本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了使用let声明变量的好处,ES6不仅引入了let关键字用于解决变量声明的问题,同时引入了块级作用域的概念,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
使用Let声明变量
ES6不仅引入了let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
块级作用域:
代码执行时遇到花括号{<!-- -->会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a
有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
全局变量挂载到全局对象:全局对象污染问题
let a = 123;console.log(a)//输出undefined
而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
允许重复的变量声明:导致数据被覆盖的问题
let声明变量不允许当前作用域范围内重复声明
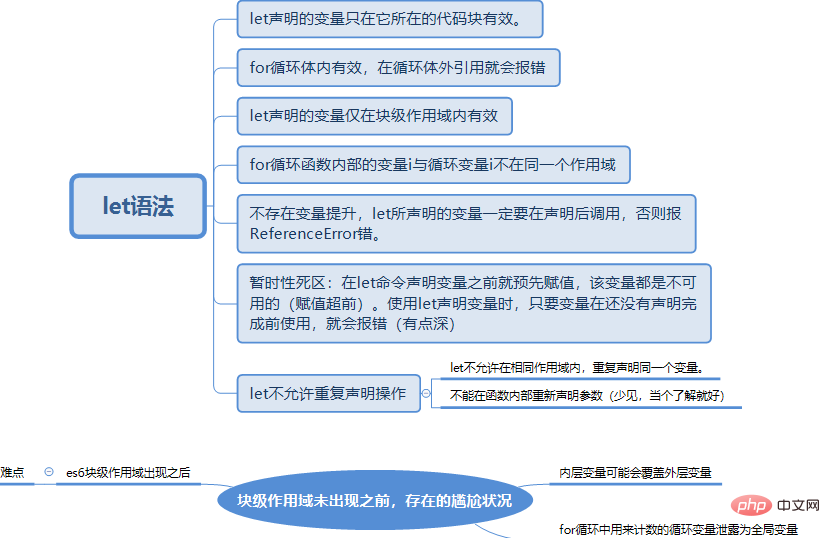
变量提升?:怪异数据访问闭包问题
- 使用
let不会有变量提升,因此不能再定义let之前使用它 - 底层实现上,
let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initialization - 当代码运行到该变量的声明语句时,会将其从暂时性死区中移除
在循环中let会做特殊处理
- 在循环中用
let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量) - 再循环中 使用
let声明循环变量,再循环结束后会被销毁
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i < 10; i ++) {
btn.function () {
console.log(i)//使用的时当前作用域的i
}}
- 使用
let时就不会像var一样在同一个作用域下修改的同一个i了
具体见我写过的JS用var声明变量的不足,里面有详细提到输出时会有什么问题 在此时
let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的i。
示例如下:
为什么要使用let去替代var?
因为var没有块级作用域的限制,容易造成变量污染。
下面我们来看几个在let没出现之前,没有块级作用域时会带来的问题。
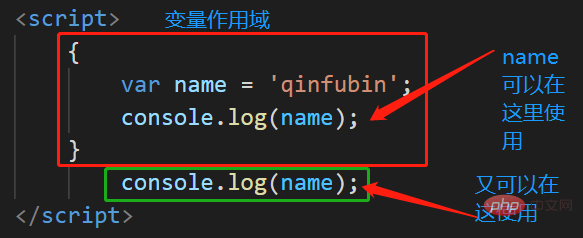
1.变量作用域


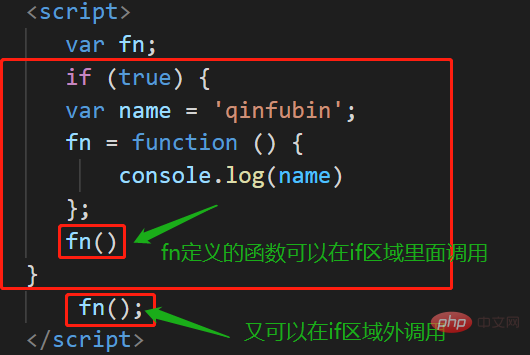
2.没有块级作用域的if语块

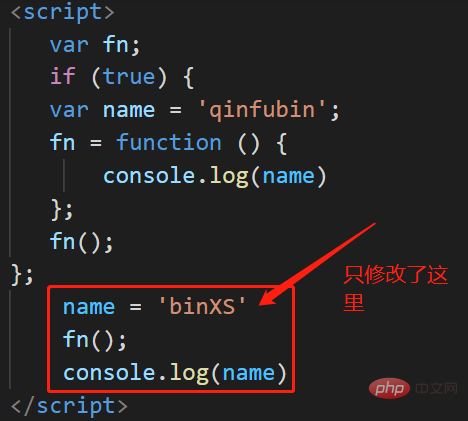
这看起来好像没什么,但我们如果场景时这样呢?


