本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!

HTML 到底是什么?
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
我们从 HTML 中文全称来分析一下它的本质:
1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
2) 标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
a1f02c36ba31691bcfe87b2722de723b 标签表示一张图片;
3499910bf9dac5ae3c52d5ede7383485 标签表示一个链接;
f5d188ed2c074f8b944552db028f98a1 标签表示一个表格;
d5fd7aea971a85678ba271703566ebfd 标签表示一个输入框;
e388a4556c0f65e1904146cc1a846bee 标签表示一段文本;
8e99a69fbe029cd4e2b854e244eab143 标签表示文本加粗效果;
dc6dce4a544fdca2df29d5ac0ea9906b 标签表示块级布局。
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!--这是html的注释信息-->
<!--这是DOCTYPE声明-->
<!DOCTYPE html>
<!--这是根-->
<html>
<!--这是头-->
<head>
<!-- 描述性标签 -->
<meta charset = "UTF-8">
<!--标题栏-->
<title>Hello</title>
</head>
<!--网页体-->
<body>
<!--这里的内容显示到网页上-->
这是我的第一个HTML页面
</body>
</html>语法说明如下:
8b05045a5be5764f313ed5b9168a17e6:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;100db36a723c770d327fc0aef2ce13b1 73a6ac4ed44ffec12cee46588e518a5e:该标签是 HTML 页面的根标签,其他所有的标签都需要在 100db36a723c770d327fc0aef2ce13b1 和 73a6ac4ed44ffec12cee46588e518a5e 标签之间定义;93f0f5c25f18dab9d176bd4f6de5d30e 9c3bca370b5104690d9ef395f2c5f8d1:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;0d94b2dad07259293dd606022eaa23d8:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;b2386ffb911b14667cb8f0f91ea547a7 6e916e0f7d1e588d4f442bf645aedb2f:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;6c04bd5ca3fcae76e30b72ad730ca86d 36cc49f0c466276486e50c850b7e4956:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果。
HTML文档的基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式标签
注释和特殊符号
c6e967aeace29610b8c96ed3dd9a3968 b274caab9c2bfe5d6f25878df7a23b3f 100db36a723c770d327fc0aef2ce13b1 44c444ee2c89744d13788e0c58ad210d 93f0f5c25f18dab9d176bd4f6de5d30e 629d67d37de68c2d4a5f2e17bf079c11 9f963770f64eacbeff0abd6f7a8fb8a1 65aa63c2d53ca265fff18d958c486e4b b2386ffb911b14667cb8f0f91ea547a7基本标签6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 eaa73eccb32b889c16babd99a733e317 6c04bd5ca3fcae76e30b72ad730ca86d cdb065092785f60b5467be08e21998cc 4a249f0d628e2318394fd9b75b4636b1一级标签473f0a7621bec819994bb5020d29372a c1a436a314ed609750bd7c7d319db4da二级标签2e9b454fa8428549ca2e64dfac4625cd 684271ed9684bde649abda8831d4d355三级标签39528cedfa926ea0c01e69ef5b2ea9b0 3f7b3decd2dcafb07b84d2d3985d9f40四级标签0f6dfd1e3624ce5465eb402e300e01ae 39318b6f72ed39310530dfd69d0078e1五级标签46eb22d0a433f22cff9940d34d5612bf 39318b6f72ed39310530dfd69d0078e1六级标签46eb22d0a433f22cff9940d34d5612bf HTML是一种超文本标记语言,是一种浏览器上的规范 超文本是指,流媒体,声音,视频,图片等 标记语言 由大量的标签组成 d7702bc2783fc97afb31004e87cfae4d