本篇文章带大家了解一下CSS的5种基本选择器:元素选择器、类选择器、id选择器、通配符选择器、属性选择器,并聊聊这基本选择器的优先级,希望对大家有所帮助!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是选择器
CSS选择器 的作用是按照CSS规则定位HTML页面的一个或多个元素 。浏览器在解析HTML页面时,会根据CSS规则中的选择器定位HTML页面的元素,并为对应的元素设定样式。【推荐学习:css视频教程】
CSS选择器作为CSS中的支柱,其作用好比人类的脊柱,与THML结构、浏览器行为、用户行为都相互依存相互作用,这就导致CSS选择器是非常重要的一个部分。
这里的 “选择器 ” 指的就是平常使用的CSS声明块前面的标签、类名等。如下代码所示:
div {
color: lightcoral;
font-size: 24px;
}这里的div就是一个选择器。
选择器的分类
CSS从第一版本发展到第三版本,导致CSS选择器的种类越来越复杂。目前,CSS选择器的分类具体如下:
基本选择器:共有5个基本选择器,是CSS选择器的最为基本的用法。
层级选择器:共有4个层级选择器,是根据HTML元素之间的关系来定位HTML元素。
组合选择器:具有交集和并集两种用法,是将之前基本选择器和层级选择器进行组合。
伪类选择器:允许未包含在HTML页面中的状态信息选定位HTML元素。
伪元素选择器:定位所有未被包含HTML的实体。
下面先带大家了解一下基本选择器,其他选择器之后介绍。
基本选择器
| 选择器名称 | 举例 | 描述 |
|---|---|---|
类型选择器/元素选择器 |
p {color:red;} | 选择所有e388a4556c0f65e1904146cc1a846bee元素。 |
| 类选择器 | .mystyle {color:red;} | 选择所有class='mystyle’的标签元素 |
| id选择器 | #myid {color:red;} | 选择所有id="myid"的标签元素 |
通用选择器/通配符选择器 |
*myid {color:red;} | 选择所有元素 |
| 属性选择器 | [id] {color:red;} | 选择所有id属性元素 |
1、元素选择器
元素选择器 又称为 类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。
语法结构如下所示:
元素名 {
属性 : 属性值;
}值得注意是 类型选择器的元素名是不区分大小写的。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
</body>
</html>代码运行结果如下图所示:

2、类选择器
类选择器 是通过HTML元素的class属性的值定位具体HTML元素。这种基本选择器的用法是 .类名形式。
语法结构如下所示:
.类名 {
属性 : 属性值;
}示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
/* 设置所有带有 title 类名的元素 */
.title {
color: lightsalmon;
}
</style>
</head>
<body>
<!-- 为 h1 h2 h3 元素增加一个 title 的类名,可以通过类选择器统一控制 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>二级标题</h3>
</body>
</html>代码运行结果如下图所示:
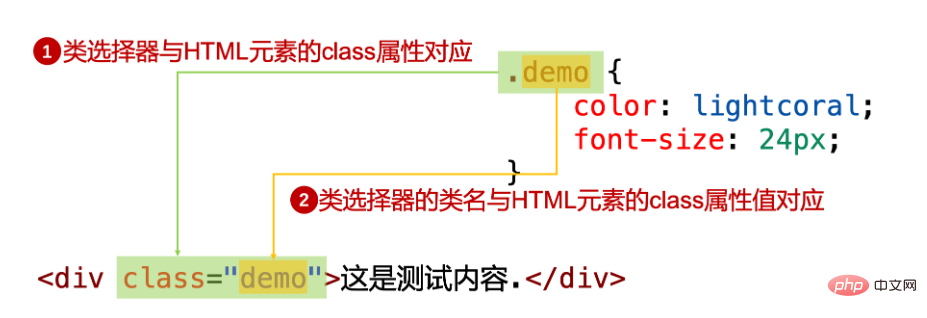
 下图展示了类选择器的分析结构:
下图展示了类选择器的分析结构:

