最近学习了RESTful接口规范,并用Postman作了介绍,在这里记录一下有关RESTful接口规范:
1.什么是RESTful?
REST:是web服务的一种架构风格;使用HTTP,URI,XML,JSON,HTML等广泛流行的标准和协议;轻量级,跨平台,跨语言的架构设计;它是一种设计风格,不是一种标准,是一种思想。
RESTful:对应的中文是rest式的;Restful web service是一种常见的rest的应用,是遵守了rest风格的web服务;rest式的web服务是一种ROA(The Resource-Oriented Architecture)(面向资源的架构)【推荐:web前端】
RESTful的本质是一种软件构架风格,核心是面向资源,解决的问题:
- 降低开发的复杂性
- 提高系统的可伸缩性
2.SOAP和REST的区别:
SOAP (Simple Object Access Protocol):交换数据一种协议规范,是一种轻量的、简单的、基于XML的协议。
REST (Representational State Transfer):一种软件架构风格,可以降低开发的复杂性,提高系统的可伸缩性。
效率和易用性:
SOAP:由于各种需求不断扩充其本身协议的内容,导致在SOAP处理方面的性能有所下降。同时在易用性方面以及学习成本上也有所增加。
RESTful:由于其面向资源接口设计以及操作抽象简化了开发者的不良设计,同时也最大限度的利用了Http最初的应用协议设计理念。
安全性:
RESTful对于资源型服务接口来说很合适,同时特别适合对于效率要求很高,但是对于安全要求不高的场景。
SOAP的成熟性可以给需要提供给多开发语言的,对于安全性要求较高的接口设计带来便利。
总之:
安全性: SOAP会好于REST;
效率和易用性: REST更胜一筹;
成熟度:总的来说SOAP在成熟度上优于REST。
3.如何设计RESTful API:
资源路径:在RESTful架构中,每个网址代表一种资源,所以网址中不能有动词,只能有名词。一般来说API中的名词应该使用复数。
HTTP动词:对于资源的操作( CURD ) ,由HTTP动词(谓词)表示。
- GET :从服务器取出资源(一项或多项)。
- POST:在服务器新建一个资源。
- PUT:在服务器更新资源(客户端提供改变后的完整资源)。
- DELETE :从服务器删除资源。
我们以动物园(zoo)举个例子(包括各种动物和雇员的信息):
https://api.example.com/v1/zoos //动物园资源 https://api.example.com/v1/animals //动物资源 https://api.example.com/v1/employees //雇员资源
- POST /zoos :新建一个动物园
- GET /zoos/ID :获取某个指定动物园的信息
- PUT /zoos/ID:更新某介指定动物园的信息
- DELETE /zoos/D:删除某个动物园
过滤信息:
- ?limit=10:指定返回记录的数量
- ?offset=10:指定返回记录的开始位置。
- ?page=2&per_page=100:指定第几页,以及每页的记录数。