e388a4556c0f65e1904146cc1a846beeHTML是一种超文本标记语言,是一种浏览器上的规范94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee超文本是指,流媒体,声音,视频,图片等94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee标记语言 由大量的标签组成94b3e26ee717c64999d7867364b1b4a3 af0d95c1d5a11ea9fb1a9ad84ab37a4a HTML是一种超文本标记语言,是一种浏览器上的规范 0c6dc11e160d3b678d68754cc175188a 超文本是指,流媒体,声音,视频,图片等 0c6dc11e160d3b678d68754cc175188a 标记语言 由大量的标签组成 8b5111fdfa0b71d9d550f94bbf6892c9 fa8fd94cc4b4d9671e4ee513ae2a31d1 a4ff388cfd8e9f2d55baf91d32ebdb7c 5086a70cb9cbfbb9ffe7738a0e107dcd 0c6dc11e160d3b678d68754cc175188a 粗体:8e99a69fbe029cd4e2b854e244eab143THER128dba7a3a77be0113eb0bea6ea0a5d0 斜体:907fae80ddef53131f3292ee4f81644bTHERd1c6776b927dc33c5d9114750b586338 451bdae323ec10dd15b50bf9e603673b 0c6dc11e160d3b678d68754cc175188a 空 格 空 格 0c6dc11e160d3b678d68754cc175188a 大于号:> 0c6dc11e160d3b678d68754cc175188a 小于号:< 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
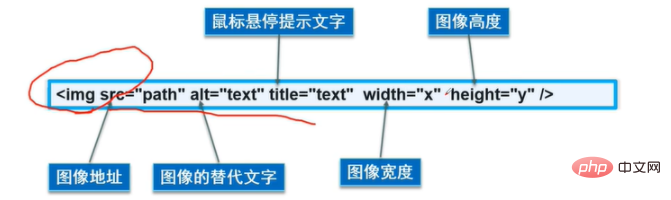
HTML文档的图像标签
常见的图像格式:JPG,GIF,PNG,BMP……

100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 9f963770f64eacbeff0abd6f7a8fb8a1 b2386ffb911b14667cb8f0f91ea547a7图像标签学习6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 8baa950eae06be1e4cf847fd91a6c077 75164a74cd759dede9994a798f481ed0 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
超链接标签及应用
-
a标签
- href:必填,表示要跳转到那个界面
- target:表示新标签页在哪里打开(默认在当前标签)
- _blank:新一个标签页
- _self:当前标签页
- 锚链接 (页面内的跳转)
- 1.需要一个锚标记
- 2.跳转到标记处
- 功能性链接
- 邮件链接:mailto:
- QQ链接:qq推广
举例:
<html>
<head>
<meta charset = "UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top"></a>
<!--a标签
href:必填,表示要跳转到那个界面
target:表示新标签页在哪里打开(默认在当前标签)
_blank:新一个标签页
_self:当前标签页
-->
<a href="hello.html"target="_parent">点击我跳转到页面1</a>
<br>
<a href="图像标签.html"target="_self"><strong>点击我跳转到页面2</strong></a>
<br>
<a href="基本标签.html">点击我跳转到页面3</a>
<br>
<a href="链接标签.html">点击我跳转到页面4</a>
<br>
<!--a标签的嵌套使用-->
<a href="http://liukaixuan.cn"target="_blank">
<img src="../resources/image/Cat.png" alt="Cat"title="点击跳转到我的博客"width="500"height="300">
</a>
<br>
<!--a标签的嵌套使用-->
<a href="http://liukaixuan.cn"target="_blank">
<img src="../resources/image/Cat.png" alt="Cat"title="点击跳转到我的博客"width="500"height="300">
</a>
<br>
<!--a标签的嵌套使用-->
<a href="http://liukaixuan.cn"target="_blank">
<img src="../resources/image/Cat.png" alt="Cat"title="点击跳转到我的博客"width="500"height="300">
</a>
<br>
<!--a标签的嵌套使用-->
<a href="http://liukaixuan.cn"target="_blank">
<img src="../resources/image/Cat.png" alt="Cat"title="点击跳转到我的博客"width="500"height="300">
</a>
<br>
<!--锚链接 (页面内的跳转)
1.需要一个锚标记
2.跳转到标记处
-->
<a href="#top">点我回到顶部</a>
<a href="图像标签.html#第四张照片的位置">点我跳转到指定位置</a>
<!--功能性链接
邮件链接:mailto:
QQ链接:qq推广
-->
