一、前后端分离本质
大家往往会陷入一个误区,试图用具体的技术来描述什么是前后端分离这个一个概念,这是答非所问的。比如一提到前后端分离就是Laravel + Vue,这并不是完全正确的理解!
我们问的是:你为什么采用这种方式解决问题
回答却是:你是如何去具体做这件事
前后端分离是:软件技术和业务发展到一定程度,在项目管理工作上必须进行的一种升级,他是一个必然而不是一个偶然!说白了,就是公司部门架构的一种调整。【相关推荐:web前端】
为什么会发生这种变化?
因为初期的软件开发其实是侧重于后端的,因为互联网初期的页面功能比较简单,只需要做数据的展示,然后提供基本的操作就可以了!所以整个项目的重点放在后台的业务逻辑处理上。但是随着业务和技术的发展,前端功能越来越复杂,变得越来越重要,同时前端的技术栈越来越丰富!这样我们在开发中遇到的问题就越来越多,解决这些问题的难度就越来越大,这时我们发现前端开发不能像以前那样零散的分布在整个系统架构当中了。前端也应该像后端那样,实现工程化、模块化、系统化。
如何做到这一点呢?
就是成立专门的前端部门,把原本跟后端程序员混合在一起的前端开发统一集中起来,形成纯粹的前端部门。专门去研究开发工程化的前端技术,迭代升级新的技术体系,以解决项目中的问题、适应技术的发展。所以一句话总结:为了适应技术和业务发展的需求。前端开发需要从之前前后端混合在一起的组织架构当中分离出来,形成独立的前端部门和后端部门,这就是前后端分离产生的原因
二、不使用前后端分离的缺点
前后端分离是目前热门的开发方式,大部分互联网都会采用前后端分离的方式开发!
前后端分离就是一个应用的前端代码和后端代码分开写
传统的Web开发过程中,View视图层不是由后端开发者来独立完成的
前端开发——>HTML静态页面——>后端开发
前端会把页面做出来,我们后端需要开发,就把前端页面嵌入到View的template中,或者使用其他的template模板也是同理的!也需要添加标签才能把数据整合起来。因为核心就是:如何把我们后端返回的数据添加到页面中
如果此时后端页面中遇到一些问题,我们把template文件发给前端开发,前端开发人员看不懂template。此时前端也不好解决,后端也不好解决。这样沟通和开发效率非常低!前后端耦合度太高,开发起来太麻烦!
解决方式很简单:就是使用前后端分离的方式进行开发!
前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可
前端通过AJAX请求来访问后端的数据接口,将Model展示到View中即可
前后端开发者只需要提前约定好接口文档(URL、参数、数据类型…),然后分别独立开发即可
前端可以造假数据进行测试,完全不需要依赖于后端,最后完成前后端集成即可
真正实现了前后端应用的解耦合!极大提升开发效率
单体——> 前端应用 + 后端应用
前端应用:负责数据展示和用户交互
后端应用:负责提供数据处理接口
前端HTML——>Ajax——>RestFul后端数据接口
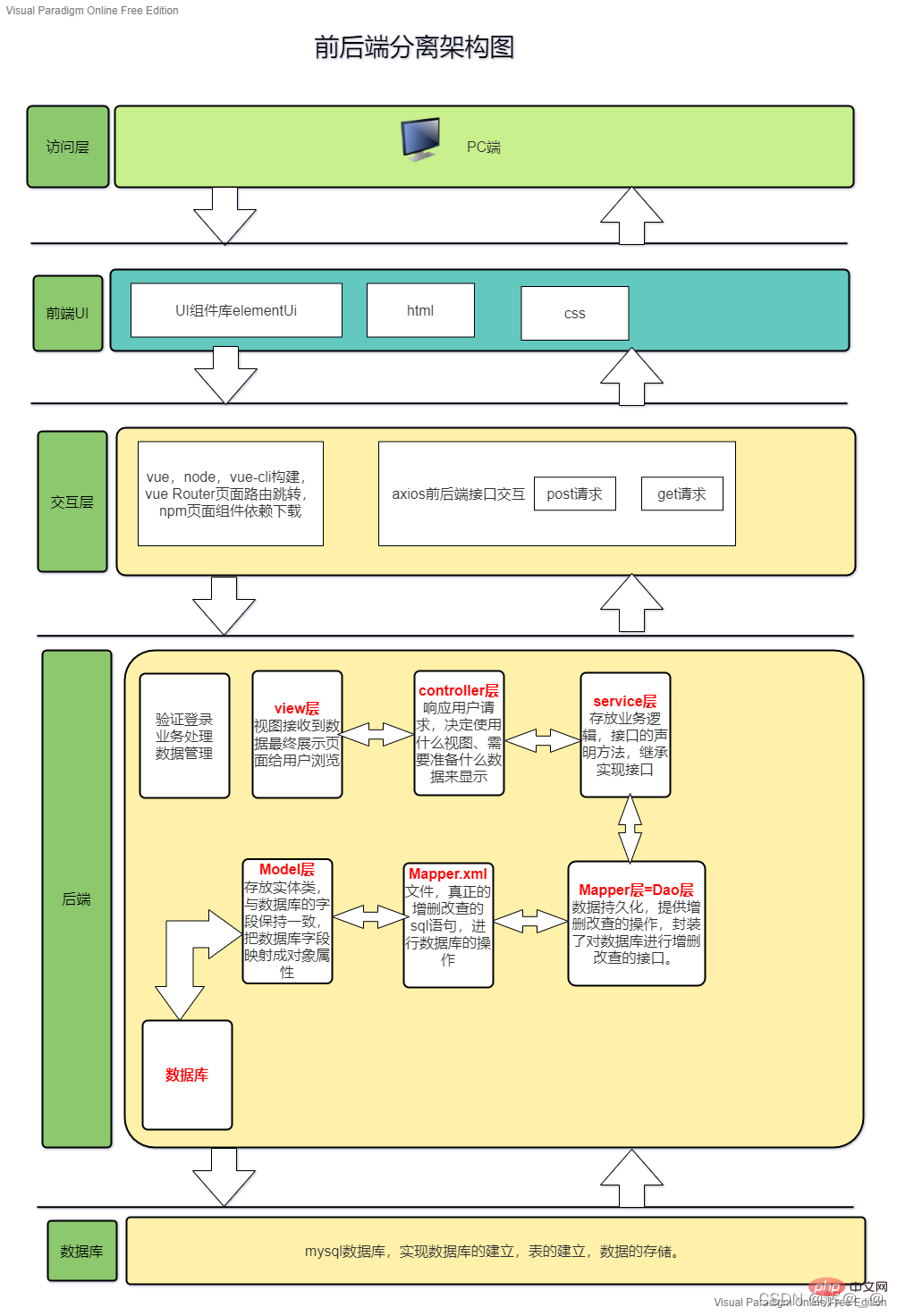
三、前后端分离架构图

总结:
前后端分离就是将一个单体应用拆分成两个独立的应用:前端应用和后端应用,以JSON格式进行数据交互。
以上是快速理解前后端分离的本质(附架构图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 React前后端分离指南:如何实现前后端的解耦和独立部署Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署Sep 28, 2023 am 10:48 AMReact前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何使用Java处理前后端分离的表单数据交互?Aug 10, 2023 pm 01:01 PM