- ?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序。
- ?animal_type_id=1:指定筛选条件
状态码:
- 200 (OK)-如果现有资源已被更改
- 201 ( created )-如果新资源被创建
- 202 ( accepted )-已接受处理请求但尚未完成(异步处理)
- 301 (Moved Permanently )-资源的URI被更新
- 303 ( See Other )-其他(如,负载均衡)
- 400 ( bad request )-指代坏请求
- 404 (not found )-资源不存在
- 406 (not acceptable )-服务端不支持所需表示
- 409 (conflict)-通用冲突
- 412 (Precondition Failed )-前置条件失败(如执行条件更新时的冲突)
- 415 (unsupported media type )-接受到的表示不受支持
- 500 (internal server error )-通用错误响应
- 503 (Service Unavailable )-服务当前无法处理请求
错误处理:
返回的信息中将error作为键名,出错信息作为键值。
{
error: “Invalid API key”
}返回结果:
- GET /collection:返回资源对象的列表(数组)
- GET /collection/resource:返回单个资源对象
- POST /collection:返回新生成的资源对象
- PUT /collection/resource:返回完整的资源对象
- PATCH /collection/resource:返回完整的资源对象
- DELETE /collection/resource:返回一个空文档
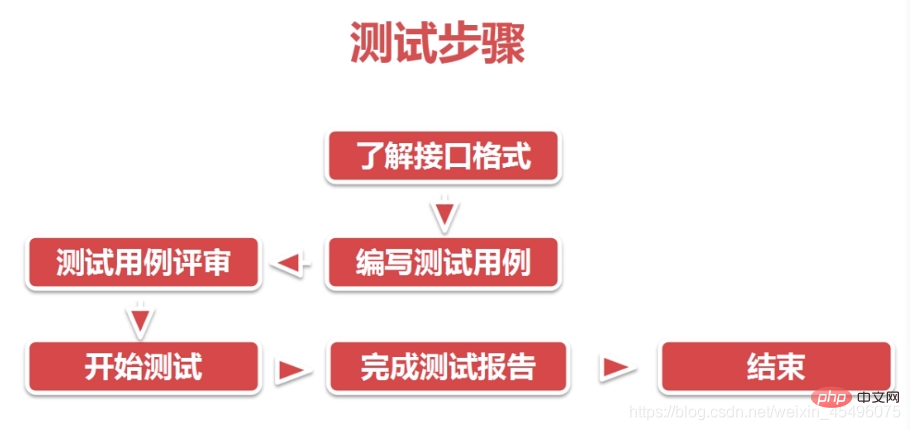
4.REST风格的接口测试流程:
我们直接用一张图来介绍吧 5.代码编写和Postman测试:
5.代码编写和Postman测试:
工具:idea,mysql数据库,Postman
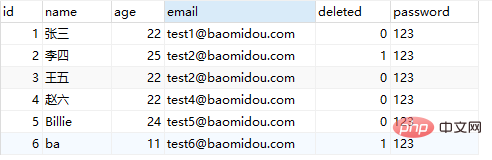
数据库表数据:
实体类:
@Data
@ApiModel("用户实体类")
public class User extends Model4c8e0c17c3bd7e0081bb17cc795e1984 implements Serializable {
@ApiModelProperty("用户id")
@NotNull(message = "用户id不能为空")
private Integer id;
@NotBlank(message = "用户名不能为空")
@ApiModelProperty("用户名")
private String name;
@Min(1)
@Max(100)
@ApiModelProperty("用户年龄")
private Integer age;
@NotEmpty(message = "邮箱不能为空")
@ApiModelProperty("用户邮箱")
@Email
private String email;
@ApiModelProperty("0:未删除 1:已删除")