<a href="mailto:1920914318@qq.com">点击联系我</a>
<br>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- 例如(p/h1-h6……)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- 例如(a、strong、em……)
列表
列表的分类
- 无序列表:ol标签
- 有序列表:ul标签 应用范围:导航,菜单栏
- 自定义列表
- dl:标签
- dt:列表名称
- dd:列表内容
列表中也可以实现嵌套
示例代码:
100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 9f963770f64eacbeff0abd6f7a8fb8a1 b2386ffb911b14667cb8f0f91ea547a7列表学习6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 4103917fdda0c787df2c8a7aa961dd63 c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6javabed06894275b65c1ab86501b08a632eb c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6javabed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6pythonbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6c++bed06894275b65c1ab86501b08a632eb f6f112ef45f603be226bc581f9dd5e90 25edfb22a4f469ecb59f1190150159c6pythonbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6c++bed06894275b65c1ab86501b08a632eb f6f112ef45f603be226bc581f9dd5e90 f32b48428a809b51f04d3228cdf461fa 5f0e9b3cf3aa849d4d0ceb6722bf7665 ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6javabed06894275b65c1ab86501b08a632eb ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6javabed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6pythonbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6c++bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 25edfb22a4f469ecb59f1190150159c6pythonbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6c++bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 f32b48428a809b51f04d3228cdf461fa 92d8d5d62d9e1b4e83dd12e843c72b7f 5c69336ffbc20d23018e48b396cdd57a 73de882deff7a050a357292d0a1fca94学科c72c1af5e0e7f90179c047c5ef85885e 67bc4f89d416b0b8236eaa5f43dee742Java82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742Python82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742C++82e295699cff932a4d4dabba39074c35 73de882deff7a050a357292d0a1fca94地点c72c1af5e0e7f90179c047c5ef85885e 67bc4f89d416b0b8236eaa5f43dee742陕西82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742河南82e295699cff932a4d4dabba39074c35 67bc4f89d416b0b8236eaa5f43dee742曹县82e295699cff932a4d4dabba39074c35 cd324b2387ec29e44e8e788c60648872 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
表格标签
- 为什么学习表格?
