本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript常用事件类型的相关问题,包括了鼠标事件、键盘事件等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
鼠标事件
事件类型
- click:用户单击主鼠标按钮(一般是左键)或者按下在聚焦时按下回车键时触发
- dblclick:用户双击主鼠标按键触发(频率取决于系统配置)
- mousedown:用户按下鼠标任意按键时触发
- mouseup:用户抬起鼠标任意按键时触发
- mousemove:鼠标在元素上移动时触发
- mouseover:鼠标进入元素时触发
- mouseout:鼠标离开元素时触发
- mouseenter:鼠标进入元素时触发,该事件不会冒泡
- mouseleave:鼠标离开元素时触发,该事件不会冒泡
区别:
- over和out,不考虑子元素,从父元素移动到子元素,对于父元素而言,仍然算作离开
- enter和leave,考虑子元素,子元素仍然是父元素的一部分
- mouseenter和mouseleave不会冒泡
事件对象
所有的鼠标事件,事件处理程序中的事件对象,都为 MouseEvent
- altKey:触发事件时,是否按下了键盘的alt键
- ctrlKey:触发事件时,是否按下了键盘的ctrl键
- shiftKey:触发事件时,是否按下了键盘的shift键
- button:触发事件时,鼠标按键类型
- 0:左键
- 1:中键
- 2:右键
位置
- page:pageX、pageY,当前鼠标距离页面的横纵坐标
- client: clientX、clientY,鼠标相对于视口的坐标
- offset:offsetX、offsetY,鼠标相对于事件源的内边距的坐标
- screen: screenX、screenY,鼠标相对于屏幕
- x、y,等同于clientX、clientY
- movement:movementX、movementY,只在鼠标移动事件中有效,相对于上一次鼠标位置,偏移的距离
键盘事件
事件类型
- keydown:按下键盘上任意键触发,如果按住不放,会重复触发此事件
- keypress:按下键盘上一个字符键时触发
- keyup:抬起键盘上任意键触发
keydown、keypress 如果阻止了事件默认行为,文本不会显示。
事件对象
KeyboardEvent
- code:得到按键字符串,适配键盘布局。
- key:得到按键字符串,不适配键盘布局。能得到打印字符。
- keyCode、which:得到键盘编码
表单事件
- focus:元素聚焦的时候触发(能与用户发生交互的元素,都可以聚焦),该事件不会冒泡
