匿名函数顾名思义指的是没有名字的函数,在实际开发中使用的频率非常高,也是学好JS的重点。下面本篇文章就来给大家详细介绍一下JavaScript中的匿名函数,希望对大家有所帮助!

匿名函数:没有实际名字的函数。
首先我们声明一个普通函数:
//声明一个普通函数,函数的名字叫fn
function fn(){
console.log("web-chubby");
}然后将函数的名字去掉即是匿名函数:
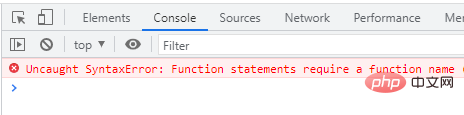
//匿名函数,咦,运行时,你会发现报错啦!
function (){
console.log("web-chubby");
}到此,你会发现单独运行一个匿名函数,由于不符合语法要求,报错啦!

解决方法:只需要给匿名函数包裹一个括号,使之成为表达式即可:
//匿名函数在其它应用场景括号可以省略
(function (){
//由于没有执行该匿名函数,所以不会执行匿名函数体内的语句。
console.log("web-chubby");
})如何执行和使用匿名函数?
1、执行匿名函数
如果需要执行匿名函数,在匿名函数后面加上一个括号即可,也就是立即执行函数
小括号只将匿名函数包裹起来 后面跟随执行的小括号(常用)
(function () {
alert('匿名函数执行方式一')
})();小括号将匿名函数以及执行匿名函数的小括号都包裹起来 整体构成一个表达式
2、匿名函数传参
与其他普通参数的传参方式一样,直接将参数写到括号内即可:
(function (m) {
alert(m)
}('这是匿名函数传进来的参数'));匿名函数的应用
绑定事件时的方法
<input type="button" value="点我啊!" id="sub">
<script>
//获得按钮元素
var sub=document.querySelector("#sub");
//给按钮增加点击事件。
sub.onclick=function(){
alert("当点击按钮时会执行到我哦!");
}
</script>函数表达式 将匿名函数赋值给一个变量
//将匿名函数赋值给变量fn。
var fn=function(){
return "我是一只小小小小留下,怎么飞也飞不高!"
}
//调用方式与调用普通函数一样
console.log(fn());//我是一只小小小小留下,怎么飞也飞不高!对象里面的函数属性
var obj={
name:"web-chubby",
age:18,
fn:function(){
return "我叫"+this.name+"今年"+this.age+"岁了!";
}
};
console.log(obj.fn());//我叫web-chubby今年18岁了!回调函数,将匿名函数作为其中的一个参数
//过滤出值为9的值
let numArr = [1, 5, 9, 10]
let newArr = numArr.filter(function (item) {
if (item !== 9) {
return item
}
});函数返回值,即将函数作为一个返回值
//将匿名函数作为返回值
function fn(){
//返回匿名函数
return function(){
return "web-chubby";
}
}
//调用匿名函数
console.log(fn()());//web-chubby
//或
var box=fn();
console.log(box());//web-chubby模仿块级作用域
块级作用域,有的地方称为私有作用域。JavaScript中是没有块级作用域的,例如:
if(1==1){//条件成立,执行if代码块语句。
var a=12;//a为全局变量
}
console.log(a);//12
for(var i=0;i<3;i++){
console.log(i);
}
console.log(i);//4if(){}for(){}等没有自己的作用域。如果有,出了自己的作用域,声明的变量就会立即被销毁了。但是咱们可以通过匿名函数来模拟块级作用域:
(function(){
//这里是我们的块级作用域(私有作用域)
})();尝试块级作用域:
function fn(){
(function(){
var la="啦啦啦!";
})();
console.log(la);//报错---la is not defined
}
fn();匿名函数的作用:
1、通过匿名函数可以实现闭包,关于闭包在后面的文章中会重点讲解。在这里简单介绍一下:闭包是可以访问在函数作用域内定义的变量的函数。若要创建一个闭包,往往都需要用到匿名函数。
2、模拟块级作用域,减少全局变量。执行完匿名函数,存储在内存中相对应的变量会被销毁,从而节省内存。再者,在大型多人开发的项目中,使用块级作用域,会大大降低命名冲突的问题,从而避免产生灾难性的后果。自此开发者再也不必担心搞乱全局作用域了。
【相关推荐:javascript学习教程】
以上是JavaScript中什么是匿名函数?应用场景浅析的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