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 9f963770f64eacbeff0abd6f7a8fb8a1 b2386ffb911b14667cb8f0f91ea547a7表格学习6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 0e9bf68d05570e5a3ddbf7b0263d68fd d253058c9012e066941f9f9abaff5d76 a34de1251f0d9fe1e645927f19a896e8 78d8060d23341ec984987ee658557c6b c51fce76c96e442f08b8333bd89e8fa51-1b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 bebfa8dc9a93ca30f0cfd840da4de885 9aa15674408403e96547351d9e1d2d792-1b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c2-2b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c2-3b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c2-4b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c3-1b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c3-2b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c3-3b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 f16b1740fad44fb09bfe928bcc527e08 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
媒体元素
- 视频元素
- video
- 音频元素
- audio
100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e 9f963770f64eacbeff0abd6f7a8fb8a1 b2386ffb911b14667cb8f0f91ea547a7媒体元素学习6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d d2465348e17504752167d4c9de897034 c23b1dbbfd725ee2ab49b6c820d6c248 12d3e355fcc6d5705e11846fc9a775dda6a9c6d3f311dabb528ad355798dc27d 78bfb7cf227ae1d4f7e6307db34dc791 ed8f071b6b2789963284ec820ab1b43c81d2bc32cafa2076a27f10cdd878d0ab 618513b7107637f9033667f9fce24f1e81d2bc32cafa2076a27f10cdd878d0ab 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
页面结构分析
| 元素名 | 描 述 |
|---|---|
| header | 标题头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标题脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类的辅助内容 |
iframe内联框架
dcdab84db06a83615e98c0cbc00955b0 93f0f5c25f18dab9d176bd4f6de5d30e 9f963770f64eacbeff0abd6f7a8fb8a1 b2386ffb911b14667cb8f0f91ea547a7iframe内联框架学习6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 48c1a30d0ca0ab33bdd28d0269dd7062 4f081556216230cfe5aa3e681c7131da065276f04003e4622c4fe6b64f465b88 f420798718dd45d64f00c16ad6d23953065276f04003e4622c4fe6b64f465b88 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
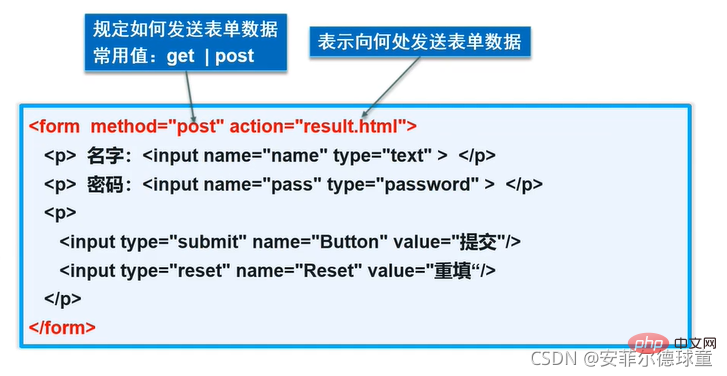
HTML表单
表单语法:

- 表单form
- action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
- method:post,get提交方式
- get:我们可以在url中看到我们提交的信息,不安全,高效
- post:在url看不到提交的信息,安全,可以传输大文件。

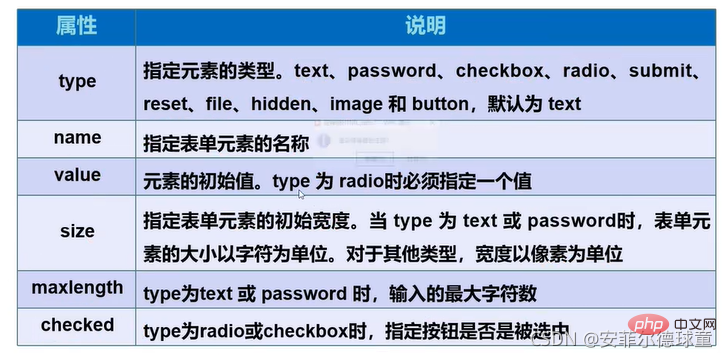
表单基本控件示例代码:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7表单学习--登录注册6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 4a249f0d628e2318394fd9b75b4636b1注册473f0a7621bec819994bb5020d29372a f7ef15d6b804f4064590d7928f4cec77 32125e60727b037dc605b9ddd5f12e1d 931cb2087ae64466712947dc3e54a659 e388a4556c0f65e1904146cc1a846bee名字:5837bc329eaa42fb652b1ddbcd9a2a4d94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee密码:0824593be58ba59a5a74472d2ff5d0f694b3e26ee717c64999d7867364b1b4a3 5ae30066b8c4e6306f737209866447de e388a4556c0f65e1904146cc1a846bee性别: 1bd82a8e86d9ef911572b6128bbbcd23男 e686fd60718c93ac25b97cf210ee6b7b女 