将所有的资源(assets)归拢在一起后,还需要告诉 webpack 在哪里打包应用程序。webpack 的 output 属性描述了如何处理归拢在一起的代码(bundled code)。下面本篇文章就来带大家深入了解一下webpack核心概念中的输出(Output),希望对大家有所帮助!

输出(Output):配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。
起步
我们先npm init初始化一个项目,本地安装webpack和webpack-cli,然后在根目录创建index.html、webpack.config.js和src文件夹,在文件夹内再创建一个main.js作为入口文件
准备工作完成后如图所示:

main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())
index.html
<body> <script src="./dist/bundle.js"></script> </body>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},
接下来就是配置部分:webpack.config.js
输出(Output))
配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。
注意,即使可以存在多个入口起点,但只指定一个输出配置
下面是输出配置的几个概念:
1、path
path指定资源输出的位置,要求值必须为绝对路径,如:
const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}
在Webpack 4之后,output.path已经默认为dist目录。除非我们需要更改它,否则不必单独配置,所以如果是webpack4以上,你可以写成:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
2、filename
filename的作用是控制输出资源的文件名,其形式为字符串。在这里我把它命名为bundle.js,意为我希望资源输出在一个叫bundle.js的文件中:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
打包后如图,会自动生成一个dist文件夹,里面有个bundle.js文件

filename可以不仅仅是bundle的名字,还可以是一个相对路径
即便路径中的目录不存在也没关系,Webpack会在输出资源时创建该目录,比如:
module.exports = {
output: {
filename: './js/bundle.js',
},
};
打包后如图:

在多入口的场景中,我们需要对产生的每个bundle指定不同的名字,Webpack支持使用一种类似模板语言的形式动态地生成文件名
在此之前,我们再去src中创建一个新的入口文件
vender.js:
function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())
webpack.config.js:
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
};
打包后如图:

filename中的[name]会被替换为chunk name即main和vender。因此最后会生成vendor.js与main.js
此时如果你希望看到内容,你还需在index.html中改下内容,将路径对应上最后打包出来的bundle
<body> <script src="./dist/main.js"></script> <script src="./dist/vender.js"></script> </body>
[问题]这时候就会有个需求了,如何让
index.html自动帮我们将生成的bundle添加到html中呢?这里可以用到插件 HtmlWebpackPlugin,详细看下方
3、其他
除了[name]可以指代chunk name以外,还有其他几种模板变量可以用于filename的配置中:
- [hash]:指代Webpack此次打包所有资源生成的hash
- [chunkhash]:指代当前chunk内容的hash
- [id]:指代当前chunk的id
- [query]:指代filename配置项中的query
它们可以:控制客户端缓存
[hash]和[chunkhash]都与chunk内容直接相关,如果在filename中使用,当chunk的内容改变时,可以同时引起资源文件名的更改,从而使用户在下一次请求资源文件时会立即下载新的版本而不会使用本地缓存。
[query]也可以起到类似的效果,但它与chunk内容无关,要由开发者手动指定。
4、publicPath
publicPath是一个非常重要的配置项,用来指定资源的请求位置
以加载图片为例
import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}
{
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}
由上面的例子所示,原本图片请求的地址是./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
publicPath有3种形式:
-
HTML相关
我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
-
Host相关
若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
-
CDN相关
上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath
这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定
当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
应用
1、单个入口
在 webpack 中配置 output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
-
filename用于输出文件的文件名。 - 目标输出目录
path的绝对路径
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path
2、多个入口
如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称
这里用到了上面所讲的filename的[name]
另外,如果想将这些资源放进指定的文件夹,可以加上path配置
module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.js
HtmlWebpackPlugin
本章上方遗留的问题可以通过使用插件HtmlWebpackPlugin解决
安装插件
npm install --save-dev html-webpack-plugin
配置插件
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};
打包
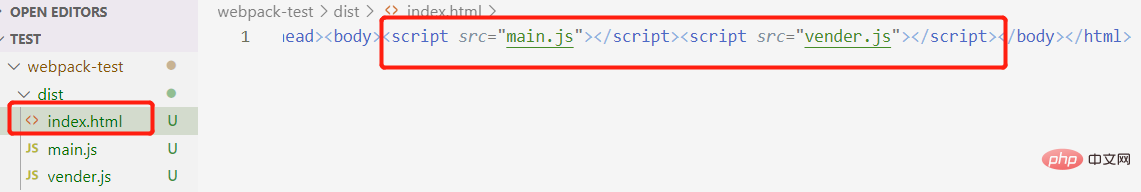
打包完成后你会发现dist中出现了一个新的index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容

这意味着,以后初始化一个项目就不必写index.html了
源码可从这里获取:
https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files
更多编程相关知识,请访问:编程视频!!
以上是webpack核心概念之输出(Output)的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境






