
UI状态伪类选择器,用于选择处于某种状态下的UI元素,主要用于HTML表单上,根据表单元素的不同状态,定义不同的样式,来增强用户体验。
UI状态伪类选择器的特征:指定的样式只有在某种状态下才起作用
表单元素的状态包括获得焦点、失去焦点、选中、未选中、可用、不可用、有效、无效、必填、选填、只读等等。
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:focused | 选择表单中获得焦点的元素 | 3 |
| E:checked | 选择表单中被选中的radio或者checkbox元素 | 3 |
| E:enabled | 选择表单中可用的元素 | 3 |
| E:disabled | 选择表单中不可用(即被禁用)的元素 | 3 |
| E:valid | 选择表单中填写的内容符合要求的元素 | 3 |
| E:invalid | 选择表单中填写的内容不符合要求的元素,如非法的URL或E-Mail,或与 pattern 属性给出的模式不匹配 | 3 |
| E:in-range | 选择表单中输入的数字在有效范围内的元素 | 3 |
| E:out-of-range | 选择表单中输入的数字超出有效范围的元素 | 3 |
| E:required | 选择表单中必填的元素 | 3 |
| E:optional | 选择表单中允许使用required属性,且未指定为required的元素 | 3 |
| E:read-only | 选择表单中状态为只读的元素 | 3 |
| E:read-write | 选择表单中状态为非只读的元素 | 3 |
| E:default | 选择表单中默认处于选取状态的单选框或复选框,即使用户将该单选框或复选框控件的选取状态设定为非选取状态,E:default选择器中指定的样式仍然有效 | 3 |
| E:indeterminate | 选择器表单中一组单选框中没有任何一个单选框被选取时整组单选框的样式,如果用户选取了其中任何一个单选框,则该样式被取消指定 | 3 |
1、E:hover选择器
用来指定当鼠标指针移动到元素上时元素所使用的样式
使用方法:
<元素>:hover{
CSS样式
}我们可以在“b49088b7227480a0e30ff682ffc96975”中添加元素的type属性。
例:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

2、E:active选择器
:active:定义点击链接时的样式。
通过:active伪类选择器可以定义点击链接时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
a:active {
background: #000;
border: 1px solid black;
color: white;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

3、E:link选择器
:link:定义普通或未访问链接的样式;
通过:link伪类选择器可以为普通或未访问的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

4、E:visited选择器
:visited:定义已经访问过链接的样式;
通过:visited伪类选择器可以为已经访问过的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px soild red;
color: red;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

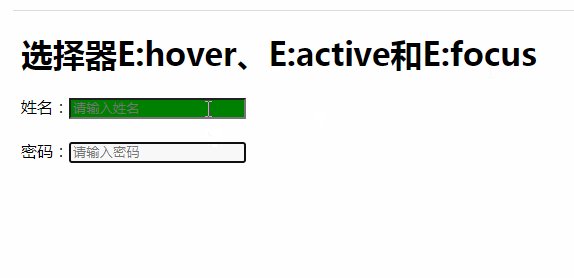
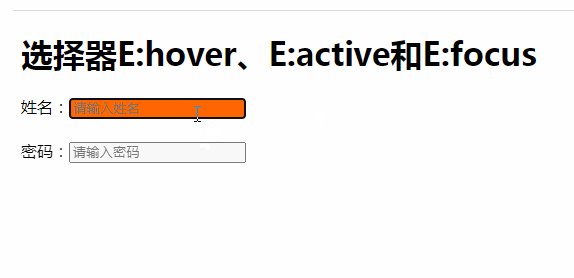
5、E:focus选择器
:focus:用来指定元素获得光标聚焦点使用的样式
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7选择器E:hover、E:active和E:focus6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="text"]:hover{
background: green;
}
input[type="text"]:focus{
background: #ff6600;
color: #fff;
}
input[type="text"]:active{
background: blue;
}
input[type="password"]:hover{
background: red;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1选择器E:hover、E:active和E:focus473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
姓名:558574bf7a68fff55705c3a0996b0764
ff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
密码:5d91682de317b1d8dfb5c70b21eb94baf5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

