一、全局配置axios
在实际项目开发中,几乎每个组件中都会用到 axios 发起数据请求。此时会遇到如下两个问题:
① 每个组件中都需要导入 axios(代码臃肿)
② 每次发请求都需要填写完整的请求路径(不利于后期的维护)【相关推荐:vue.js视频教程】

2. 如何全局配置 axios
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:

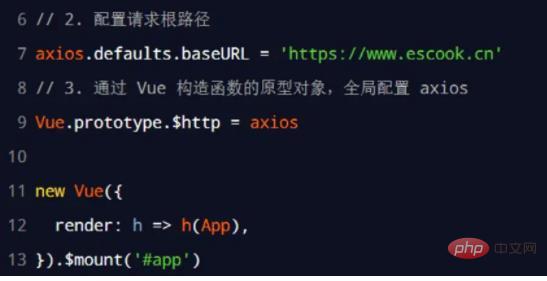
3.在 vue2 的项目中全局配置 axios
需要在main.js 入口文件中,通过Vue 构造函数的prototype 原型对象全局配置 axios

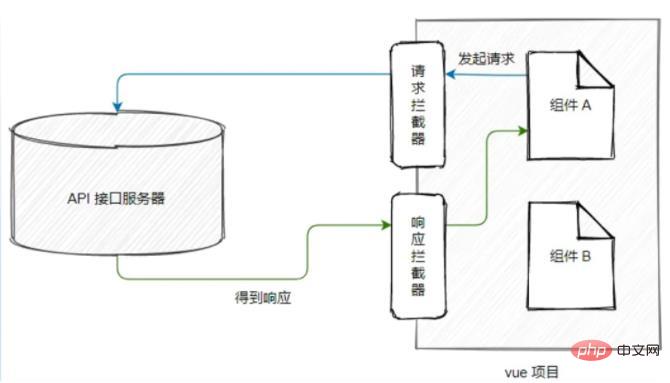
二、axios 拦截器
拦截器(英文:Interceptors)会在每次发起 ajax 请求和得到响应的时候自动被触发。

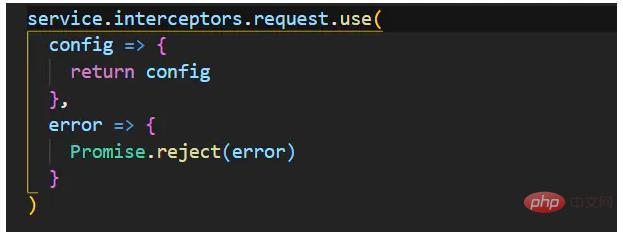
2. 配置请求拦截器
通过 axios.interceptors.request.use(成功的回调, 失败的回调) 可以配置请求拦截器。示例代码如下:

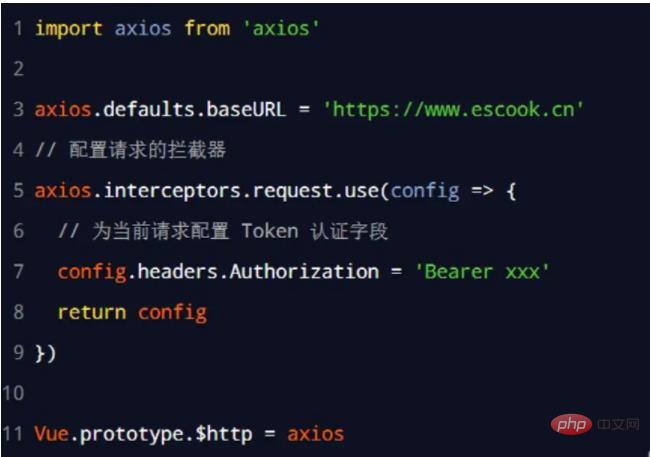
2.1 请求拦截器 – Token 认证

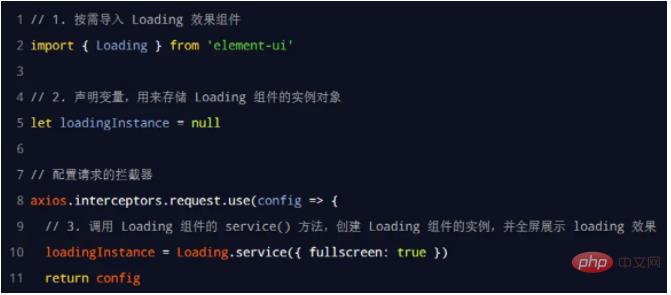
2.2 请求拦截器 – 展示 Loading 效果
借助于element ui 提供的 Loading 效果组件

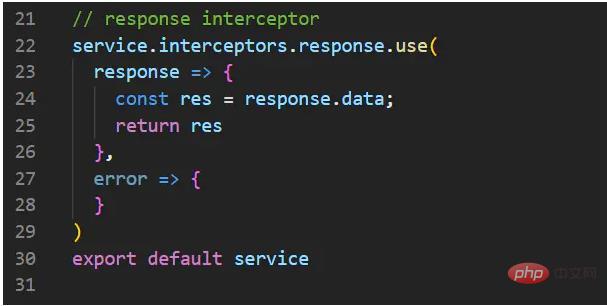
3. 配置响应拦截器
通过 axios.interceptors.response.use(成功的回调, 失败的回调) 可以配置响应拦截器。示例代码如下:

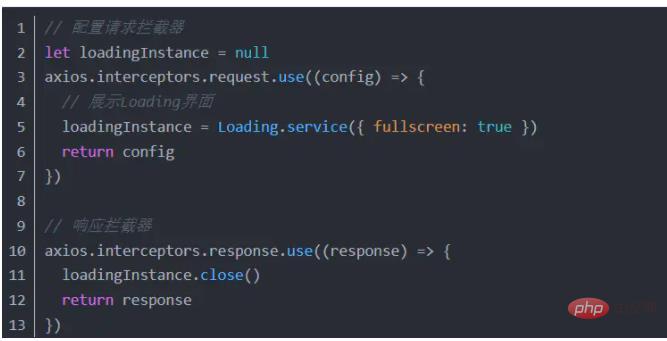
展示Loading效果实战示例:

三、proxy 跨域代理
1. 接口的跨域问题
解决跨域
1)、Cors(最标准的处理) 不需要前段人员做任何处理 只需要写服务器的人在服务器里面在返回响应的时候加几个特殊的响应头
2)、Jsonp 最巧妙的解决办法 借助了script标签里面的src属性 在引入外部资的时候不受同源策略限制这个特点办到的 在开发中很少用 因为需要前端+后端人员共同完成 而且也只能解决get请求的跨域问题
3)、代理服务器
代理服务器也是个服务器 它的端口号和我们自身保持一致 两台服务器之间的交流不首同源策略限制 即这样便可解决跨域问题 所以在发请求的时候端口号也是8080
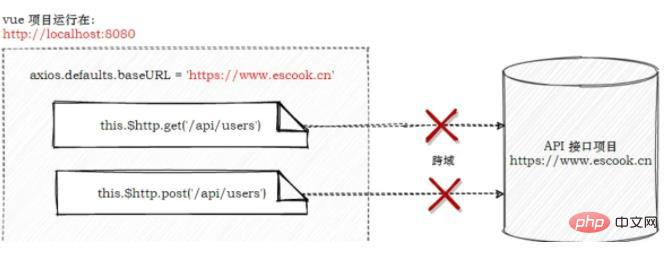
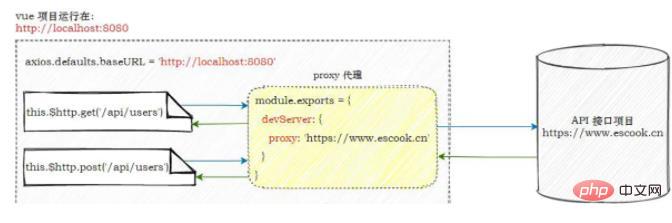
vue 项目运行的地址:http://localhost:8080/
API 接口运行的地址:http://www.escook.cn/api/users
由于当前的 API 接口没有开启 CORS 跨域资源共享,因此默认情况下,上面的接口无法请求成功!

