js是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!

JS可变参数的实现一:arguments
什么是arguments?怎么实现可变参数?
arguments 是一个对应于传递给函数的参数的类数组对象。
在ES5中可以使用arguments对象实现可变参数。
arguments对象的长度是由实参个数而不是形参个数决定的。形参是函数内部重新开辟内存空间存储的变量,但是其与arguments对象内存空间并不重叠。对于arguments和值都存在的情况下,两者值是同步的,但是针对其中一个无值的情况下,对于此无值的情形值不会得以同步。
<script>
function dynamicArgs() {
var info = "今日签到的学生有:";
for (let i = 0; i < arguments.length ; i ++) {
if (i > 0) {
info += ",";
}
info += arguments[i];
}
console.log(info);
}
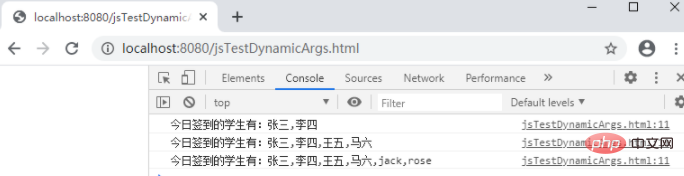
dynamicArgs("张三", "李四");
dynamicArgs("张三", "李四", "王五", "马六");
dynamicArgs(["张三", "李四", "王五", "马六", "jack", "rose"]);
</script>参数不确定,那干脆不写了。
调用时可以写N多个参数,也可以直接传个数组。
执行效果:

总结:
1、从函数定义上可以看出,函数中如果使用可变参数 arguments ,则不需要写形参
2、在调用函数时,可以直接向函数中传递多个实参
arguments 对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments 对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,第一个参数在索引0处。例如,如果一个函数传递了三个参数,你可以以如下方式引用他们:
arguments[0] arguments[1] arguments[2]
参数也可以被设置:
arguments[0] = 'value';
arguments 是一个对象,不是一个 Array 。它类似于Array ,但除了length属性和索引元素之外没有任何Array 属性。例如,它没有 pop 方法。但是它可以被转换为一个真正的Array :
所以经常能看到这样的代码:
// 由于arguments不是 Array,所以无法使用 Array 的方法,所以通过这种方法转换为数组 var args = [].slice.call(arguments); // 方式一 var args = Array.prototype.slice.call(arguments); // 方式二 // 下面是 es6 提供的语法 let args = Array.from(arguments) // 方式一 let args = [...arguments]; // 方式二
arguments<span style="font-size: 16px;">上的属性</span>
- arguments.callee:指向当前执行的函数(在 严格模式 下,第5版 ECMAScript (ES5) 禁止使用
a<strong>rguments.callee()</strong>) - argunments.length:指向传递给当前函数的参数数量
- arguments.caller:已移除
arguments与剩余参数、默认参数和解构赋值参数的结合使用
1)在严格模式下,剩余参数、默认参数和解构赋值参数的存在不会改变 arguments对象的行为,但是在非严格模式下就有所不同了
function func(a) {
arguments[0] = 99; // 更新了arguments[0] 同样更新了a
console.log(a);
}
func(10); // 99
// 并且
function func(a) {
a = 99; // 更新了a 同样更新了arguments[0]
console.log(arguments[0]);
}
func(10); // 99
2)当非严格模式中的函数没有包含剩余参数、默认参数和解构赋值,那么arguments对象中的值会跟踪参数的值(反之亦然)。看下面的代码:
function func(a = 55) {
arguments[0] = 99; // updating arguments[0] does not also update a
console.log(a);
}
func(10); // 10
//
function func(a = 55) {
a = 99; // updating a does not also update arguments[0]
console.log(arguments[0]);
}
func(10); // 10
function func(a = 55) {
console.log(arguments[0]);
}
func(); // undefined
JS可变参数的实现二:rest 参数(...)
在ES6标准中引入了 rest 参数(形式为…变量名),用于获取函数的多余参数。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。非常适合处理变长参数的情况。
Rest就是为解决传入的参数数量不一定,它表示将多余的参数接受并放到一个数组里; Rest参数 本身就是数组,数组的相关的方法都可以用。
可变参数的实现语法:
function f(a, b, ...theArgs) {
// ...
}theArgs以“...”开头,它是一个数组,它的值来自于实际调用者传入[0,theArgs.length) (索引的范围:0到theArgs.length-1)
注意:rest 参数之后不能再有其他参数(即只能是最后一个参数),否则会报错。
function f(arg1, ...rest, arg2) { // arg2 after ...rest ?!
// error
}
区分rest参数和 参数(arguments)对象
rest参数不会为每个变量给一个单独的名称,参数对象包含所有参数传递给函数
参数对象不是真正的数组,rest参数是真实的数组实例。例如数组sort、map、forEach、pop的方法都可以直接使用
参数对象有他自己额外的特性(例如callee 属性)
Rest参数的引入减少样式代码
//以前函数
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效于现在
function f(a, b, ...args) {
}Rest参数可以被解构(通俗一点,将rest参数的数据解析后一一对应)不要忘记参数用[] 括起来,因为它数组嘛
function f(...[a, b, c]) {
return a + b + c;
}
f(1) //NaN 因为只传递一个值,其实需要三个值
f(1, 2, 3) // 6
f(1, 2, 3, 4) // 6 (第四值没有与之对应的变量名)示例
1、计算参数和
function sumAll(...args) { // args 是数组的名称
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
console.log( sumAll(1) ); // 1
console.log( sumAll(1, 2) ); // 3
console.log( sumAll(1, 2, 3) ); // 6
2、每个参数乘以2
function multiply(multiplier, ...theArgs) {
return theArgs.map(function(element) {
return multiplier * element;
});
}
var arr = multiply(2, 1, 2, 3);
console.log(arr); // [2, 4, 6]
3、排序
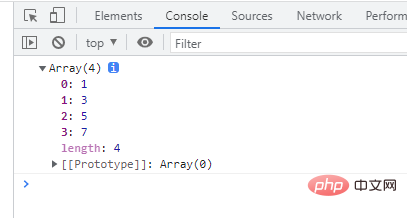
function sortRestArgs(...theArgs) {
var sortedArgs = theArgs.sort();
return sortedArgs;
}
//好像一位和两位混合不能进行排序,这需要看一下为甚?主要第一个为主
console.log(sortRestArgs(5, 3, 7, 1)); // shows 1, 3, 5, 7
对比:参数对象arguments不能排序
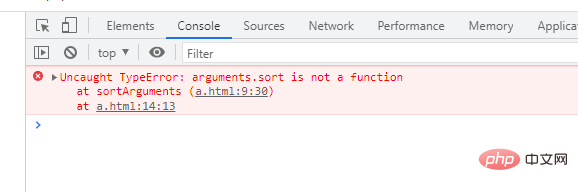
function sortArguments() {
//arguments是参数对象不能直接使用sort()方法,因为不是数组实例,需要转换
var sortedArgs = arguments.sort();
return sortedArgs; // this will never happen
}
// 会抛出类型异常,arguments.sort不是函数
console.log(sortArguments(5, 3, 7, 1));
【相关推荐:javascript学习教程 、编程视频】
以上是详解JavaScript函数如何实现可变参数?(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






