在之前的文章中,我们带大家学习了JS中的几种循环控制结构(while和do-while循环、for循环),下面聊聊跳出循环语句break和continue,希望对大家有所帮助!

通过前面对循环的学习我们知道,默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环。
1、continue语句
continue 语句用来跳过本次循环,执行下次循环。当遇到 continue 语句时,程序会立即重新检测条件表达式,如果表达式结果为真则开始下次循环,如果表达式结果为假则退出循环。
【示例1】使用 continue 语句跳出 for 循环:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>分析:
for (var i = 0; i < 10; i++){}语句可以循环得出1~10 之间的所有数字if(i % 2 != 0)语句用于判断i的值能否整除2,不能整除则()中值为true,则执行continue;语句。在循环体中,使用
if(i % 2 == 0)语句进行判断,如果i的值能整除2就使用“console.log(i);”输出;如果i的值不能整除2,则触发continue;语句,跳出本次循环(不进行输出),执行下一次循环。
输出结果:

2、break语句
break语句用于跳出当前的语法结构,可以终止循环体的代码并立即跳出当前的循环,执行循环之后的代码(如果有的话)。
break和continue的不同点是:continue语句只是结束本次循环,而 break 语句会终止整个循环的执行。
沿用上面的示例1中代码,将continue;换成break;,会输出什么?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什么也不输出。为什么会这样尼?我们来分析一下:
forx循环一开始,i=1,1小于10吗?当然,然后开始执行循环体中的if(i % 2 != 0)语句;
那么1能整除2吗?显然是不能,因此()中值为true,则执行if中的“break;”语句,直接跳出整个循环了,根本没有机会执行“console.log(i);”语句。
值得注意的是,break和continue都只对当前循环有效。如果我们有嵌套循环,那么就要很小心了。不妨来看下面的例子:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
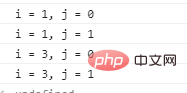
}这里我们有两个循环,每一个都会执行 5 次(0~4)。外层的循环在 i 是偶数的时候,跳过当前循环执行下一个。也就是说只有 i 为 1 或则 3 的时候,才会执行内层的循环。
内层的循环只要 j 的值为 2,就终止了。因此,j 只有 0 和 1。
最终结果如下:

4、JavaScript 标签
从 JavaScript 1.2 开始,可以将标签与 break 和 continue 结合使用,来更精确的控制程序的执行。
JavaScript 中的标签与 HTML 中的标签不同,JavaScript 中的标签就是一个标识符(类似变量名),后面跟随一个冒号:。JavaScript 标签可以声明在任何语句或者代码块之前,并与 break 或 continue 配合来跳出特定的循环,例如当多个循环嵌套使用时,单纯使用 break 只能跳出当前的循环,无法跳出外层循环,如果将 break 与标签配合使用,则可以一次跳出多层循环。
示例代码如下:
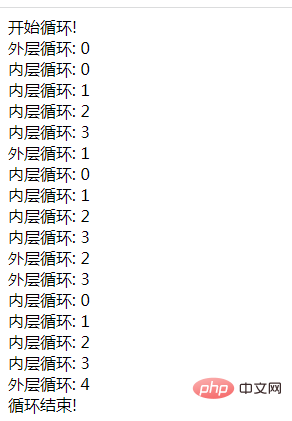
<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>
注意:break 或 continue 与标签之间不能出现换行。另外,标签名称和相关循环之间不能出现其它代码。
【推荐学习:javascript高级教程】
以上是JS循环学习:跳出循环语句break和continue的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