@TableLogic
private Integer deleted;
@NotBlank(message = "密码不能为空")
@ApiModelProperty("用户密码")
private String password;
}
controller层的代码(service层省略):
@Api(tags = "用户管理")
@RestController
@RequestMapping("/MyWebsite/user")
public class UserController {
@Autowired
private UserServiceImpl userServiceimpl;
@ApiOperation(value = "新增用户")
@PostMapping
public int insertUser(User user) {
System.out.println("新增成功");
return userServiceimpl.insertUser(user);
}
@ApiOperation(value = "修改用户信息")
@PutMapping
public void updateUser(@RequestBody @Valid User user) {
userServiceimpl.updateUser(user);
System.out.println("修改成功");
}
@ApiOperation(value = "删除用户", notes = "根据id删除用户")
@DeleteMapping("/{id}")
public int deleteUser(@ApiParam("用户id") @PathVariable @Valid Integer id) {
System.out.println("删除成功");
return userServiceimpl.deleteUser(id);
}
@ApiOperation(value = "查询所有用户")
@GetMapping
public List4c8e0c17c3bd7e0081bb17cc795e1984 allUser() {
System.out.println("查询成功");
return userServiceimpl.allUser();
}
@ApiOperation(value = "id查询用户")
@GetMapping("/{id}")
public User selectById(@PathVariable("id") String id) {
return userServiceimpl.selectById(id);
}
}
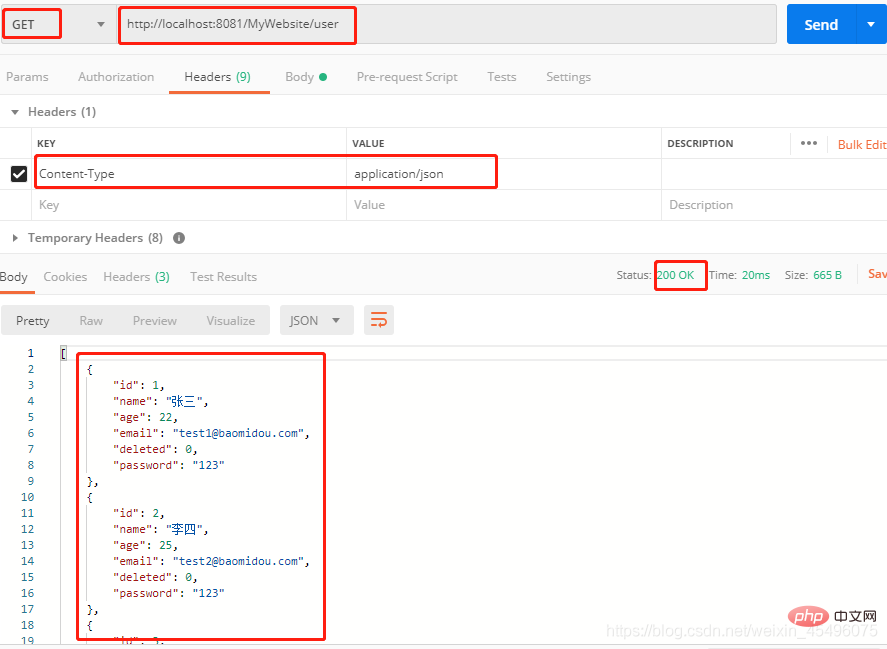
利用Postman测试(url路径要对应上):
查询所有用户:http://localhost:8081/MyWebsite/user
Header:Content-Type=application/json
Body:空
查询成功!
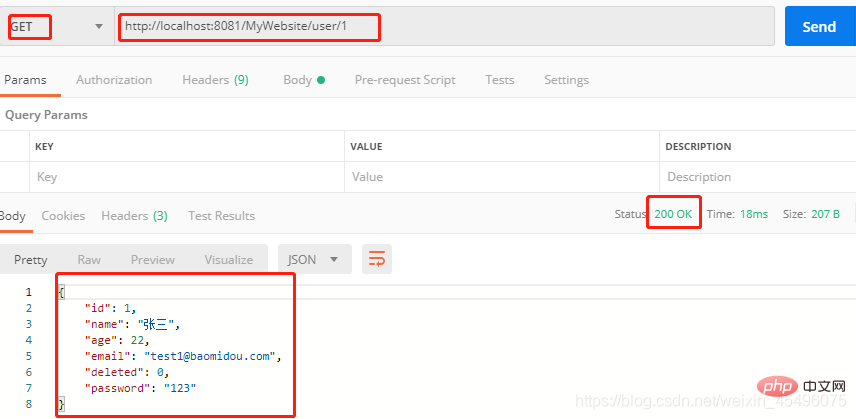
根据id查询:
查询成功!
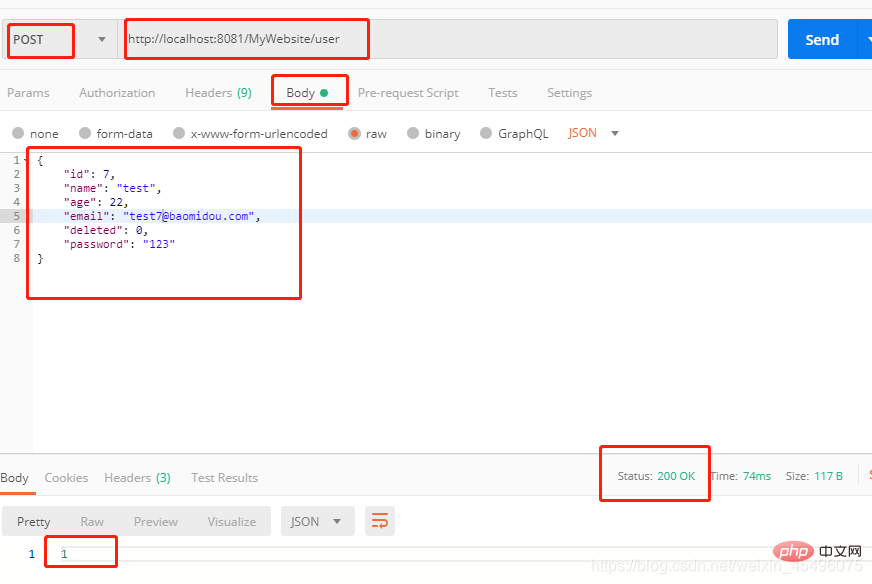
新增用户:
查看数据库新增成功!