6、E:enabled伪类选择器与E:disabled伪类选择器
1)、E:enabled选择器被用来指定当元素处于可用状态时的样式。
2)、E:disabled选择器被用来指定当元素处于不可用状态时的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7E:enabled伪类选择器与E:disabled伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="text"]:enabled{
background: green;
color: #ffffff;
}
input[type="text"]:disabled{
background: #727272;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1E:enabled伪类选择器与E:disabled伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
姓名:87e91c7ff3ae320d0ae729d9f84d4c2f
ff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
学校:df6a4ab917b22dd2a026295a1c637968f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

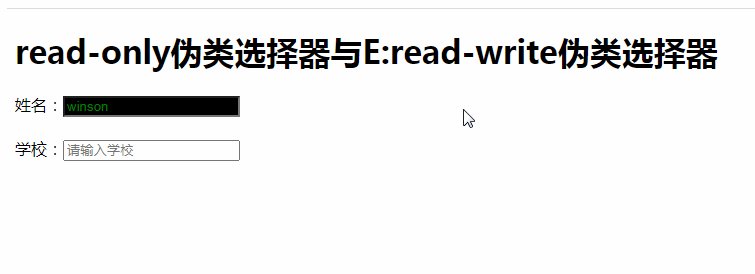
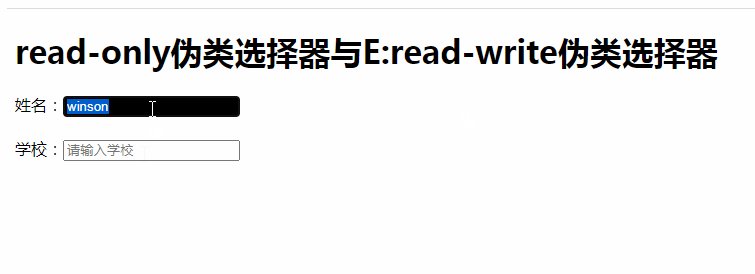
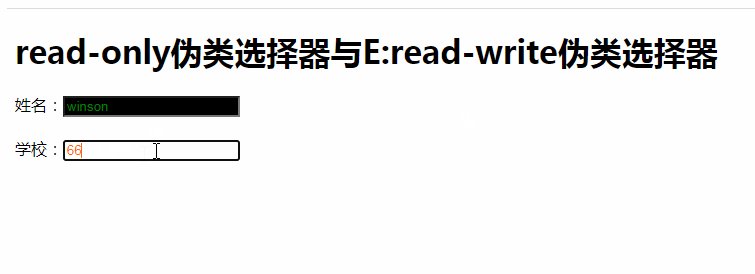
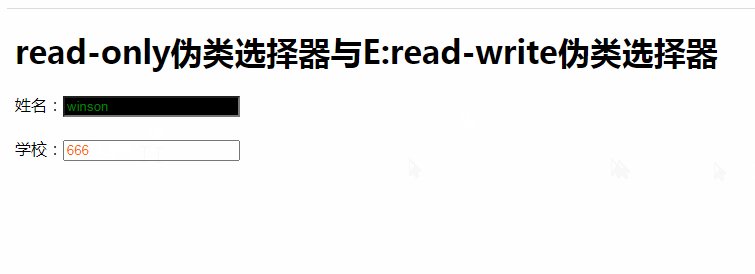
7、E:read-only伪类选择器与E:read-write伪类选择器
1)、E:read-only选择器被用来指定当元素处于只读状态时的样式。
2)、E:read-write选择器被用来指定当元素处于非只读状态时的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7read-only伪类选择器与E:read-write伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="text"]:read-only{
background: #000;
color: green;
}
input[type="text"]:read-write{
color: #ff6600;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1read-only伪类选择器与E:read-write伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
姓名:69ce2e01eb2ac5d2a9e19ae3f0716740
ff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
学校:df6a4ab917b22dd2a026295a1c637968f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