为什么会这样?我们只是在if语句块外面的修改了name,却影响了整个if语句的输出。
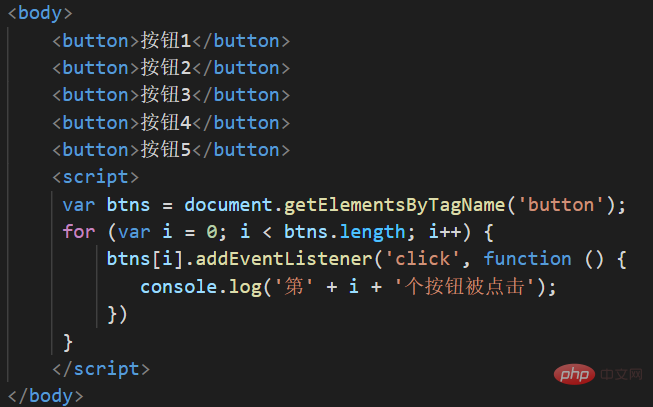
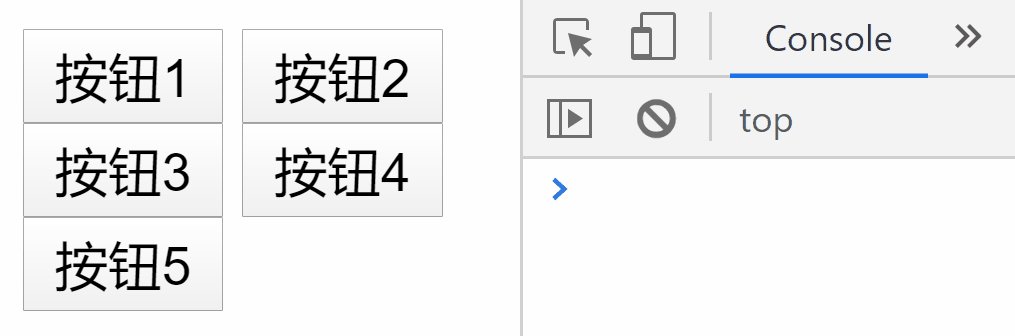
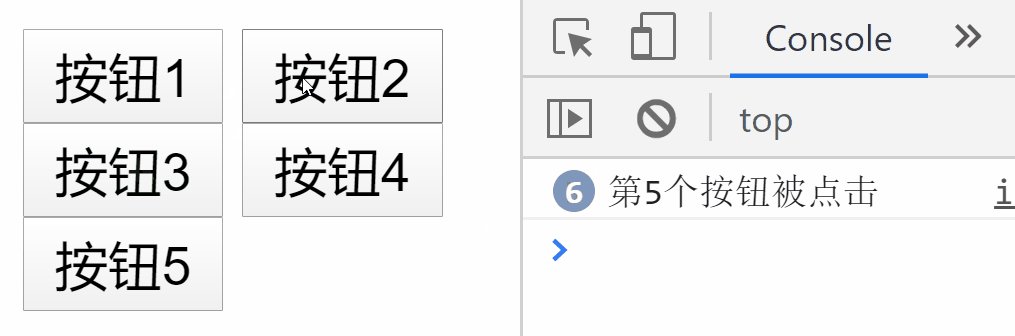
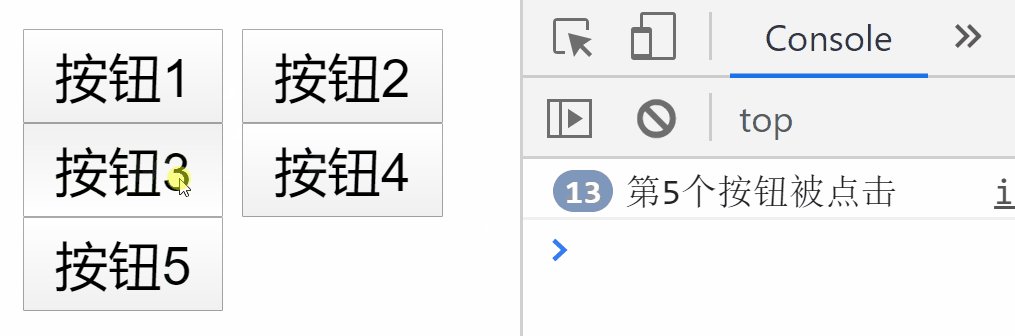
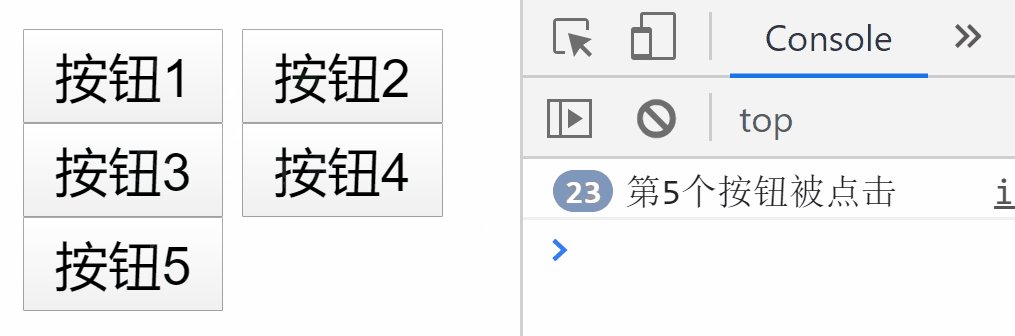