94b3e26ee717c64999d7867364b1b4a3 413b7217e76efcfa7107c338b838226a e388a4556c0f65e1904146cc1a846bee爱好: cfb039f5d34f3f4b5421243c26ec672b睡觉 b813ebd965a1ee2959a4ac28e5f8ec97吃饭 d6afbb1fefb61b2e70e64a8af97a5a03打豆豆 94b3e26ee717c64999d7867364b1b4a3 717554c1ac684be5d012ae3cfed9df23 提交按钮 de954df4555f56e9955415a96786411f 重置按钮 --> e388a4556c0f65e1904146cc1a846bee按钮: fbd4f6c53e3739721e5c8c8cbb40c0fb 8ccd0f225ee245a234e3f887c2150650--> 94b3e26ee717c64999d7867364b1b4a3 35e4d31d19601d53593f0559d16629c0 e388a4556c0f65e1904146cc1a846bee选项: 1b828b0c3e3a443fd1208178e85a86c7 85b82782586e99e5c3a5eaf729165a2cA4afa15d3069109ac30911f04c56f3338 ecd442cce6645ea4d0c077977224e7c5B4afa15d3069109ac30911f04c56f3338 ea2bb663ddc88bf221cb9b3fbcea55a9C4afa15d3069109ac30911f04c56f3338 7ee60d9bf2d73b8840973cde4431f9c0D4afa15d3069109ac30911f04c56f3338 18bb6ffaf0152bbe49cd8a3620346341 94b3e26ee717c64999d7867364b1b4a3 494ed4676b119be39dfadbe5a628744c e388a4556c0f65e1904146cc1a846bee e8c676903ffc275de121d49039f1a152文本内容40587128eee8df8f03d0b607fe983014 94b3e26ee717c64999d7867364b1b4a3 553aaecf56dd3fb7d2871a9e39c12863 e388a4556c0f65e1904146cc1a846bee 271d9c73d8d8d88a0a5284aba17985b5 3ad8bfe79fdfea43d2f1cd472f63867a 94b3e26ee717c64999d7867364b1b4a3 940e86080004502c4fcb312c4b2e9394 e388a4556c0f65e1904146cc1a846bee邮件: be9dafec55270469dd0dd6947d7bc0c3 94b3e26ee717c64999d7867364b1b4a3 e1694fd8cbc10a73d67d30673a8811b7 e388a4556c0f65e1904146cc1a846beeURL: 1c1a7463dbfd3efe1220e69ca14e973a 94b3e26ee717c64999d7867364b1b4a3 81c44fe416aa557a68d6ede062ac99c4 e388a4556c0f65e1904146cc1a846bee数字: cb58e8a49a98f598c04aee2990ce3f6b 94b3e26ee717c64999d7867364b1b4a3 e597419cd8099e3a4e7cc1c86b82fb08 e388a4556c0f65e1904146cc1a846bee滑块: 12df740d4109b257b43a079a04516da3 94b3e26ee717c64999d7867364b1b4a3 626698adcfa88f037bcccd074d76e6c9 e388a4556c0f65e1904146cc1a846bee搜索: 6e2e1f76d94d6ae7a167dbddd913656b 94b3e26ee717c64999d7867364b1b4a3 4b5dde76ab3d964a68bd8e059df3d2b3 e388a4556c0f65e1904146cc1a846bee cc13d5b5c24912f0e51ccd924bbb4171点击此处输入信息8c1ecd4bb896b2264e0711597d40766c 0c686fa111bbaaa20b337e8d2b198a1a 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee自定义邮箱: 1e38b7d3815e90cfb3a617a2f458344e 94b3e26ee717c64999d7867364b1b4a3 e388a4556c0f65e1904146cc1a846bee 7b77c241f0d7229bdc03f42f94049386 de954df4555f56e9955415a96786411f 94b3e26ee717c64999d7867364b1b4a3 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
表单的应用
- 隐藏域:hidden
- 只读:readonly
- 禁用:disabled
表单初级验证
- 常用方式:
- placeholder:提示信息,用在输入框控件中
- required:不能为空,必须有值才能提交,用在输入框控件
- pattern:正则表达式验证
相关推荐:《html视频教程》
以上是HTML超文本标记语言--超在那里?(文档分析)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