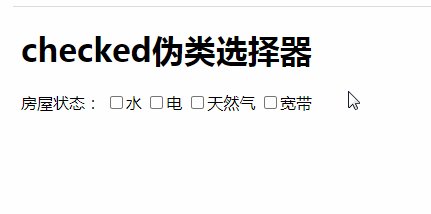
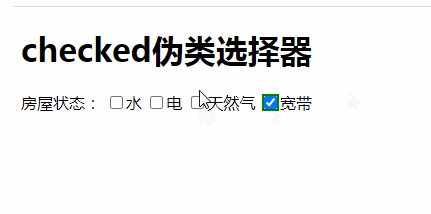
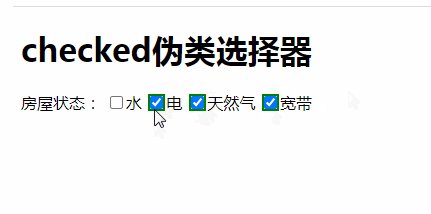
8、伪类选择器E:checked、E:default和indeterminate
1)、E:cehcked伪类选择器用来指定当表单中的radio单选框或者是checkbox复选框处于选取状态时的样式。
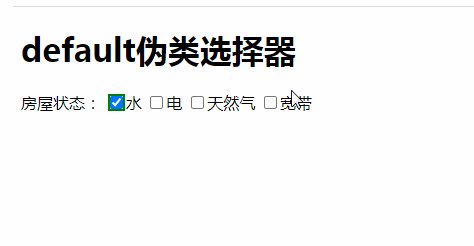
2)、E:default选择器用来指定当页面打开时默认处于选取状态的单选框或复选框的控件的样式。
3)、E:indeterminate选择器用来指定当页面打开时,一组单选框中没有任何一个单选框被设定为选中状态时,整组单选框的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
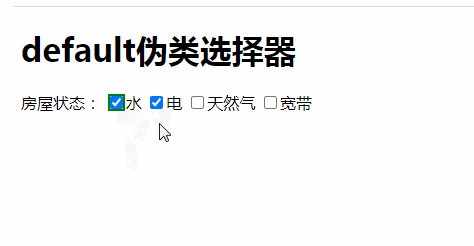
b2386ffb911b14667cb8f0f91ea547a7checked伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="checkbox"]:checked{
outline: 2px solid green;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1checked伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
房屋状态: 0d8eb24ba92cc1873dd349193fd3e03f水 0d8eb24ba92cc1873dd349193fd3e03f电 0d8eb24ba92cc1873dd349193fd3e03f天然气 0d8eb24ba92cc1873dd349193fd3e03f宽带f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

默认的选择项
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
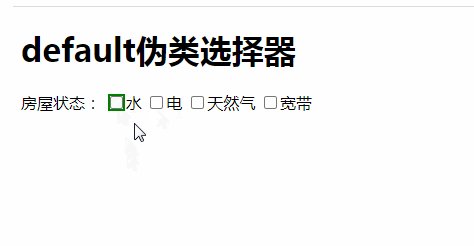
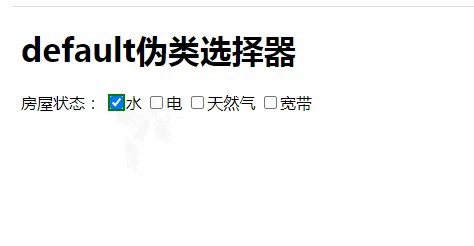
b2386ffb911b14667cb8f0f91ea547a7default伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="checkbox"]:default{
outline: 2px solid green;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1default伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
房屋状态: fb6ea849187630bd9ba41982d60e4ac4水 0d8eb24ba92cc1873dd349193fd3e03f电 0d8eb24ba92cc1873dd349193fd3e03f天然气 0d8eb24ba92cc1873dd349193fd3e03f宽带f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
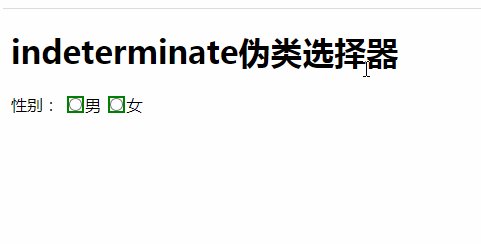
b2386ffb911b14667cb8f0f91ea547a7indeterminate伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="radio"]:indeterminate{
outline: 2px solid green;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1indeterminate伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
性别: 4646a4335a42d539980c9d4199747b2c男 4646a4335a42d539980c9d4199747b2c女f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

9、伪类选择器E::selection
E:selection伪类选择器用来指定当元素处于选中状态时的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7伪类选择器E::selection6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
::selection{
background: green;
color: #ffffff;
}
input[type="text"]::selection{
background: #ff6600;
color: #ffffff;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1伪类选择器E::selection473f0a7621bec819994bb5020d29372a
1be9af04ab71a1119ac9783023f70fd4
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