2. 通过代理解决接口的跨域问题
通过vue-cli 创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:

① 把 axios 的请求根路径设置为vue 项目的运行地址(接口请求不再跨域)
② vue 项目发现请求的接口不存在,把请求转交给proxy 代理
③ 代理把请求根路径替换为devServer.proxy 属性的值,发起真正的数据请求
④ 代理把请求到的数据,转发给 axios
3. 在项目中配置 proxy 代理
步骤1,在main.js 入口文件中,把 axios 的请求根路径改造为当前web 项目的根路径:

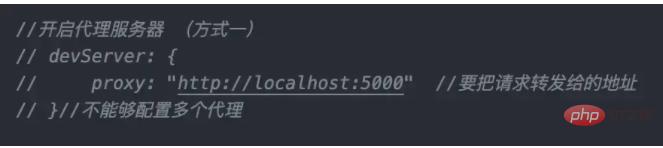
步骤2,在项目根目录下创建vue.config.js 的配置文件,并声明如下的配置:

① devServer.proxy 提供的代理功能,仅在开发调试阶段生效
② 项目上线发布时,依旧需要API 接口服务器开启 CORS 跨域资源共享
使用方式一配置代理服务器有两个不完美的地方:
1、不能灵活的控制走不走代理服务器
public文件夹相当于8080服务器的根路径(8080这台服务器里面有什么就取决于public文件夹里有什么)当请求的资源8080自身有的时候 就不会将这个请求转发至5000服务器
2、不能够配置多个代理,只能将请求转发给5000服务器

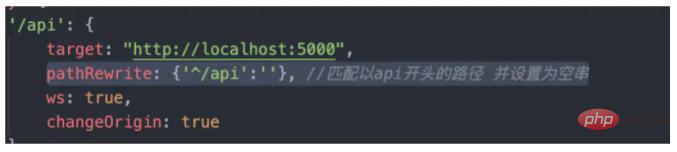
使用方式二开启代理服务器 ‘/api’ 请求前缀
作用:当本地请求发送到代理服务器时 代理服务器会来判定 该请求的前缀是不是‘/api’,如果是 则发送请求(转发请求至5000),如果不是 则不发送请求 可以灵活的控制走不走代理服务器(‘/api’不是固定值,可自定义为‘/hah’ 等)

前缀的携带位置:紧跟端口号

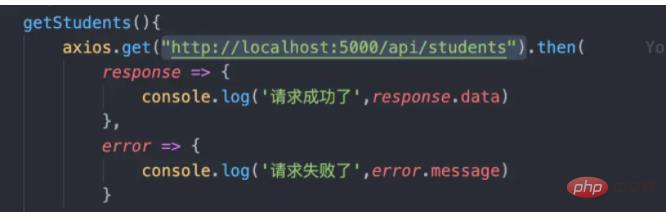
如果直接这么请求的话 会导致404错误 因为发送请求到5050服务器的时候携带的还是/api/students, 5050服务器有students但是没有/api/students
加上这个配置才能保证代理服务器发送到5050服务器请求时 只发送了/students 从而拿到数据

ws作用:用于支持websocket
changeOrigin:(用于控制请求头中host的值)
当changeOrigin:true时,代理服务器会表明自己也是5050服务器
当changeOrigin:false时,代理服务器表明自己是8080服务器
有时候5050服务器会有些限制 所以这个配置项最好设置为true。
ws和changeOrigin这两项如果不写的话 默认值也是true(在react中不写为false)



























