在css3中,BFC的中文意思为“块格式化上下文”,是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。简单来说,BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。 BFC的作用:1、解决外边距折叠问题;2、BFC的区域不会与浮动的元素区域重叠,可创建CSS中常用的两栏布局;3、清除元素内部的浮动。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、什么是BFC
官方定义:BFC(Block Formatting Context)块格式化上下文, 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
说人话:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。 我们经常使用到BFC,只不过不知道它是BFC而已。
二、如何创建一个BFC
常用的方式有以下几种:
- 浮动元素(元素的float不是
none,指定float为left或者right就可以创建BFC) - 绝对定位元素(元素的
position为absolute或fixed) - display:inline-block,display:table-cell,display:flex,display:inline-flex
- overflow指定除了visible的值
看吧,是不是经常在代码中用到上边列举的属性,你在不知不觉中就开启了BFC,只是你不知道它是BFC而已。
三、BFC有什么特点
- 在BFC中,块级元素从顶端开始垂直地一个接一个的排列。(当然了,即便不在BFC里块级元素也会垂直排列)
- 如果两个块级元素属于同一个BFC,它们的上下margin会重叠(或者说折叠),以较大的为准。但是如果两个块级元素分别在不同的BFC中,它们的上下边距就不会重叠了,而是两者之和。
- BFC的区域不会与浮动的元素区域重叠,也就是说不会与浮动盒子产生交集,而是紧贴浮动边缘。
- 计算BFC的高度时,浮动元素也参与计算。BFC可以包含浮动元素。(利用这个特性可以清除浮动)
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
四、BFC有什么用
1、解决外边距折叠问题
外边距折叠(Margin collapsing)也只会发生在属于同一BFC的块级元素之间。
html:
<div class="div1"></div> <div class="div2"></div>
css:
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
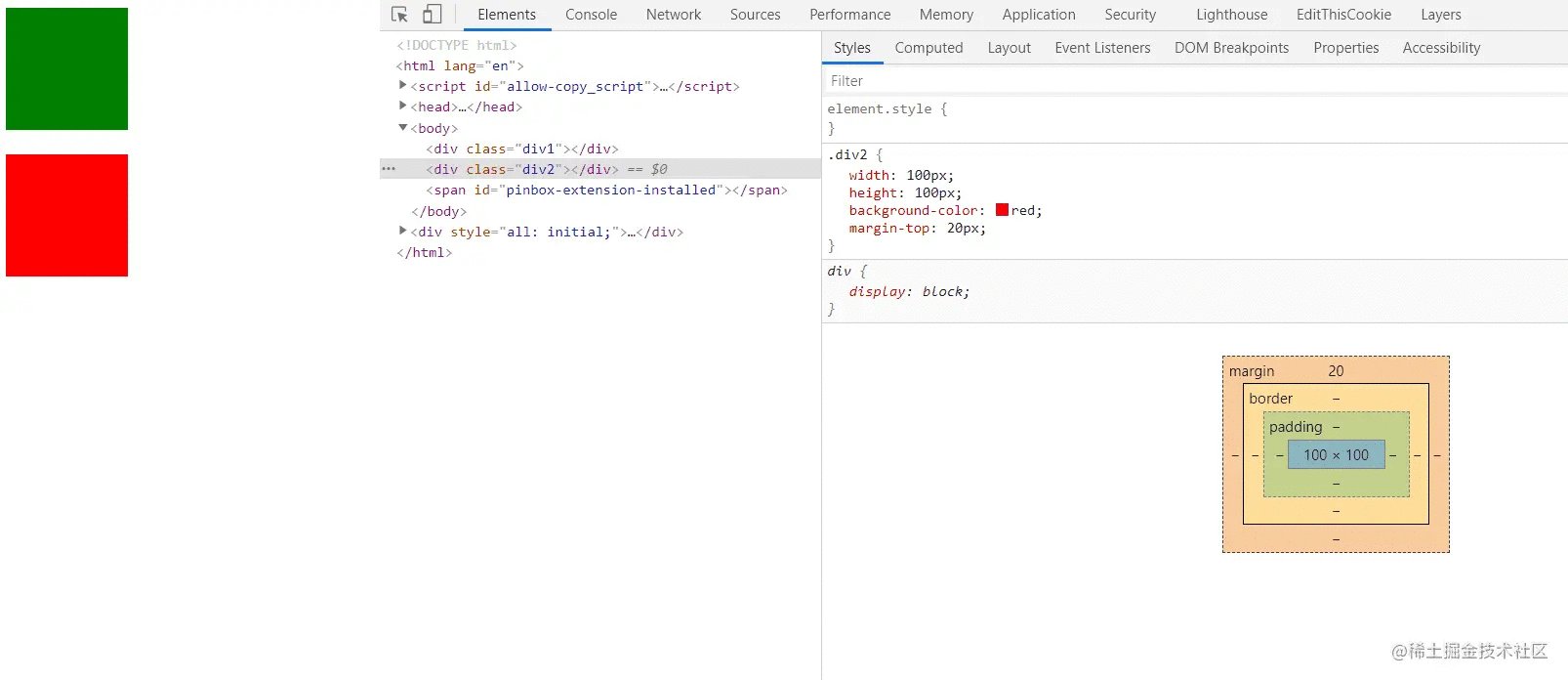