10、E:invalid伪类选择器与E:valid伪类选择器
1)、E:invalid伪类选择器用来指定,当元素内容不能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容不符合元素规定的格式时的样式。
2)、E:valid伪类选择器用来指定,当元素内容能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容符合元素规定的格式时的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7E:invalid伪类选择器与E:valid伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="email"]:invalid{
color: red;
}
input[type="email"]:valid{
color: green;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1E:invalid伪类选择器与E:valid伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
ae6d553392478b7ef25fcce417227fe9f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
11、E:required伪类选择器与E:optional伪类选择器
1)、E:required伪类选择器用来指定允许使用required属性,而且已经指定了required属性的input元素、select元素以及textarea元素的样式。
2)、E:optional伪类选择器用来指定允许使用required属性,而且未指定了required属性的input元素、select元素以及textarea元素的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7E:required伪类选择器与E:optional伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="text"]:required{
background: red;
color: #ffffff;
}
input[type="text"]:optional{
background: green;
color: #ffffff;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1E:required伪类选择器与E:optional伪类选择器473f0a7621bec819994bb5020d29372a
ff9c23ada1bcecdd1a0fb5d5a0f18437
姓名:2688acfd728179360f5be424d9b61887
ff9d32c555bb1d9133a29eb4371c1213
ff9d32c555bb1d9133a29eb4371c1213
学校:df6a4ab917b22dd2a026295a1c637968f5a47148e367a6035fd7a2faa965022e
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
12、E:in-range伪类选择器与E:out-of-range伪类选择器
1)、E:in-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,且实际的输入值在该范围之内时的样式。
2)、E:out-of-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,但实际输入值在超过时使用的样式。
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7E:in-range伪类选择器与E:out-of-range伪类选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
input[type="number"]:in-range{
color: #ffffff;
background: green;
}
input[type="number"]:out-of-range{
background: red;
color: #ffffff;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1E:in-range伪类选择器与E:out-of-range伪类选择器473f0a7621bec819994bb5020d29372a1dd45bf51120c8ea335de54bd6e9c6ae
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e

各UI元素状态伪类选择器受浏览器的支持情况
| 选择器 | Firefox | Safari | Opera | IE8 | Chrome |
|---|---|---|---|---|---|
| E:hover | √ | √ | √ | √ | √ |
| E:active | √ | √ | √ | x | √ |
| E:focus | √ | √ | √ | √ | √ |
| E:enable | √ | √ | √ | x | √ |
| E:disable | √ | √ | √ | x | √ |
| E:read-only | √ | x | √ | x | x |
| E:read-write | √ | x | √ | x | x |
| E:checked | √ | √ | √ | x | √ |
| E:default | √ | x | x | x | x |
| E:indeterminate | √ | √ | x | √ | √ |
| E:selection | √ | √ | √ | x | √ |
(学习视频分享:web前端入门)
以上是一文详解css中的UI状态伪类选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Fusebox作为webpack的捆绑替代品Apr 15, 2025 am 09:26 AM
使用Fusebox作为webpack的捆绑替代品Apr 15, 2025 am 09:26 AM如果您正在寻找WebPack的替代捆绑包,则可能需要查看Fusebox。它建立在WebPack提供的基础上 - 代码拆分,热
 我喜欢用Svelte编写样式Apr 15, 2025 am 09:25 AM
我喜欢用Svelte编写样式Apr 15, 2025 am 09:25 AM最近,Svelte周围有很多当之无愧的炒作,该项目累积了24,000多个Github星星。可以说是最简单的JavaScript
 每周平台新闻:CSS列跨度属性,ADA适用于网站,自动生成图像说明Apr 15, 2025 am 09:23 AM
每周平台新闻:CSS列跨度属性,ADA适用于网站,自动生成图像说明Apr 15, 2025 am 09:23 AM在本周的综述中:多列布局获得广泛的支持,ADA意味着更多的零售商,而Google正在对所有空图像做些事情
 通过这10个项目想法成为2020年的前端大师Apr 15, 2025 am 09:17 AM
通过这10个项目想法成为2020年的前端大师Apr 15, 2025 am 09:17 AM这是我在Dev上写的一篇Quickie文章中更新的交叉点。 i&#039; m在此处出版&#039; cuz i&#039; m ash lir Indieweb。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具









