本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于如何解决div外边距重合的相关问题,外边距的重叠只产生在普通流文档的上下外边距之间,只有块元素会发生外边距重叠,行内元素和行内块元素都不会发生外边距重叠问题,下面一起来看一下,希望对大家有帮助。

CSS 外边距重叠(外边距塌陷)
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
换句话说,外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
margin值重叠计算的方法:
margin值都为正,取两者的最大的值。
出现负边界,用最大的正边界减去绝对值最大的负边界。
如果没有正边界,则从零中减去绝对值最大的负边界。
一、哪些元素会发生外边距重叠问题
外边距的重叠只产生在普通流文档的上下外边距之间, 只有 块元素 会发生外边距重叠,行内元素 和 行内块元素 都不会发生外边距重叠问题
二、什么情况下会发生外边距重叠呢
第一种情况: 相邻兄弟元素的marin-bottom和margin-top的值发生重叠
发生边界重叠,只会挑选最大边界范围留下,所以两者之间的边距为100px
如果需要解决这个边界重叠问题,则需在后一个元素加上float 或 给其中一个兄弟套上一个div,设置border:1px solid white;
<div id="box1"></div>
<div id="box2"></div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-bottom: 50px;
margin-top: 50px;
}
#box2{
width: 200px;
height: 200px;
background: lightcoral;
margin-top:100px ;
opacity: 0.3;
float: left; //加上float后,两者间距为150px
}
第二种情况:父级和第一个/最后一个子元素的margin合并
<div id="box1">
<div id="box3"></div>
</div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
}
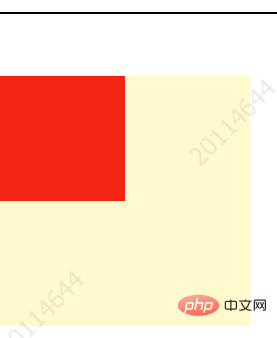
例子的效果如下图:

当同时设父元素和子元素的margin-top都为50px时,父元素和子元素都距离边界50px,而不是我们认为的子元素距离父元素50px。
当父元素不设置上边距,子元素设置margin-top为50px时,此时还是父子元素距离顶端50px
解决方法:
方法一:给父元素加overflow:hidden;
这种方法解决了我们外边距重叠问题,但是这个方法只适用于 “子元素的高度加上外边距高度小于父元素高度(childHeight +margin-top
方法二:给父元素加边框 border(可以加个透明的边框)
方法三:给父级或者子级设置display:inline-block;
既然只有块元素会产生外边距重叠,那么我们就让它不是块元素,把它设置为行内块元素
方法四:给父级或者子级设置float
方法五:给父级或者子级设置position: absolute;
方法六:给父元素添加padding
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
/*overflow:hidden;*/
/*border: 1px solid #00000000;*/
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
/*padding: 10px;*/
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
}
第三种情况:空的块级元素
自身的margin-top和margin-bottom发生的重叠。我们可以通过为其设置border、pa
dding或者高度来解决这个问题。
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<style>
#box1{
width: 200px; height:200px;
background:lightseagreen;
margin-bottom:50px ;
}
#box2{
margin-top: 20px;
margin-bottom:20px ;
border: 1px solid salmon; //加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
/*padding: 1px; */
}
#box3{
width: 200px; height:200px;
background:darkgoldenrod;
margin-top:100px ;
}
加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
第四种情况: 高度为auto的父元素的margin-bottom和子元素的margin-bottom发生重叠
父元素设置border-bottom、padding-bottom来分隔它们,也可以为
父元素设置一个高度,max-height和min-height也能解决这个问题
三、外边距重叠是怎么算的
全部都为正值,取最大者;
不全是正值,则都取绝对值,然后用正值减去最大值;
没有正值,则都取绝对值,然后用0减去最大值。
以上是div外边距重合问题及解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