在HTML中可以为一个元素添加多个类名,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.title {
color: lightsalmon;
}
/* 任意选择一个类名设置即可 */
.h3 {
color: lawngreen;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<!-- 多个类型通过空格进行分割 -->
<h3 class="title h3">二级标题</h3>
</body>
</html>代码运行结果如下图所示:

684271ed9684bde649abda8831d4d355元素的字体与前面不一样的原因是因为相同优先级时,越靠后优先级越高。
3、ID选择器
ID选择器 和类选择器 类似,都是根据某个属性来匹配HTML元素的,类选择器匹配的是class选择器,而ID选择器匹配的是id属性。值得注意的是,ID属性在整个页面中是唯一不可重复的 。
语法结构如下:
#ID {
属性 : 属性值;
}
用法与类选择器类似,这里不做赘述。只需要注意id属性唯一不可重复即可。
一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
即元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
示例:
#div1{
background:rgb(200,200,0);
color:blue;
font-size:20px;
}运行结果
<p>这是一个段落</p> <p id="div1">这是一个段落</p>

注意:由于id属性的唯一性,一般使用css做样式不使用该选择器,而该选择器的主要用途是用来做js特效
4、通用选择器
通用选择器 又称为通配符选择器 ,是一个星号(*),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及3f1c4e4b6b16bbbd69b2ee476dc4f83a、c9ccee2e6ea535a969eb3f532ad9fe89、b2386ffb911b14667cb8f0f91ea547a7等元素,但是不包括伪元素。
语法结构如下所示:
* {
属性 : 属性值;
}
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
db71bb30709ba44a555bb4f052ca6598
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7通配符选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
* {
color: lightskyblue;
}
/* 由于通配符选择器的优先级最低,可以随意覆盖 */
p {
color: #333;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1一级标题473f0a7621bec819994bb5020d29372a
c1a436a314ed609750bd7c7d319db4da二级标题2e9b454fa8428549ca2e64dfac4625cd
e388a4556c0f65e1904146cc1a846bee段落文本94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
代码运行结果如下图所示:

5、属性选择器
属性选择器 是通过HTML元素已经存在属性名或属性值来定位具体HTML元素,在官方文档中类选择器和ID选择器都属于属性选择器,因为本质上类选择器是HTML元素中class的属性值,ID选择器是 HTML 元素中id的属性值。
CSS中的属性选择器还可以分为两种,如下所示
属性值直接匹配选择器
属性值正则匹配选择器
接下来我们将分别讨论这两类属性选择器
属性值直接匹配选择器
属性值直接匹配选择器还可以分为4种,如下所示:
[attr]:表示属性名匹配[attr= "value"]:表示键值对匹配[attr~="value"]:表示是属性值单词完全匹配选择器,专门用来匹配属性中的单词,其中,~=用来连接属性和属性值。[attr|="value"]:表示属性值起始片段完全匹配选择器,表示具有attr属性的元素,其值要么正好是value,要么以value外加短横线-开头,|=用于连接需要匹配的属性和属性内容。
[attr]属性选择器
[attr]属性选择器是众多属性选择器中的最简单用法,其中attr表示的是HTML元素的属性名。[attr]属性选择器是通过HTML元素的attr属性名来定位一个或多个HTML元素,而不关注该属性的值是什么。
语法结构如下所示:
[attr] {
属性 : 属性值;
}
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7属性选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
/* 选中所有id属性 */
[id] {
color: cornflowerblue;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
292f8970d838acdfd276f564af96e588白月初473f0a7621bec819994bb5020d29372a
54bc88fc61556c65913d1bb4a3a9e86a东方月初473f0a7621bec819994bb5020d29372a
2befd2adacaf4ca00a3259bea26649de涂山苏苏473f0a7621bec819994bb5020d29372a
7b7f3c9aea4b59057e6ee4f7067e6877涂山红红473f0a7621bec819994bb5020d29372a
a442b4782fcb77291d972fb99368e48a涂山雅雅473f0a7621bec819994bb5020d29372a
12d64042b90d8ec7f369b89521a93166王权富贵473f0a7621bec819994bb5020d29372a
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
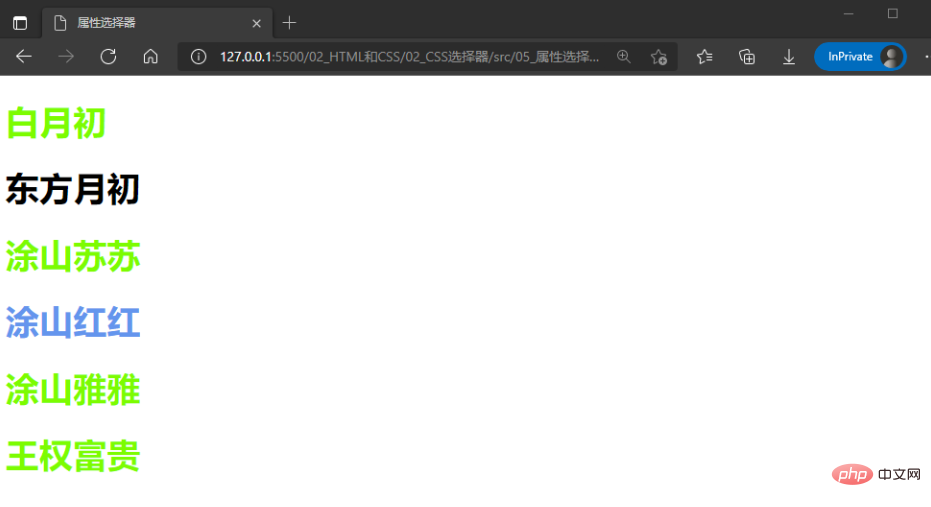
代码运行结果如下图所示:

[attr=value]属性选择器
[attr=value]属性选择器是通过HTML元素的attr属性名属性值为value来定位一个或多个HTML元素。
语法结构如下所示:
[attr=value] {
属性 : 属性值;
}
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7属性选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
/* 选择 id 属性为 title1 的元素 */
[id=title1] {
color: cornflowerblue;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
292f8970d838acdfd276f564af96e588白月初473f0a7621bec819994bb5020d29372a
54bc88fc61556c65913d1bb4a3a9e86a东方月初473f0a7621bec819994bb5020d29372a
2befd2adacaf4ca00a3259bea26649de涂山苏苏473f0a7621bec819994bb5020d29372a
7b7f3c9aea4b59057e6ee4f7067e6877涂山红红473f0a7621bec819994bb5020d29372a
a442b4782fcb77291d972fb99368e48a涂山雅雅473f0a7621bec819994bb5020d29372a
12d64042b90d8ec7f369b89521a93166王权富贵473f0a7621bec819994bb5020d29372a
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
代码运行结果如下图所示:

[attr~=value]属性选择器
[attr~=value]属性选择器是通过HTML元素的attr属性名,属性值是一个以空格分隔的列表并且value值是该值列表中的之一,来定位一个或多个HTML元素。
[attr|=value]属性选择器
[attr|=value]属性选择器通过HTML元素的attr属性名并且属性值为value或者以value-为前缀来定位一个或多个HTML元素。
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7属性选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
/* 匹配所有id属性中包含 name4 的元素 */
[class~=name4] {
color: cornflowerblue;
}
/* [class |="name"] 会选择 class 属性以属性值为 name 或者 name-开头的属性 */
[class |="name"] {
color: lawngreen;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
82957f3b0485dc991ac7535c689ea861白月初473f0a7621bec819994bb5020d29372a
b6f69d7ff8b2708215fe63d32486a334东方月初473f0a7621bec819994bb5020d29372a
aeec12b1cf800c413b687f0d2f9a8ae6涂山苏苏473f0a7621bec819994bb5020d29372a