如何使用Java处理前后端分离的表单数据交互?Aug 10, 2023 pm 01:01 PM如何使用Java处理前后端分离的表单数据交互?随着前后端分离架构的流行,前端通过AJAX请求向后端发送表单数据已经成为了一种常见的方式。在这篇文章中,我们将学习如何使用Java来处理前后端分离的表单数据交互。我们将使用SpringBoot作为后端框架,并通过一个简单的示例来演示整个过程。首先,我们需要创建一个SpringBoot项目并添加相关的依赖。在p
 快速理解前后端分离的本质(附架构图)Aug 05, 2022 pm 04:37 PM
快速理解前后端分离的本质(附架构图)Aug 05, 2022 pm 04:37 PM前后端分离是:软件技术和业务发展到一定程度,在项目管理工作上必须进行的一种升级,他是一个必然而不是一个偶然!说白了,就是公司部门架构的一种调整。
 如何使用Vue实现前后端分离和接口对接?Jun 27, 2023 am 10:09 AM
如何使用Vue实现前后端分离和接口对接?Jun 27, 2023 am 10:09 AM随着前端技术的不断发展,前后端分离的架构模式愈发流行。前后端分离的优点是显而易见的,前端和后端可以独立进行开发,各自有自己的技术选型和开发节奏,更能够提高系统的可维护性和可扩展性。而Vue作为当下流行的前端框架,更是能够带来更为优秀的用户体验。本文将详细介绍如何使用Vue实现前后端分离的架构模式,并演示接口对接的方法。一、后端实现对于后端的实现,我们可以选择
 如何在Nginx反代数据库实现前后端分离Jun 10, 2023 pm 12:01 PM
如何在Nginx反代数据库实现前后端分离Jun 10, 2023 pm 12:01 PM随着互联网技术的快速发展,前后端分离的思想也越来越被开发者广泛应用。前后端分离可以使得前端和后台的开发分离并行,提高开发效率,降低了开发的复杂性,提升了系统的性能和可扩展性。在前后端分离的架构中,前端通过接口向后端请求数据,后端将请求的数据进行处理,然后返回给前端。在这个过程中,Nginx可以发挥作用,通过反向代理技术来实现数据的传递和转发。本文将介绍如何在
 Vue.js与Java语言的结合,实现前后端分离开发Jul 29, 2023 pm 03:25 PM
Vue.js与Java语言的结合,实现前后端分离开发Jul 29, 2023 pm 03:25 PMVue.js与Java语言的结合:实现前后端分离开发前端框架Vue.js和后端语言Java都是目前非常流行和广泛使用的技术,它们各自在前端和后端开发方面都有很强大的能力。将Vue.js与Java语言结合起来,可以实现前后端分离开发,使项目的开发更加高效、可维护性更好。本文将介绍如何使用Vue.js与Java语言进行前后端分离开发,并给出相应的代码示例。创建V
 前后端分离开发中,Go语言和PHP、Java的选择之争Sep 08, 2023 pm 06:48 PM
前后端分离开发中,Go语言和PHP、Java的选择之争Sep 08, 2023 pm 06:48 PM前后端分离开发中,Go语言和PHP、Java的选择之争随着移动互联网的迅猛发展,前后端分离开发模式正变得越来越流行。在这种开发模式下,前端负责用户界面的展示与交互,而后端则负责处理数据的逻辑和持久化存储。对于后端语言的选择,目前市场上较为常见的有Go语言、PHP和Java。那么如何在Go语言、PHP和Java之间作出选择呢?本文将从性能、开发效率和生态环境三
 前后端分离的PHP项目开发实践Jun 27, 2023 am 08:15 AM
前后端分离的PHP项目开发实践Jun 27, 2023 am 08:15 AM随着互联网的快速发展和数以亿计的用户日益增多,对于高质量、高性能的Web应用程序的需求也越来越大。在此背景下,前后端分离的PHP项目开发模式日益受到人们的青睐。本文将介绍前后端分离的PHP项目开发实践,包括开发流程、技术选型以及注意事项等方面的内容。一、前后端分离的概念前后端分离是指将Web应用程序的前端与后端分别开发、部署,并通过接口进行数据交互、业务逻辑

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






