在css中,内联样式,又称行内样式,就是在HTML标签内部通过style属性来直接设置元素的CSS样式,语法“1d39720537e419470ad89a209ecf08734668e1f8f2556fbda981cac1b10ab4f7”。内联样式会覆盖掉其他引入方式的相同样式效果;多个元素难以共享样式,不利于代码复用;HTML和CSS代码混杂,不利于程序员和搜索引擎阅读。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
内联样式,又称行内样式,就是把CSS样式直接放在代码行内的标签中,一般都是放入标签的style属性中;即在HTML标签内部通过style属性来直接设置元素的CSS样式。由于内联样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
语法:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
例如:
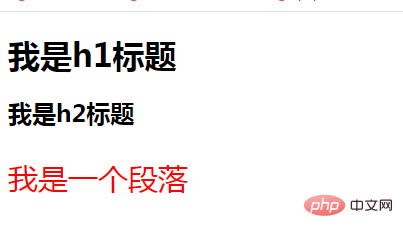
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入引号内即可,多个 CSS 属性值则通过分号间隔
<p style="color: red;font-size: 30px;">我是一个段落</p>
内联样式的优点:
没有了样式表文件,在某些时候可以提升效率;
使用 style 属性的样式效果会最强,会覆盖掉其他引入方式的相同样式效果。
内联样式的缺点:
多个元素难以共享样式,不利于代码复用;
HTML 和 CSS 代码混杂,不利于程序员和搜索引擎阅读。
总之,内联样式虽然编写简单,但通过示例可以发现存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。
(学习视频分享:web前端入门)
以上是css的内联样式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家
 元素与组件区别Apr 02, 2025 pm 05:46 PM
元素与组件区别Apr 02, 2025 pm 05:46 PM本文讨论了软件开发中元素与组件之间的区别,并突出了它们的角色,差异和对项目管理的影响。关键问题包括用户InterFAC中的复杂性,可重复性和功能


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用