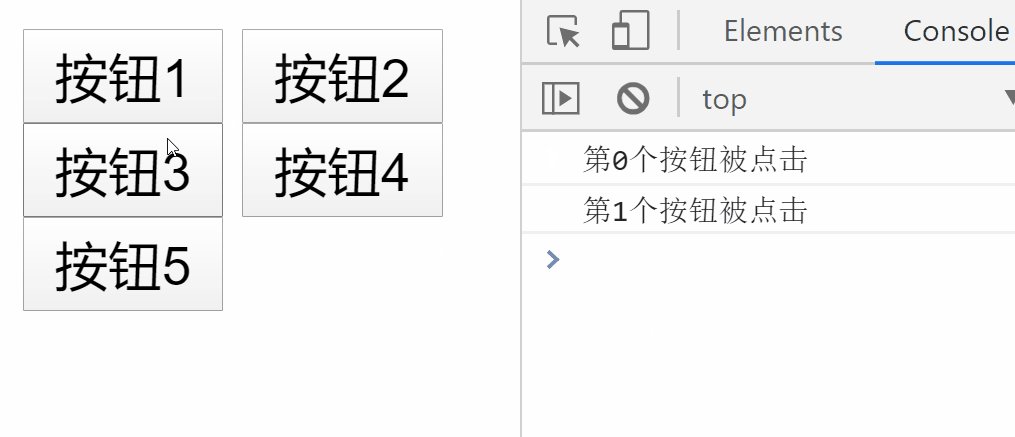
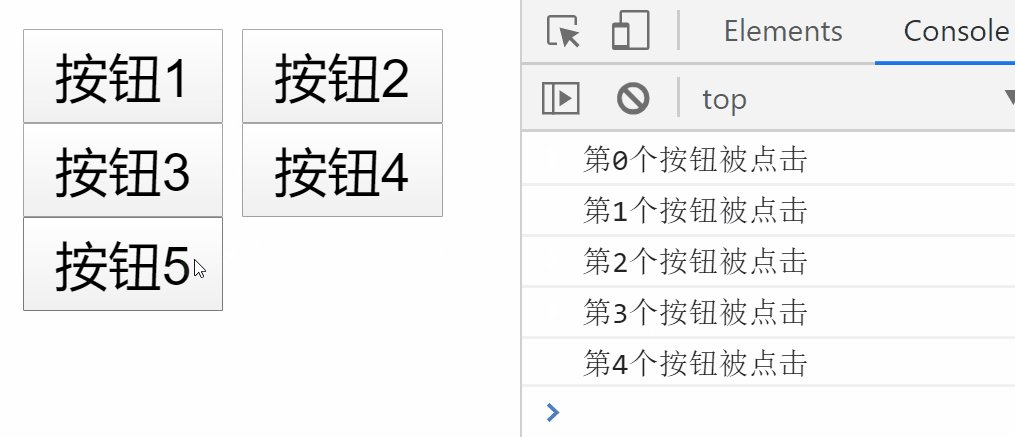
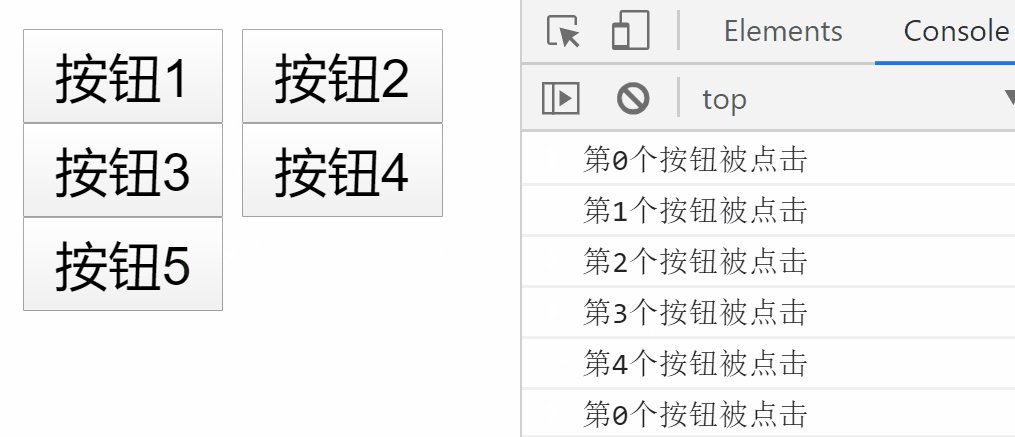
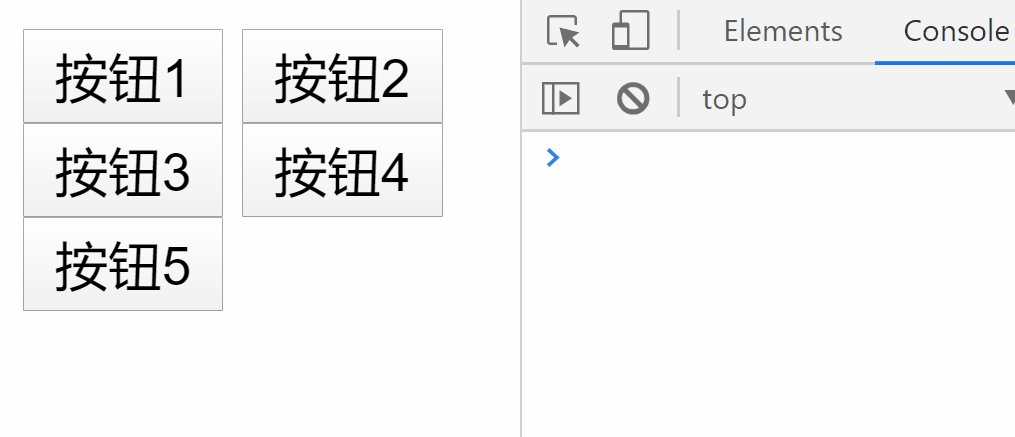
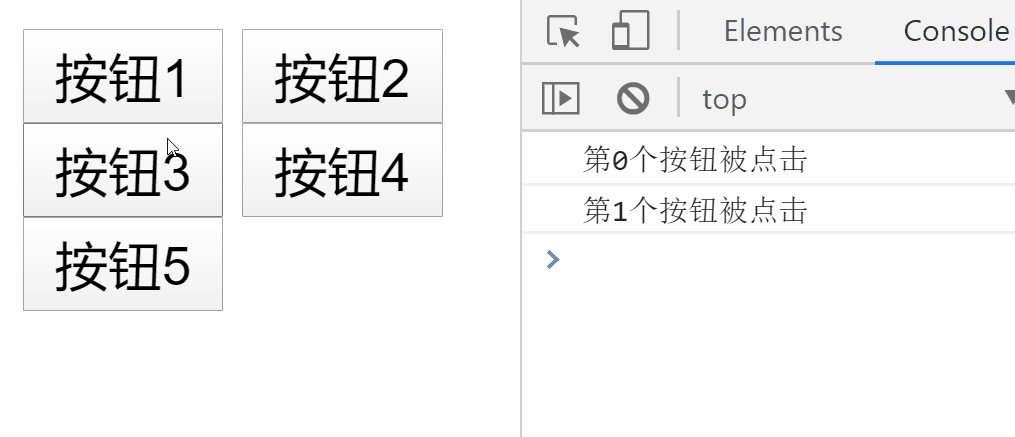
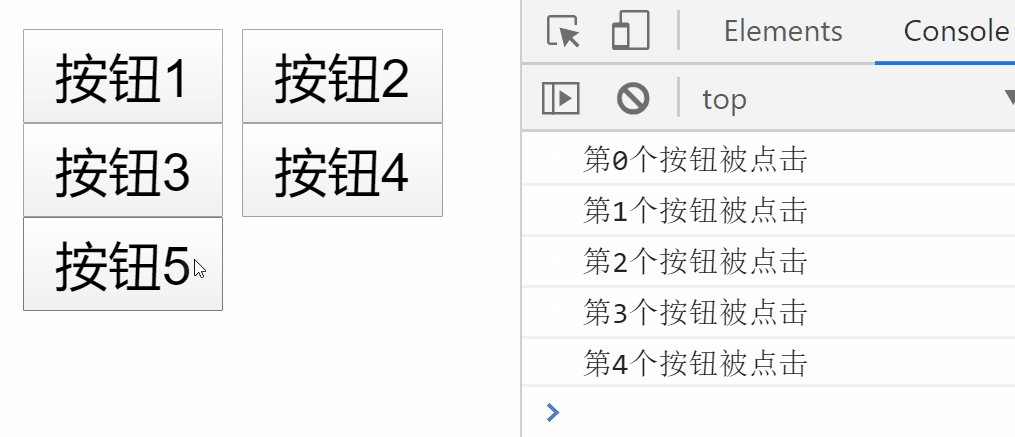