0318be423973fd3d7d4dec51a09c4313涂山红红473f0a7621bec819994bb5020d29372a
3b86408ccceb11dc676a1226d555b9c1涂山雅雅473f0a7621bec819994bb5020d29372a
12d64042b90d8ec7f369b89521a93166王权富贵473f0a7621bec819994bb5020d29372a
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
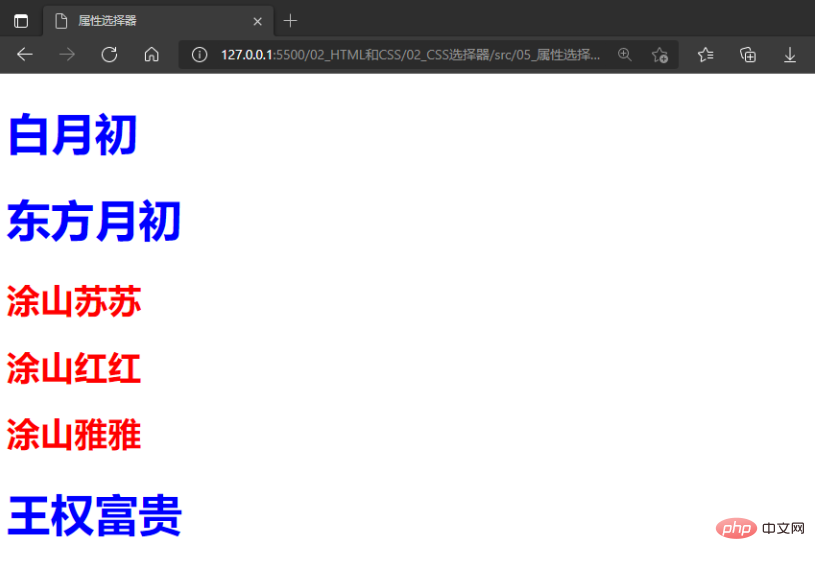
代码运行结果如下图所示:

属性值正则匹配选择器
属性值正则匹配选择器还可以分为3种,如下所示:
[attr^=val]属性选择器:通过HTML元素的attr属性名并且属性值是以 value 为开头 来定位具体HTML元素。[attr$=val]属性选择器:通过HTML元素的attr属性名并且属性值是**以 ** **value ** 为结束 来定位具体 HTML 元素。[attr*=val]属性选择器:通过HTML元素的attr属性名并且属性值是包含 value 来定位具体HTML元素。
语法结构如下所示:
[attr^=value] {
属性 : 属性值;
}
[attr$=value] {
属性 : 属性值;
}
[attr*=value] {
属性 : 属性值;
}
示例代码如下:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
8f6d5a544bbc0d98e0f297ef053f784d
b2386ffb911b14667cb8f0f91ea547a7属性选择器6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
/* 匹配以 name 开头的元素,设置字体颜色为蓝色 */
[class ^=name] {
color: blue;
}
/* 匹配以 human 结尾的元素,设置字体大小为 2.6rem */
[class $=human] {
font-size: 2.6rem;
}
/* 匹配包含 em 的元素,设置字体颜色为红色 */
[class *=em] {
color: red;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a492006a9f5689a4a537394f710696e白月初473f0a7621bec819994bb5020d29372a
4a492006a9f5689a4a537394f710696e东方月初473f0a7621bec819994bb5020d29372a
c2ef5771afe4d8610ba01a5e871a89d4涂山苏苏473f0a7621bec819994bb5020d29372a
c2ef5771afe4d8610ba01a5e871a89d4涂山红红473f0a7621bec819994bb5020d29372a
c2ef5771afe4d8610ba01a5e871a89d4涂山雅雅473f0a7621bec819994bb5020d29372a
4a492006a9f5689a4a537394f710696e王权富贵473f0a7621bec819994bb5020d29372a
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
代码运行结果如下图所示:

选择器优先级
问题引入
如果有多个选择器选择到了同一个HTML元素,要将其样式进行改变,但是这些选择器定义的样式又是互斥的,那么该HTML元素的样式最终以哪一个作为最终显示结果呢?
浏览器根据css样式渲染某一个元素时,会遵循一定的规则,一般来说有以下的优先级规则,我们将其量化为特异性值。
CSS选择器的优先级别有着严格的规定,我们可以将其划分为0~5这6个级别,在这6个级别中,前4个的等级由CSS选择器决定,后两个等级由我们书写的形式和特性语法决定。具体如下所示
0级:通配符选择器优先级为0 (通配选择器写作星号 * )。代码如下所示:
* {
color: #000;
}1级:类型(元素)选择器的优先级为1
2级:类选择器和属性选择器的优先级为10
3级:ID选择器的优先级为100
4级:内联样式的优先级为1000
5级:
!important特殊规则
!important是选择器优先级比较特殊的存在,优先级别为最高。值得注意的是 ,使用!important会破坏原有的选择器类型权重规则
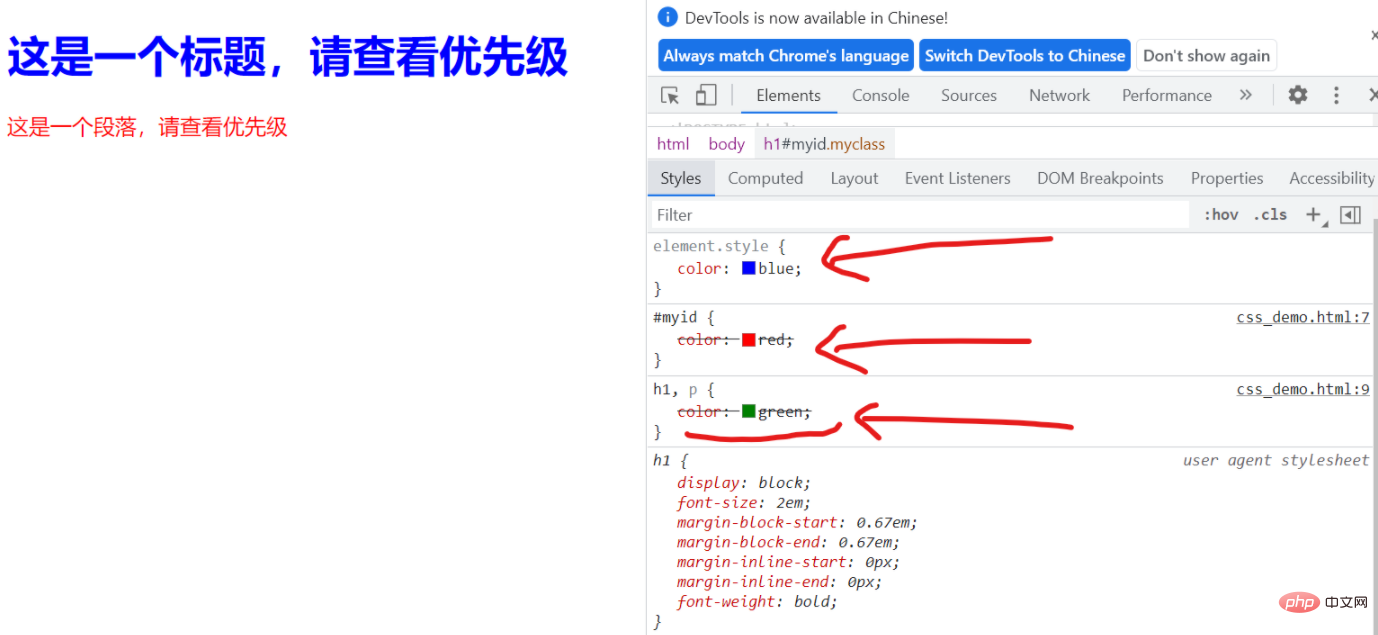
下面我们来看一个例子
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7这是一个demo6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
#myid{color:red;}
.myclass1{color:yellow;}
h1,p {color:green;}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
f2706ffa331fc611386a9d7f62f6262c这是一个标题,请查看优先级473f0a7621bec819994bb5020d29372a
e5343f4f258d37cdba523e32f49dd91f这是一个段落,请查看优先级94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
9c3bca370b5104690d9ef395f2c5f8d1
73a6ac4ed44ffec12cee46588e518a5e
我们可以看到因为标签4a249f0d628e2318394fd9b75b4636b1有行内样式,所以它显示为了蓝色;
而标签e388a4556c0f65e1904146cc1a846bee虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色

(学习视频分享:web前端入门)
以上是详解CSS中的基本选择器,并聊聊选择器优先级的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),











