement"
在store文件下的index.js文件中导入并使用
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type"
mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}
在App.vue文件中导入并使用
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";
methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}
【相关推荐:vue.js视频教程】
以上是Vuex状态管理之Mutation的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。