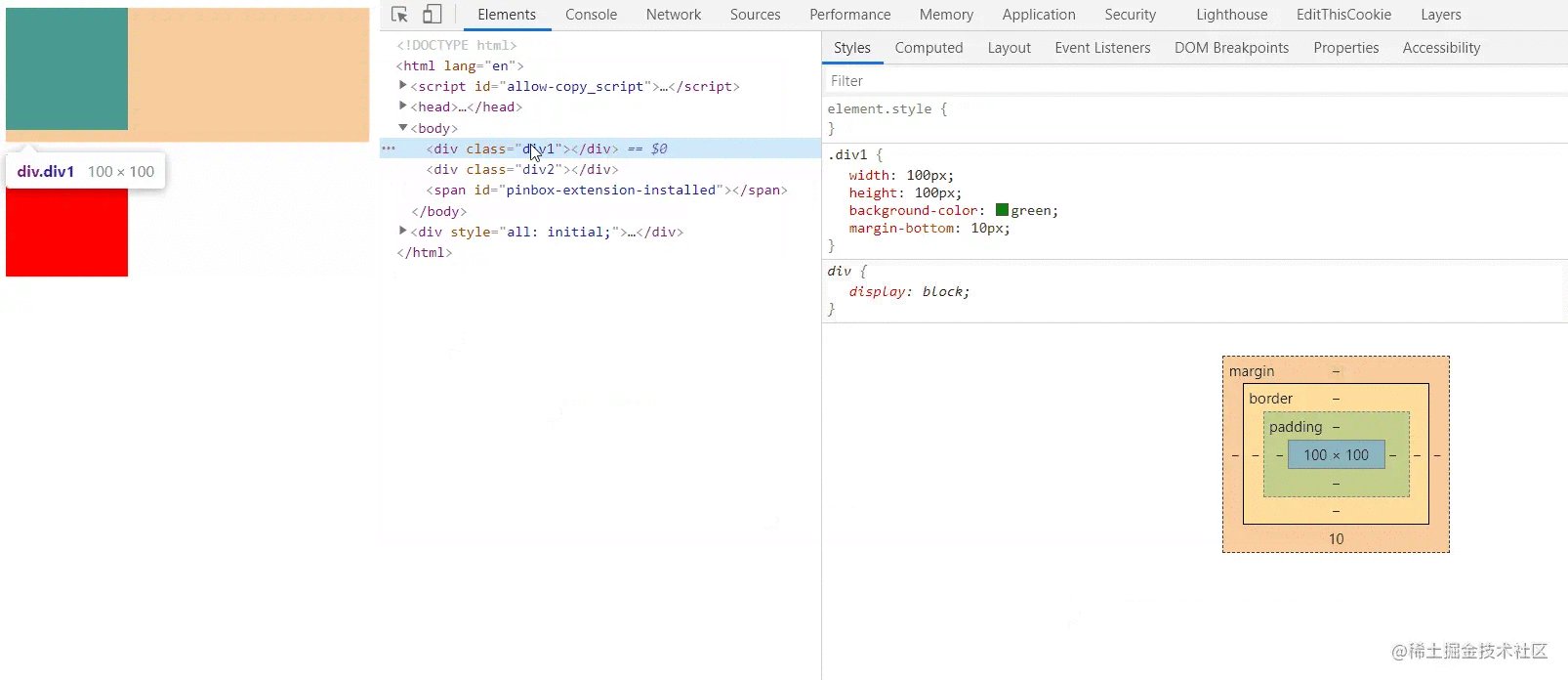
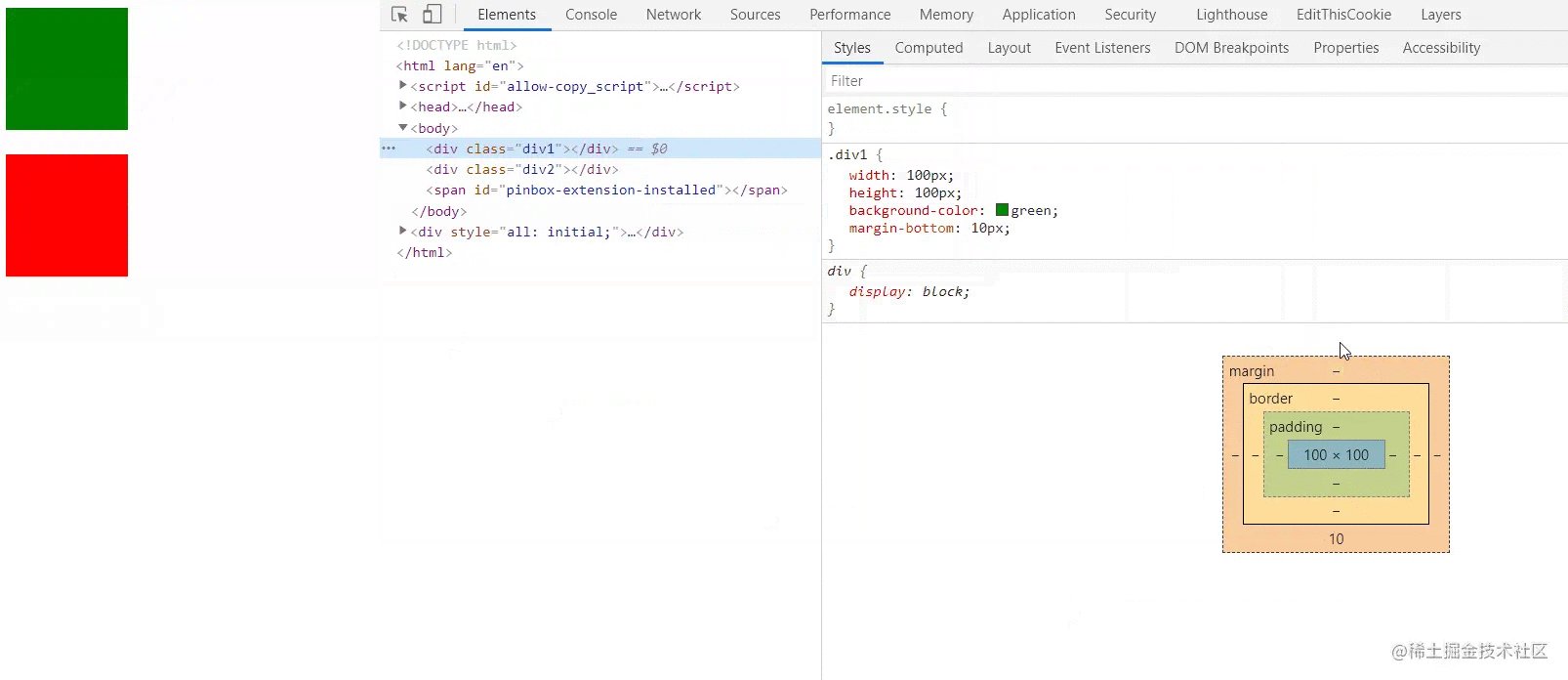
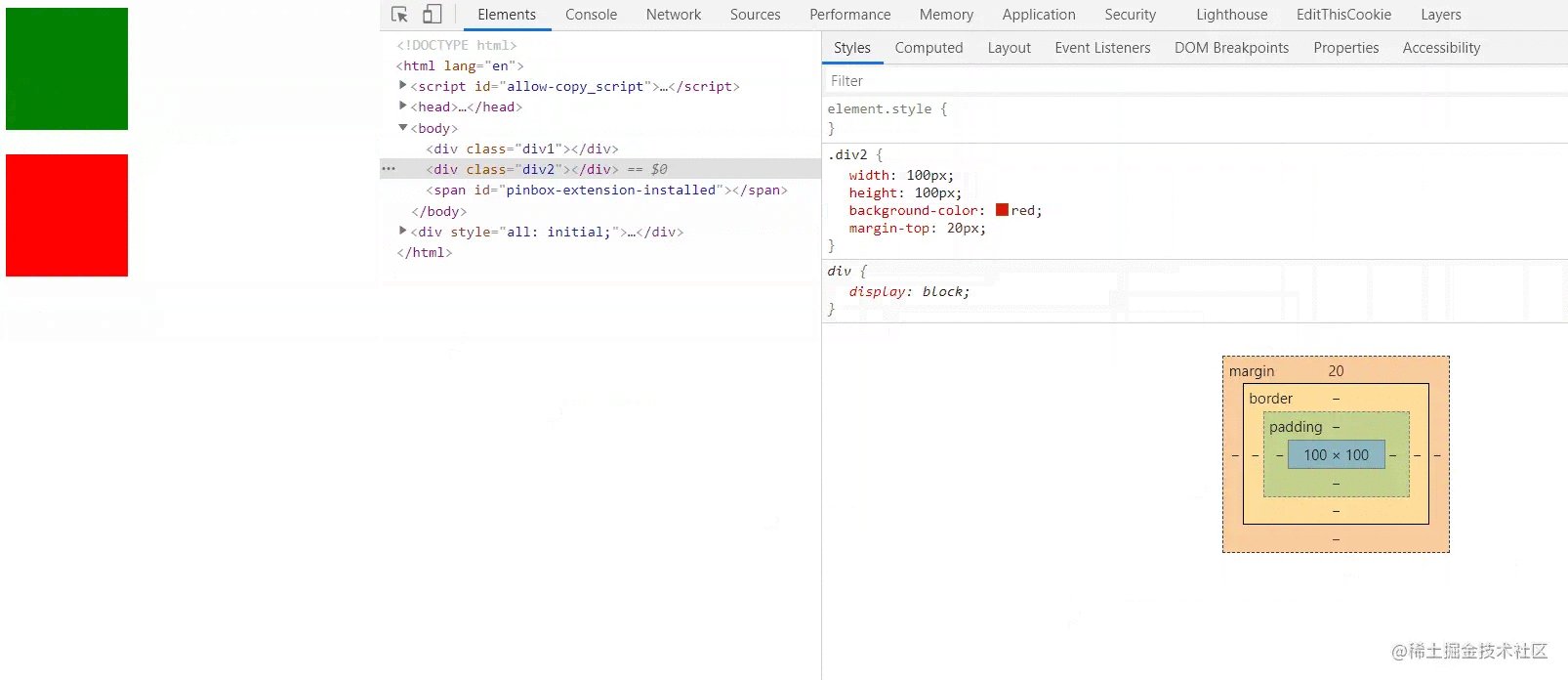
}对第一个div的margin-bottom设置为10px,第二个div的margin-top设置为20px,我们可以看到两个盒子最终的边距是20px,是两者之中较大的一个。这就是外边距重叠的问题。

为了解决这个问题,我们可以让这两个div分属于不同的BFC,或者只要把其中一个div放到BFC中就可以。原因是:BFC就是页面上的一个隔离的独立容器,容器里面的元素不会对外边产生影响。
html:
aaf411da7fde49db5a49b0a9b01f4d41 8a4a534d75f1e59067b19e1a5be6fbfb16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 f7dd17b641c71717fc22492d2ad6417c16b28748ea4df4d9c2150843fecfba68
css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