- blur:元素失去焦点时触发,该事件不会冒泡。
- submit:提交表单事件,仅在form元素有效。
- change:文本改变事件
- input: 文本改变事件,即时触发
其他事件
window全局对象
- load、DOMContentLoaded、readystatechange
window的load:页面中所有资源全部加载完毕的事件
图片的load:图片资源加载完毕的事件
浏览器渲染页面的过程:
- 得到页面源代码
- 创建document节点
- 从上到下,将元素依次添加到dom树中,每添加一个元素,进行预渲染
- 按照结构,依次渲染子节点
document的DOMContentLoaded: dom树构建完成后发生
readystate(页面有三个状
态): loading(正在加载中)、interactive(可交互)、complete(完成)
interactive:触发DOMContentLoaded事件
complete:触发window的load事件
readystatechange(当页面状态发生改变的时候触发//返回改变后的状态)
js代码应该尽量写到页面底部
css应该写到页面顶部:避免出现闪烁(如果放到页面底部,会导致元素先没有样式,使用丑陋的默认样式,然后当读到css文件后,重新改变样式)
JS应该写到页面底部:避免阻塞后续的渲染,也避免运行JS时,得不到页面中的元素。
unload、beforeunload
beforeunload: window的事件,关闭窗口时运行,可以阻止关闭窗口
unload:window的事件,关闭窗口时运行
- scroll
窗口发生滚动时运行的事件
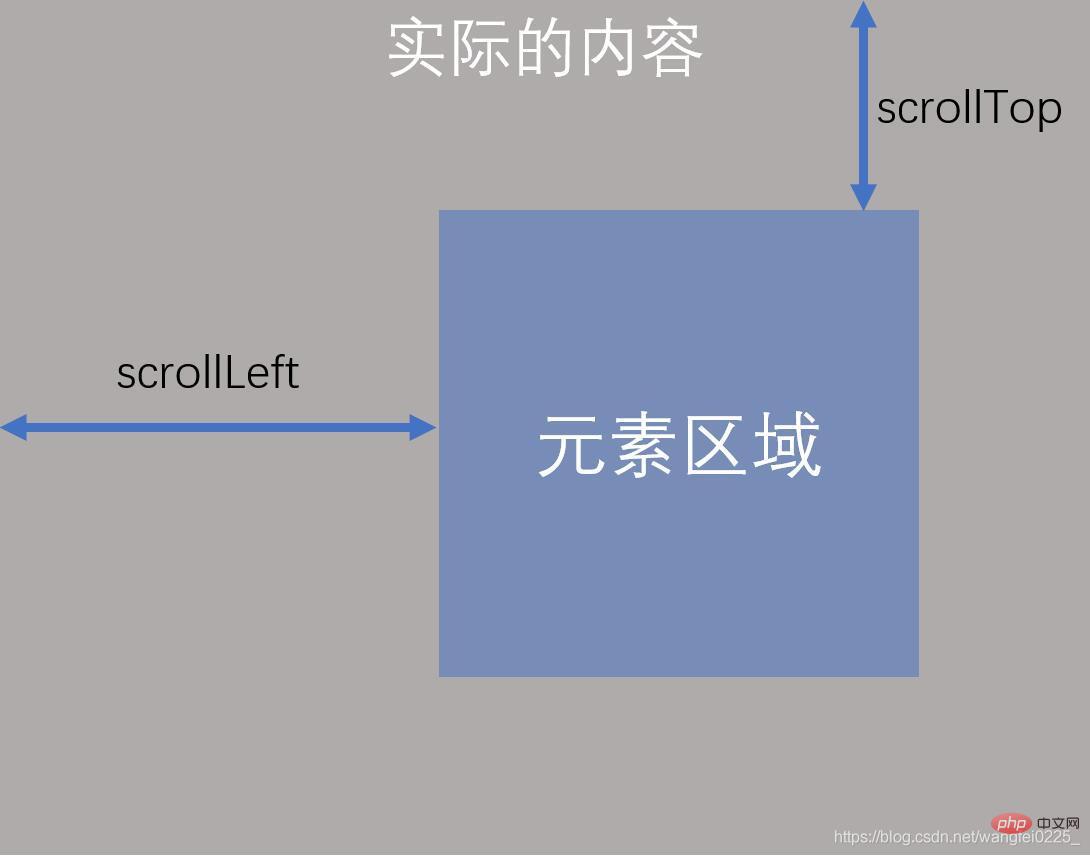
通过scrollTop和scrollLeft,可以获取和设置滚动距离。
- resize
窗口尺寸发生改变时运行的事件,监听的是视口尺寸
- contextmenu
右键菜单事件
- paste
粘贴事件
- copy
复制事件
- cut
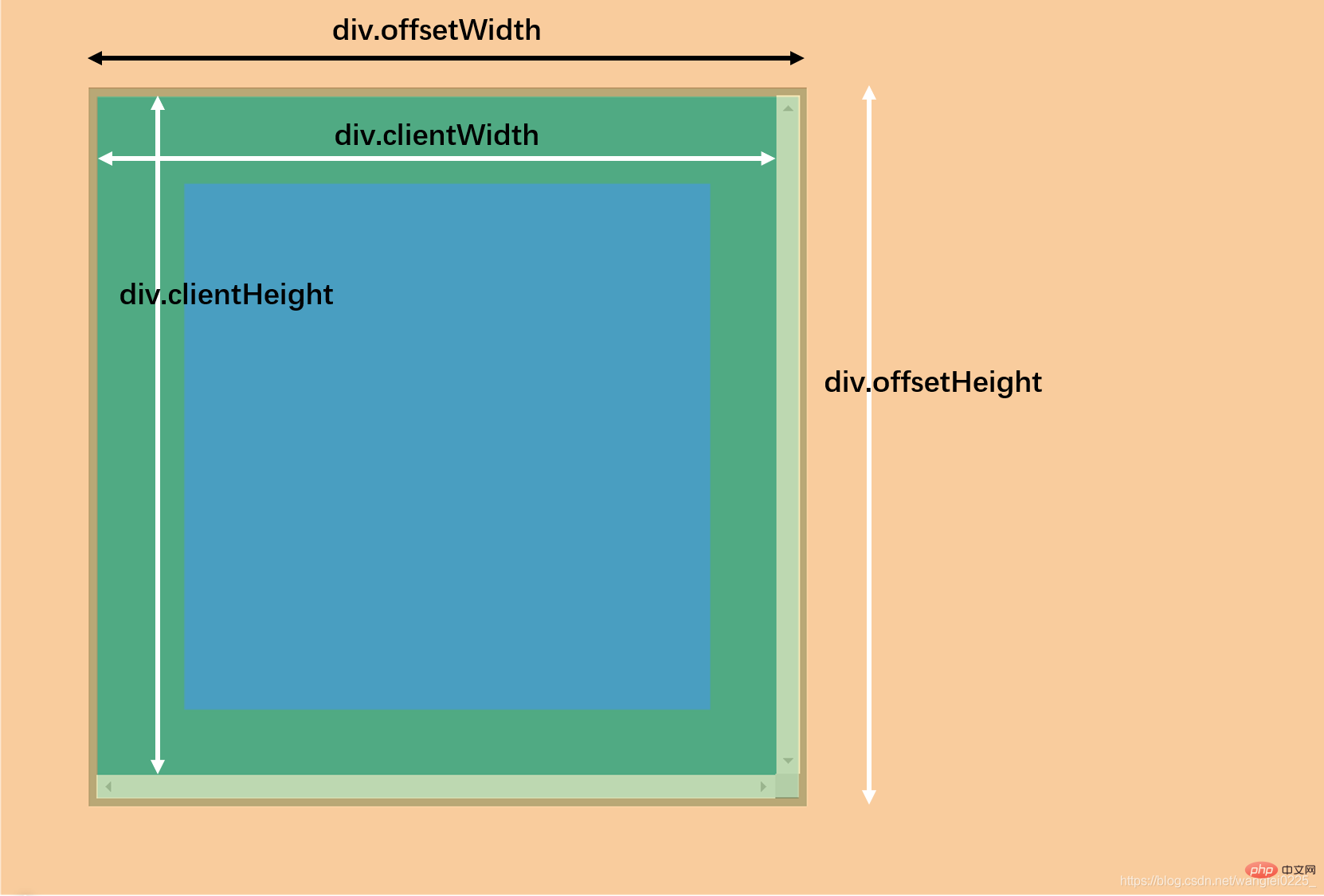
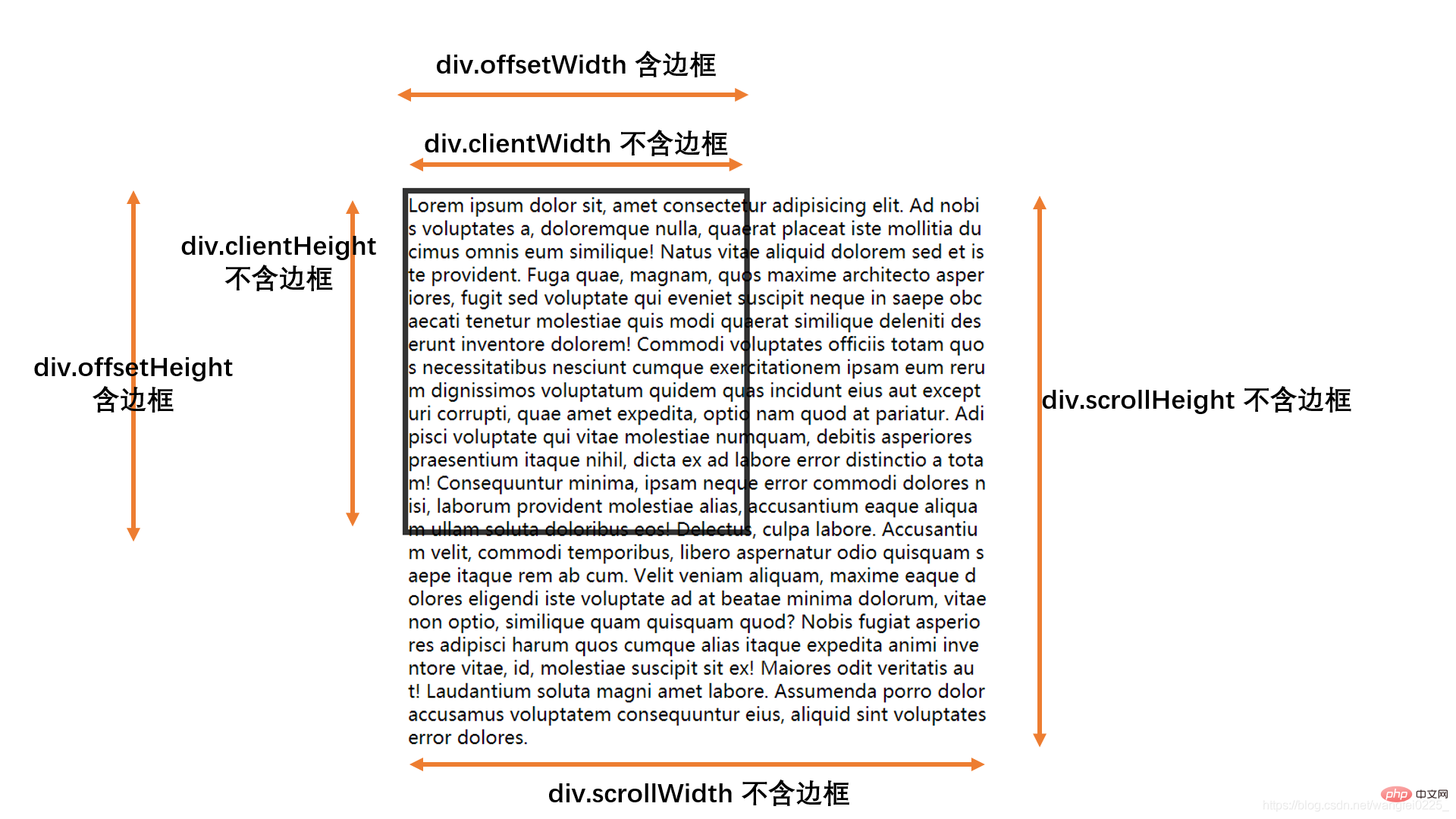
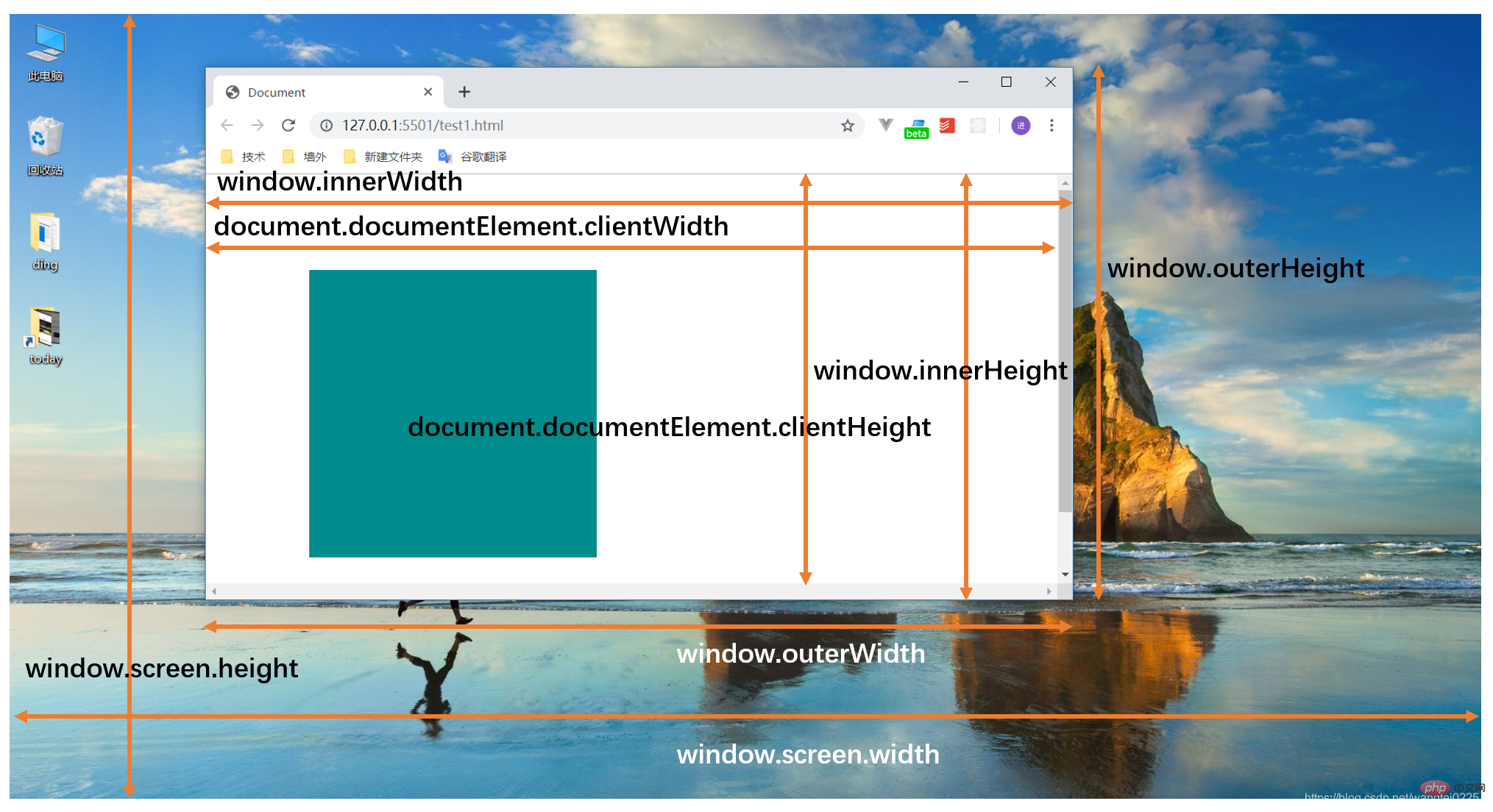
几张距离图片



元素位置
- offsetParent
获取某个元素第一个定位的祖先元素,如果没有,则得到body
body的offsetParent为null
- offsetLeft、offsetTop //距离定位元素的距离 没有就是距离body
相对于该元素的offsetParent的坐标
如果offsetParent是body,则将其当作是整个网页
- getBoundingClientRect方法
该方法得到一个对象,该对象记录了该元素相对于视口的距离
事件模拟
- click 模拟点击
- sumbit 模拟提交form
- dispatchEvent模拟事件
其他补充
- window.scrollX、window.pageXOffset、window.scrollY、window.pageYOffset
window.scrollX、window.pageXOffset: 相当于根元素的scrollLeft
window.scrollY、window.pageYOffset: 相当于根元素的scrollTop
- scrollTo、scrollBy
scrollTo: 设置滚动条位置 //window.scrollTo(x , y) 所有dom对象都可以用
scrollBy:表示原来的基础上增加x和y轴距离 window.scrollBy(x, y)
- resizeTo、resizeBy
【相关推荐:javascript视频教程、web前端】
以上是JavaScript之常用事件类型整理的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