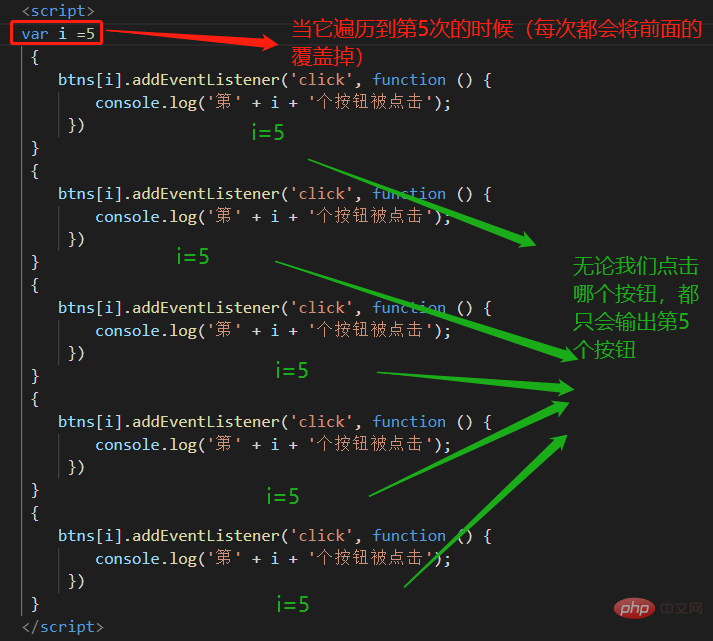
3.没有块级作用域的for语块


我们可以看出,无论我们点击哪个按钮,输出的都是第五个按钮被点击,为什么会这样?因为这就跟我们在循环体内用var定义有关。
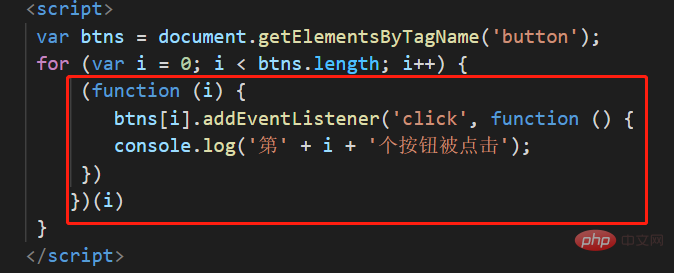
在没有块级作用域之前,我们是通过闭包来解决这种尴尬的,因为闭包有自己的函数作用域。


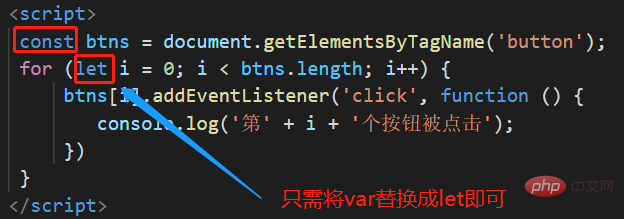
