在之前的文章《CSS中什么是层级选择器?怎么用?》中,我们学习了4种层级选择器,下面我们聊聊伪选择器,它们提供了更复杂的功能,但非直接对应HTML文档应以的元素。伪选择器主要分两种:伪元素和伪类。下面我们先详细聊聊伪元素选择器。

伪元素选择器
CSS中伪元素选择器 的是在指定CSS选择器增加关键字。用来描述某个指定元素的特定部分设定样式。【推荐学习:css视频教程】
通过伪元素,开发者不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。
在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
语法结构如下所示:
/* CSS3 语法 */
选择器::伪元素 {
属性 : 属性值;
}
/* CSS2 过时语法 (仅用来支持 IE8) */
选择器:伪元素 {
属性 : 属性值;
}
现在应该都采用两个冒号的方式,除非你还兼容IE8。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号
::而不是单个冒号:,以便区分伪类和伪元素。但由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用单冒号和双冒号两种方式来定义伪元素。
CSS 中提供了一系列的伪元素,如下表所示:
| 伪元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 e388a4556c0f65e1904146cc1a846bee 元素之后插入内容 |
| ::before | p::before | 在每个 e388a4556c0f65e1904146cc1a846bee 元素之前插入内容 |
| ::first-letter | p::first-letter | 匹配每个 e388a4556c0f65e1904146cc1a846bee 元素中内容的首字母 |
| ::first-line | p::first-line | 匹配每个 e388a4556c0f65e1904146cc1a846bee 元素中内容的首行 |
| ::selection | p::selection | 匹配用户选择的元素部分 |
| ::placeholder | input::placeholder | 匹配每个表单输入框(例如 d5fd7aea971a85678ba271703566ebfd)的 placeholder 属性 |
::before和::after伪元素
::before 伪元素 的作用是作为定位的HTML元素的第一个子级元素,::after ** 伪元素** 的作用是作为定位的 HTML元素的最后一个子级元素。
如下示例代码展示了::before和::after伪元素的用法:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7::before和::after伪元素6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
p::before {
content: "♥";
}
p::after {
content: "♥";
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee这是一段测试内容94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
代码运行结果如下图所示:

如上述示例代码所示,::before伪元素和::after伪元素通常会配合content属性来为该元素增加装饰内容。
content属性用于在元素的::before伪元素和::after伪元素中插入内容。该属性具有的值如下所示:
none:不会产生伪类元素。normal:::before伪元素和::after伪类元素中会被视为 none。text:文本内容。url:格式为url(),指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位。
::first-letter和::first-line伪元素
::first-letter和::first-line伪元素分别匹配文本的第一个字和第一行的样式内容。示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7::first-letter和::first-line伪元素6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
/* 匹配第一行 */
p::first-line {
background-color: lightcoral;
}
/* 匹配第一个字 */
p::first-letter {
font-size: 130%;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee我如果爱你——绝不像攀援的凌霄花,借你的高枝炫耀自己;94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
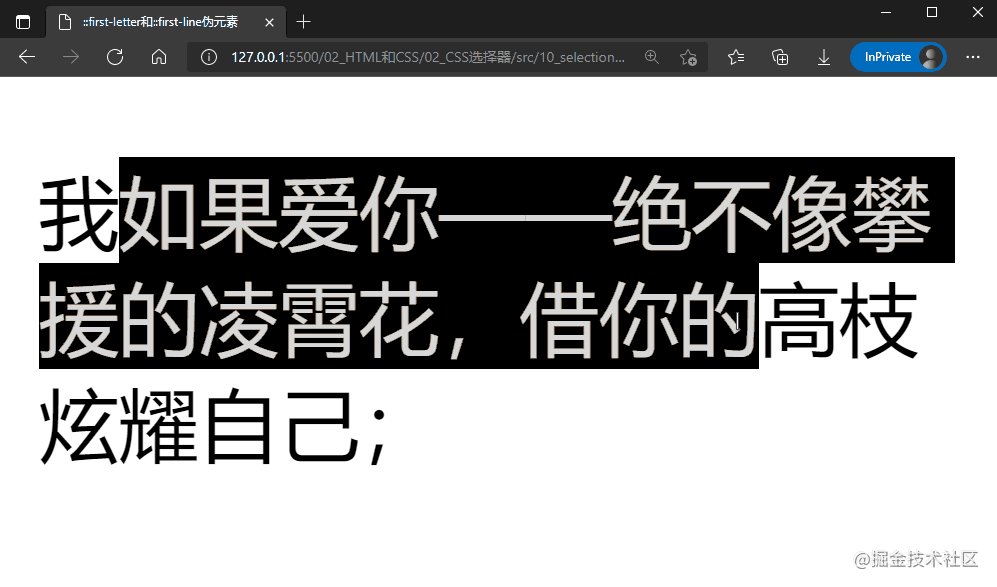
代码运行结果如下图所示:

值得注意的是::first-letter和::first-line伪元素可以使用的CSS属性是有限制的。
::first-letter选择器可以设置的CSS属性:
font属性
color属性
background属性
margin属性
padding属性
border属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
float属性
clear属性
::first-line选择器可以设置的CSS属性:
font属性
color属性
background属性
word-spacing属性
letter-spacing属性
text-decoration属性
vertical-align属性
text-transform属性
line-height属性
clear属性
::selection伪元素
::selection伪元素的作用是匹配用户在HTML页面选中的文本内容(比如使用鼠标或其他选择设备选中的部分)设置高亮效果。如下示例代码展示了::selection伪元素的用法:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7::first-letter和::first-line伪元素6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
p::selection {
color: gold;
background-color: red;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee我如果爱你——绝不像攀援的凌霄花,借你的高枝炫耀自己;94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
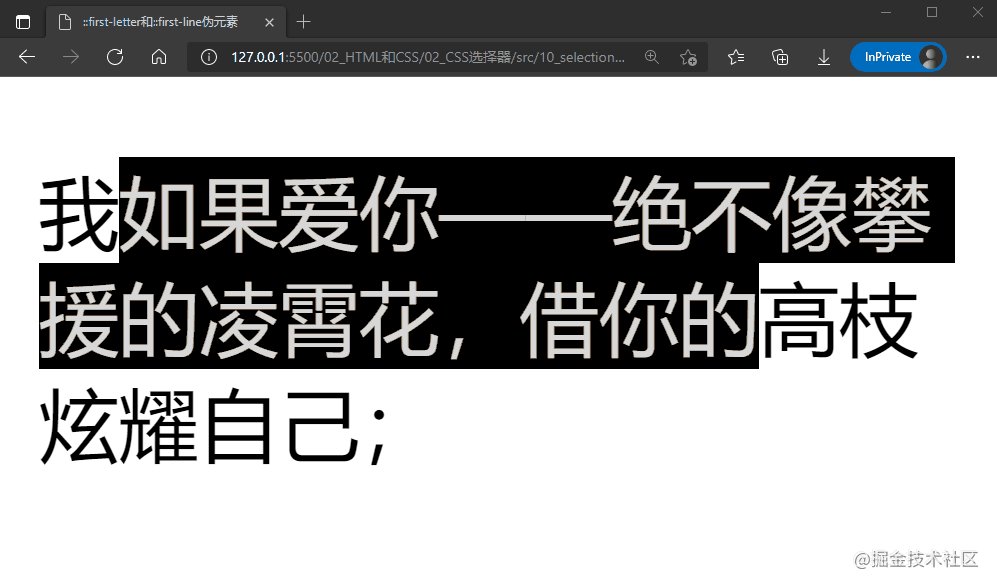
代码运行结果如下图所示:

::placeholder伪元素
伪元素 ::placeholder 用来设置表单元素(d5fd7aea971a85678ba271703566ebfd、4750256ae76b6b9d804861d8f69e79d3 元素)的占位文本(通过 HTML 的 placeholder 属性设置的文本),示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
input.text::placeholder{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<input placeholder="请输入一段文本">未使用伪元素 ::placeholder<br>
<input placeholder="请输入一段文本" class="text">使用伪元素 ::placeholder 的效果
</body>
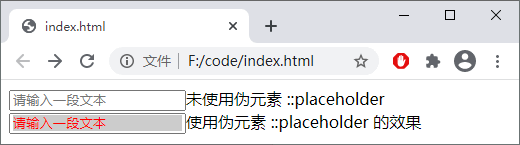
</html>代码运行结果如下图所示:

(学习视频分享:web前端入门)
以上是css伪选择器学习之伪元素选择器解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器