现在的代码可以解决外边距重叠的问题啦!但是注意,在我们这个案例中,虽然指定position属性为absolute和fixed,或者float指定为left、right也可以创建BFC,但是这个元素会从当前文档流中移除,不占据页面空间,并且可以和其它元素重叠。导致下边的div会把上边的div给覆盖掉。
2、制作两栏布局
BFC的区域不会与浮动的元素区域重叠。
我们可以利用这个特性来创建CSS中常用的两栏布局(左边宽度固定,右边宽度自适应)。
HTML:
1201755a16c17bb0d9ea502d4723f8f216b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd916b28748ea4df4d9c2150843fecfba68
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}
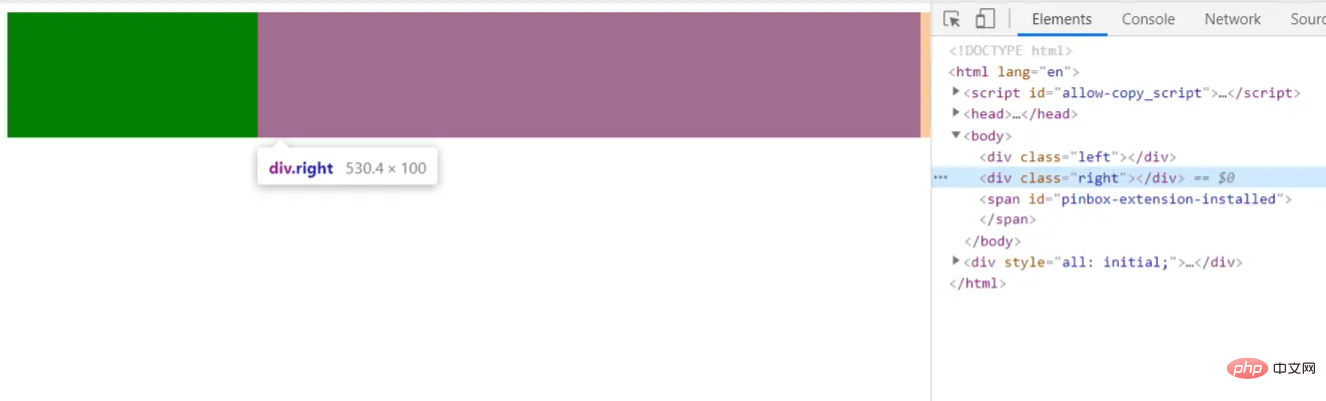
效果如图所示:

另一个案例:
html:
a5daeeec5463bc82bf7a821c424c2a0b 1201755a16c17bb0d9ea502d4723f8f216b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9 哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}