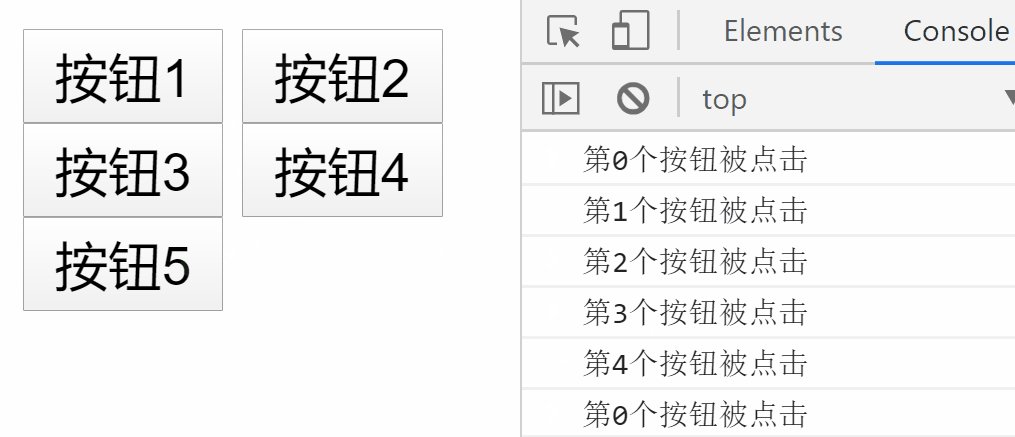
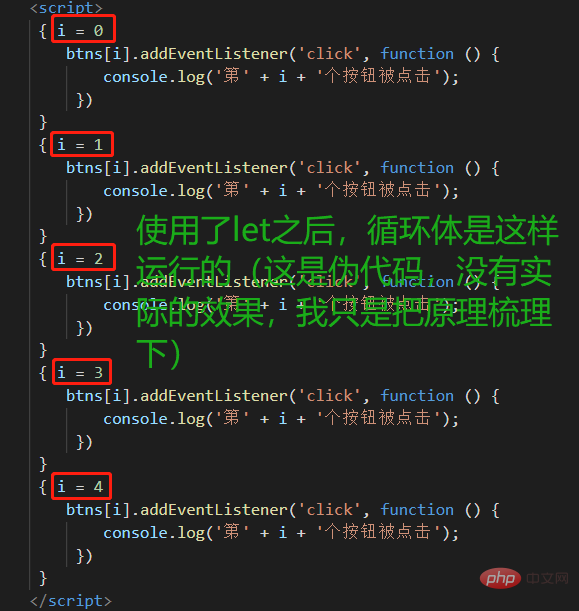
使用了let后,我们只需要做出细微的改变,将循环体中var变成let,就可以避免使用闭包这种难度大的语法。


循环体中let实现原理:

你们会问,那使用var之前是怎样的?

ES5之前因为if和for都没有块级作用域的这样一个概念,所以在很多具体的应用场景,我们都必须去借助于function的作用域来解决应(调)用外面变量的的问题。
ES6家庭中,加入了let和(const),使if和for语句有了块级作用域的存在(原先的var并没有块级作用域的概念)。
let的出现,通过上述例子,可以说很好弥补了var现存的缺陷,我们可以把let看成完美的var,或者是对var的修整和升级,优化。

【相关推荐:javascript视频教程、web前端】
以上是详细分析使用let声明变量的优势的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器