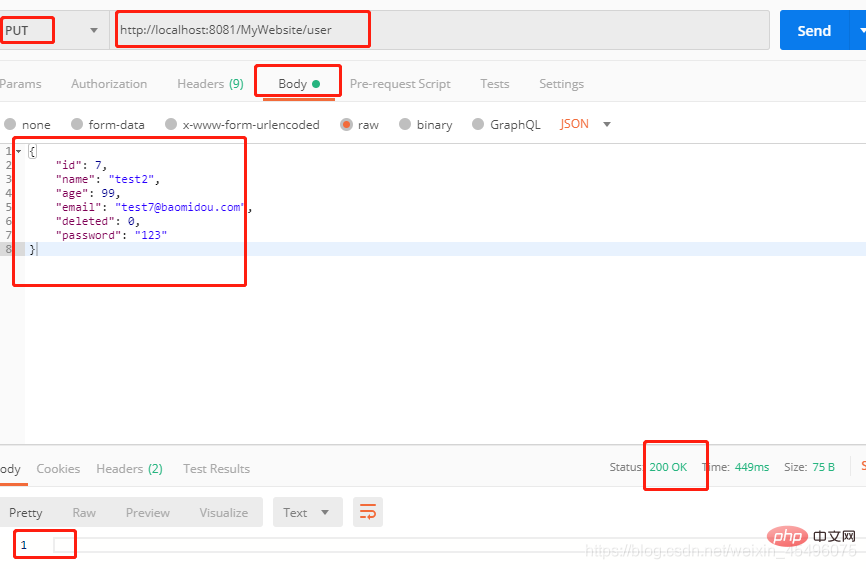
修改用户信息(修改id为7的姓名和年龄):
查看数据库修改成功!
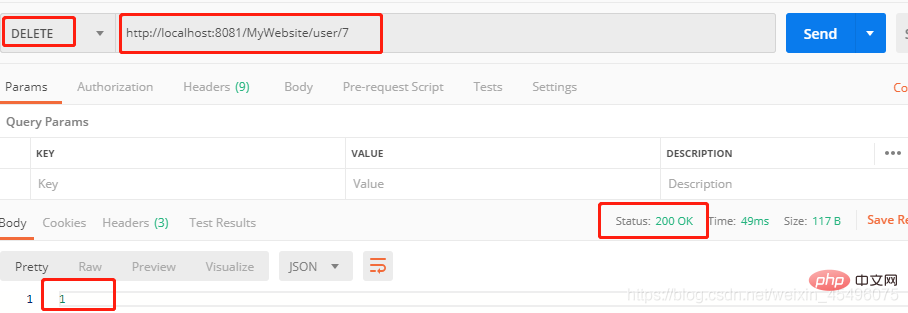
根据id删除用户:
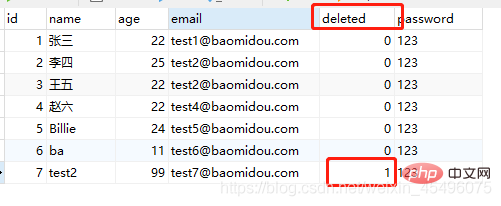
查看数据库删除成功!(deleted=1)
可能你的是直接删除了整一条数据
当查询或更新或删除不存在的数据时(或者数据不合法),都是执行失败的
还有其他接口,例如删除所有等接口,这里不一一测试了
若有不正确的地方,欢迎指出。
以上是restful接口规范与postman调试工具介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器