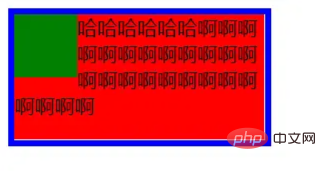
当在父元素中只设定一个盒子浮动,另一个不浮动时,会造成第二个盒子在第一个盒子的下方,被覆盖掉一部分(但文字不会被覆盖)。
效果如图:

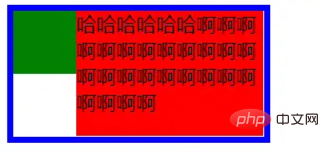
给第二个元素设置BFC:
.right {
height: 100px;
background-color: red;
overflow: hidden;
}
效果如图:

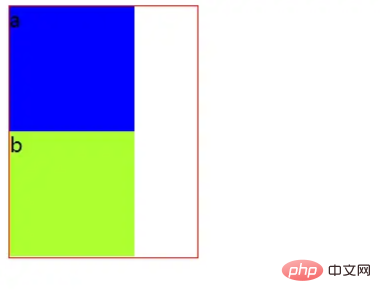
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
8a4a534d75f1e59067b19e1a5be6fbfb 6d1b602df9ba2c01c89cf222d964d0b0a16b28748ea4df4d9c2150843fecfba68 e0164e9de942ad298ca5b258590de755b16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}

(学习视频分享:web前端入门)
以上是css3中什么是bfc的详细内容。更多信息请关注PHP中文网其他相关文章!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具






